แอตทริบิวต์ขนาดกล่องถูกนำมาใช้ใน CSS3 บางคนอธิบายว่าสามารถระบุได้ว่าค่าความกว้างและความสูงที่ระบุด้วยแอตทริบิวต์ความกว้างและความสูงตามลำดับรวมพื้นที่ช่องว่างภายในองค์ประกอบตลอดจนความกว้างและความสูงของ ชายแดน ประโยคนี้ค่อนข้างสับสน ฉันเข้าใจว่า มันเป็นวิธีการคำนวณความสูงและความกว้างของคอนเทนเนอร์โดยเฉพาะอย่างไร ? ตัวอย่าง. .
ตัวอย่าง:
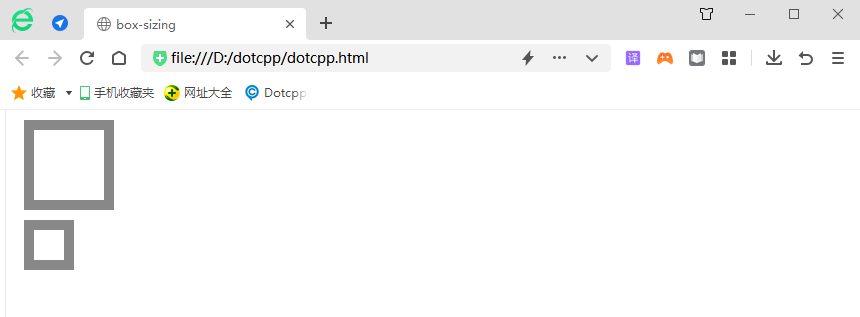
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>ขนาดกล่อง</title><styletype=text/css>div{width:50px;height:50px;margin:10px;padding: 10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></div></ ร่างกาย></html>ผลการวิ่ง:

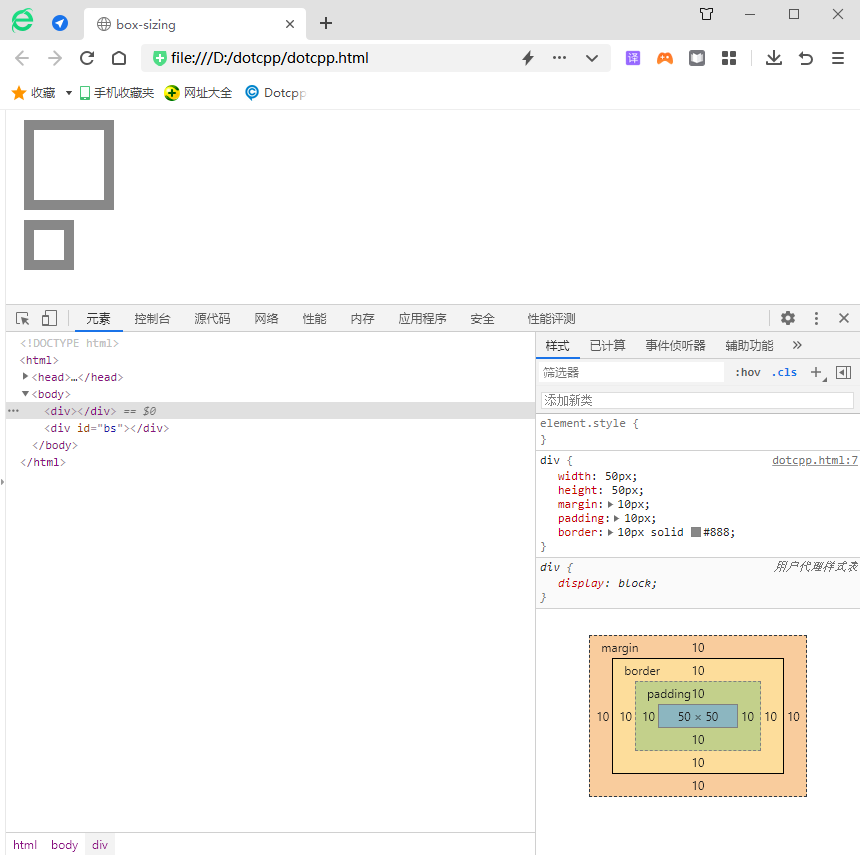
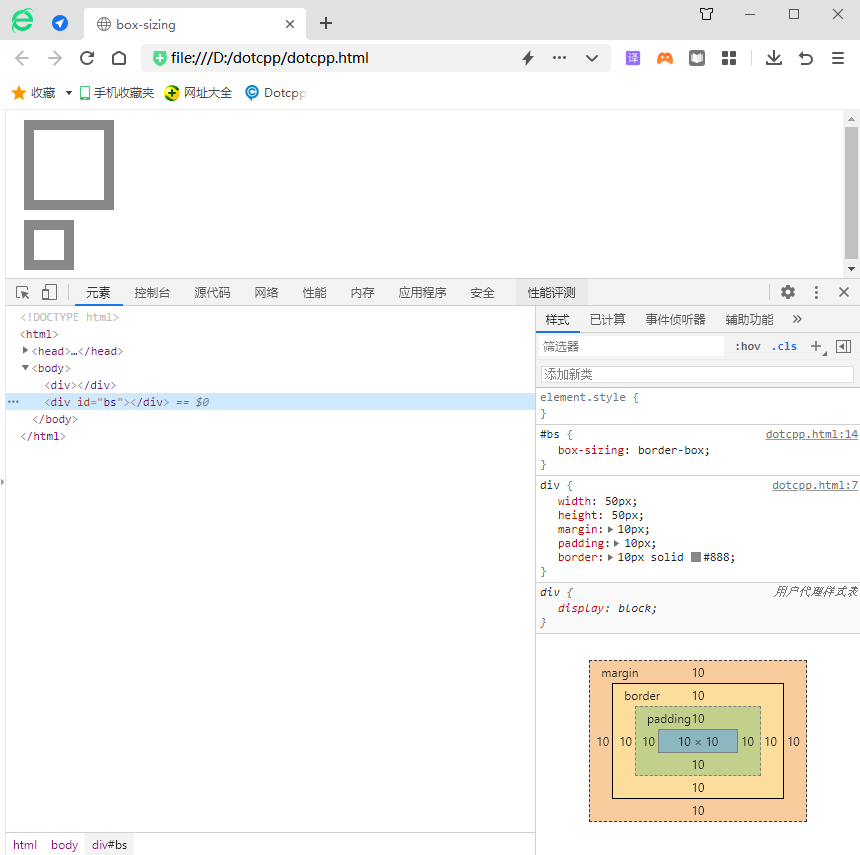
ดังที่เห็นได้จากภาพด้านบน ความแตกต่างระหว่างขนาดทั้งสองนั้นชัดเจนมาก เราสามารถใช้เบราว์เซอร์เพื่อดูว่าทั้งสองคำนวณอย่างไร

ภาพด้านบนเป็นวิธีการคำนวณแบบเดิม ซึ่งเท่ากับขนาดของ div แรกด้านบน
จะเห็นได้ว่าความกว้างที่แท้จริงของ div คือ 50+10*2+10*2=90px เนื่องจากความสูงและความกว้างที่เราระบุสำหรับ div นั้นอ้างอิงถึงความสูงและความกว้างของพื้นที่เนื้อหา ซึ่งเป็นพื้นที่ด้านในสุดในรูปที่ 1-1

ขนาดที่คำนวณจริงของ div ที่สองในภาพด้านบน ความกว้างที่แท้จริงของ div ที่นี่คือ 10+10*2+10*2=50px หลังจากการคำนวณดังกล่าว เราเข้าใจอย่างชัดเจนว่าขนาดกล่องถูกตั้งค่าเป็นเส้นขอบ กล่อง สุดท้ายนี้ ความสูงและความกว้างของคอนเทนเนอร์คือความสูงและความกว้างของคอนเทนเนอร์จริง แทนที่จะอ้างอิงถึงขนาดของพื้นที่เนื้อหาเท่านั้น นอกจากนี้ยังสามารถเข้าใจได้ว่าวิธีการคำนวณความสูงและความกว้างในขณะนี้ยังรวมถึงช่องว่างภายในและขนาดเส้นขอบด้วย
ค่าตัวเลือกสำหรับแอตทริบิวต์ขนาดกล่อง มีดังนี้:
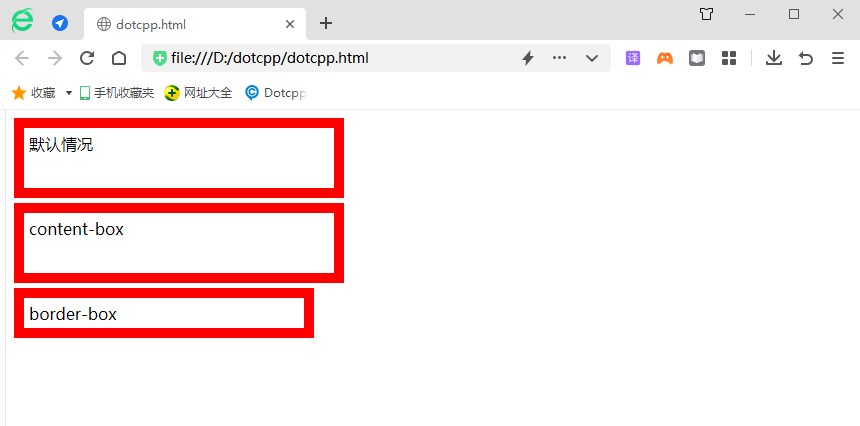
[ตัวอย่าง] ข้อมูลต่อไปนี้ใช้ตัวอย่างเพื่อสาธิตการใช้แอตทริบิวต์ box-sizing:
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .three{box-sizing:border-box;}</style></head><body><divclass=one>ค่าเริ่มต้น </div><divclass=two>content-box</div><divclass=three > เส้นขอบกล่อง</div></body></html>ผลการวิ่ง: