การทำเว็บเพจให้สวยงามและมีสีสันย่อมต้องใช้สีเป็นหลัก สีทั้งหมด 3 สีจะถูกสังเคราะห์ขึ้นจากสีทั้งสามสีในสัดส่วนที่ต่างกัน สามารถผสมในสัดส่วนต่างๆ เพื่อให้ได้สีอื่นๆ โดยการปรับค่าของสีทั้ง 3 สี ได้แก่ สีแดง สีเขียว และสีน้ำเงิน ทำให้สามารถควบคุมสีได้ในระดับสูงสุด
หากคุณเข้าใจหลักการของสีหลักทั้งสามสีได้ ก็จะเข้าใจสี CSS ด้านล่างได้ง่ายขึ้น
CSS จัดเตรียมคุณสมบัติบางอย่าง (เช่น สี พื้นหลัง) เพื่อกำหนดสีขององค์ประกอบ HTML (เช่น สีพื้นหลัง หรือสีแบบอักษรขององค์ประกอบ) เราสามารถระบุสีผ่านค่ารูปแบบต่างๆ ดังที่แสดงในตารางต่อไปนี้:
1.ชื่อสี
2. รหัสเลขฐานสิบหก
แสดงเป็นเลขฐานสิบหก ประกอบด้วย 0~9 โดย a~f ก่อตัวเป็นหน่วยสี ตามด้วย # ตามด้วยเลขฐานสิบหก 6 ตัว ตัวเลขหกหลักนี้สามารถแบ่งออกเป็นสามกลุ่ม โดยแต่ละกลุ่มจะมีตัวเลขสองหลัก ซึ่งในทางกลับกันจะแสดงถึงความเข้มของทั้งสามสี ได้แก่ แดง เขียว และน้ำเงิน
ตัวอย่างเช่น: สี: #D1483E;
3. RGB
4.RGBA
5.HSL
(2)ความอิ่มตัว
ความอิ่มตัวของพารามิเตอร์คือค่าเปอร์เซ็นต์ ซึ่งระบุถึงความอิ่มตัวของสี 0% หมายถึงสีเทา และ 100% หมายถึงสีทั้งหมด
6.HSLA
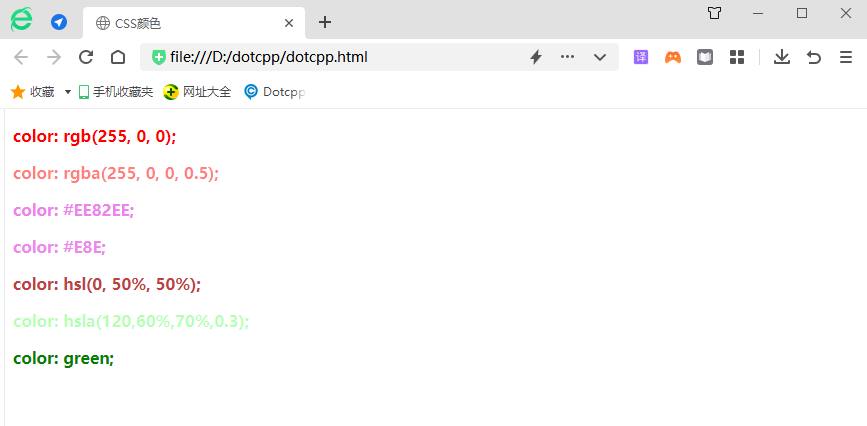
ผลลัพธ์จะแสดงดังแสดงในรูป: