แอตทริบิวต์การปรับขนาดเป็นคุณสมบัติใน CSS3 UI ที่อนุญาตให้ผู้ใช้ปรับขนาดองค์ประกอบ แอตทริบิวต์การปรับขนาดเป็นคุณสมบัติใน CSS3 UI ที่อนุญาตให้ผู้ใช้ปรับขนาดองค์ประกอบ
ปรับขนาด:ไม่มี|ทั้งสอง|แนวนอน|แนวตั้ง;
ไวยากรณ์อธิบายไว้ดังนี้:
● ไม่มี: ผู้ใช้ไม่สามารถปรับขนาดขององค์ประกอบได้
●ทั้งสอง: ผู้ใช้สามารถปรับความสูงและความกว้างขององค์ประกอบได้
●แนวนอน: ผู้ใช้สามารถปรับความกว้างขององค์ประกอบได้
●แนวตั้ง: ผู้ใช้สามารถปรับความสูงขององค์ประกอบได้
คุณต้องใส่ใจกับประเด็นต่อไปนี้เมื่อใช้แอตทริบิวต์การปรับขนาด:
●การตั้งค่าแอตทริบิวต์การปรับขนาดเพียงอย่างเดียวไม่ถูกต้อง จำเป็นต้องใช้แอตทริบิวต์การปรับขนาดร่วมกับแอตทริบิวต์โอเวอร์โฟลว์เพื่อให้มีประสิทธิภาพ และค่าของแอตทริบิวต์โอเวอร์โฟลว์จะต้องตั้งค่าเป็นอัตโนมัติ ซ่อนไว้ หรือเลื่อน
●องค์ประกอบบางอย่างไม่สามารถตั้งค่าด้วยแอตทริบิวต์การปรับขนาดได้ ตัวอย่างเช่น แอตทริบิวต์ img และตารางไม่สามารถใช้แอตทริบิวต์การปรับขนาดได้
(ปรับขนาด) ปรับขนาดขององค์ประกอบ
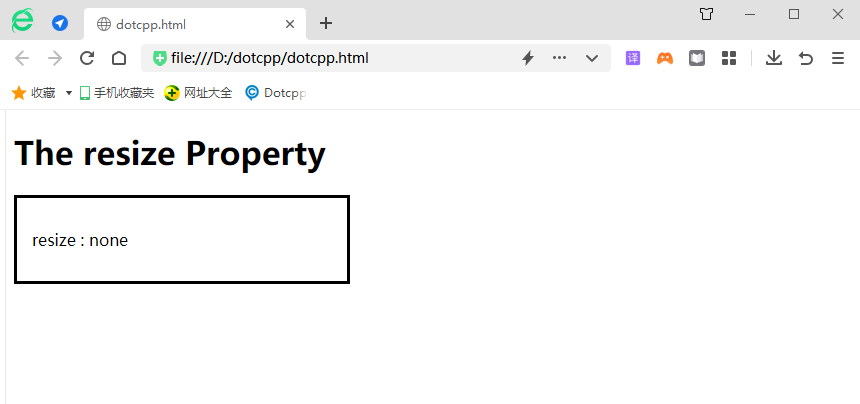
1. ปรับขนาด: ไม่มี ปรับขนาด: ไม่มี
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:none;}</style></head><body><h1>TheresizeProperty</h1 ><div><p>ปรับขนาด:ไม่มี</p></div></body></html>ผลการวิ่ง:

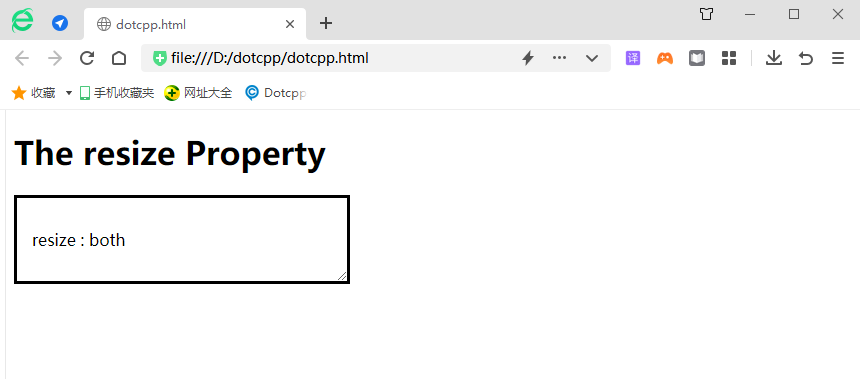
2.ปรับขนาด: ทั้งสอง
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:both;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>ปรับขนาด:ทั้งสอง</p></div></body></html>ผลการวิ่ง:

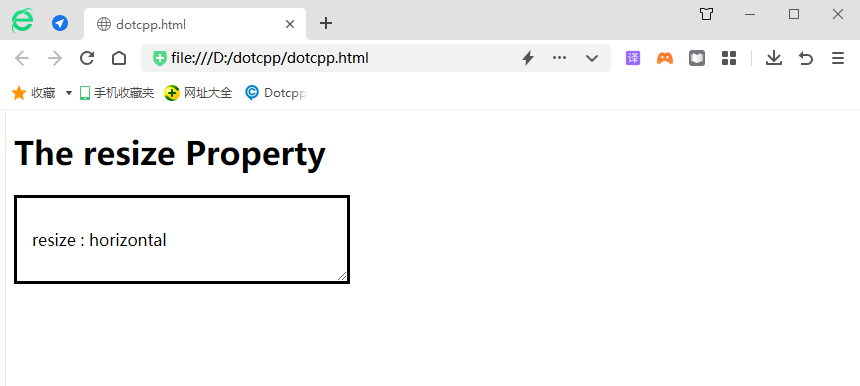
3.ปรับขนาด: ปรับขนาดแนวนอน: แนวนอน
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:horizontal;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>ปรับขนาด:แนวนอน</p></div></body></html>ผลการวิ่ง:

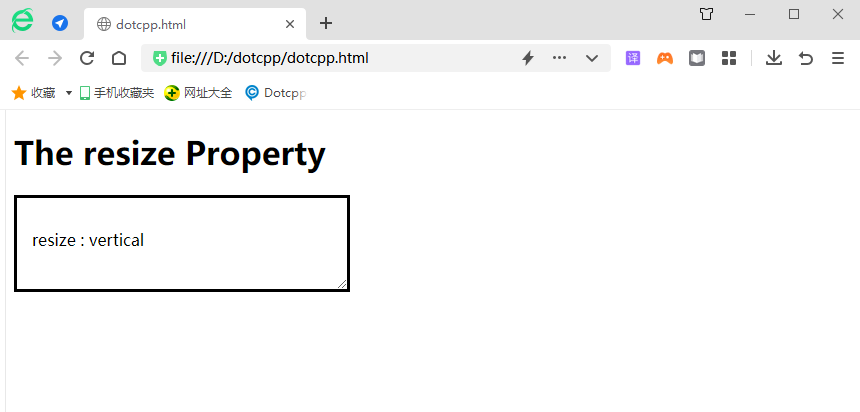
4.ปรับขนาด: ปรับขนาดแนวตั้ง: แนวตั้ง
ตัวอย่าง:
<!DOCTYPEhtml><html><head><style>div{border:3pxsolid;padding:15px;width:300px;resize:vertical;overflow:auto;}</style></head><body><h1> TheresizeProperty</h1><div><p>ปรับขนาด:แนวตั้ง</p></div></body></html>ผลการวิ่ง: