หลังจากสร้างสไตล์ชีต ซึ่งมักจะเป็นสัปดาห์ หลายเดือน หรือหลายปีให้หลัง เมื่อคุณย้อนกลับไปและทำการแก้ไข คุณอาจไม่สามารถเข้าใจได้ว่าทำไมคุณถึงสร้างสไตล์นี้ในอดีต และวัตถุประสงค์ของสไตล์ชีตคืออะไร สิ่งนี้เป็นจริงสำหรับโครงการใด ๆ
ดังนั้น เมื่อสร้างเว็บไซต์ คุณควรนึกถึงสิ่งที่คุณทำและเหตุผลที่คุณทำ คุณสามารถฝังข้อมูลแจ้งเหล่านี้ลงในตารางสูตรได้ผ่านทางความคิดเห็น CSS
1. ความคิดเห็น CSS คืออะไร?
ความคิดเห็น CSS หรือที่เรียกว่าคำอธิบายประกอบ CSS เป็นความคิดเห็นที่เพิ่มระหว่างโค้ดไฟล์ CSS เพื่ออธิบายความหมาย เช่นเดียวกับเมื่อเราเรียนภาษาจีน เราใช้สัญลักษณ์และสีที่แตกต่างกันเพื่ออธิบายบทความเพื่อแสดงความจริง ภายใต้สถานการณ์ปกติ ความคิดเห็น CSS จะไม่ถูกตีความหรือเพิกเฉยโดยเบราว์เซอร์
2. บทบาทของความคิดเห็น CSS
ความคิดเห็น CSS ใช้สำหรับคำอธิบายประกอบ เรามักจะใช้ความคิดเห็นเหล่านี้เพื่อแสดงความคิดเห็นพิเศษเกี่ยวกับโค้ด CSS หรือสไตล์ CSS ของเลย์เอาต์
1. ในการพัฒนาทีม จะเป็นประโยชน์สำหรับผู้อื่นในการอ่านและทำความเข้าใจโค้ด CSS ที่พัฒนาขึ้น
2. อธิบายฟังก์ชัน สไตล์ ฯลฯ ของโค้ดที่คุณเขียนเพื่ออำนวยความสะดวกในการบำรุงรักษาและการแก้ไขในอนาคต
3. การอธิบายรายละเอียดรหัสเฉพาะจะเป็นประโยชน์
3. ตำแหน่งของคำอธิบายประกอบ
การเพิ่มความคิดเห็นใน CSS นั้นง่ายดาย ข้อมูลข้อความทั้งหมดที่อยู่ระหว่างตัวคั่น /* และ */ เรียกว่าความคิดเห็น
กล่าวอีกนัยหนึ่ง CSS มีความคิดเห็นเพียงประเภทเดียว ไม่ว่าจะเป็นความคิดเห็นแบบหลายบรรทัดหรือความคิดเห็นแบบบรรทัดเดียว จะต้องขึ้นต้นด้วย /* และลงท้ายด้วย */ โดยมีเนื้อหาความคิดเห็นเพิ่มอยู่ตรงกลาง
1. วางความคิดเห็นไว้นอกสไตล์ชีต
/*กำหนดรูปแบบส่วนหัวของหน้าเว็บ*/.head{width:960px;}/*กำหนดรูปแบบด้านล่างของหน้าเว็บ*/.footer{width:960px;}2. ความคิดเห็นจะถูกวางไว้ภายในสไตล์ชีต
p{color:#ff7000;/*การตั้งค่าสีแบบอักษร*/height: 30px;/*การตั้งค่าความสูงของย่อหน้า*/}3. ความคิดเห็นจะถูกวางไว้ภายในสไตล์ชีตและภายนอกสไตล์ชีต
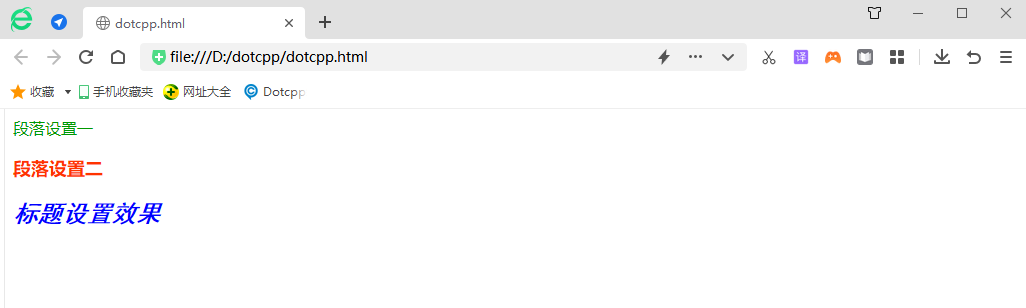
<html><head><styletype=text/css>/*Style 1*/.STYLE1{color:#009900;/*สีตัวอักษรเป็นสีเขียว*/}/*Style 2*/.STYLE2{font-size: 18px;/*ขนาดตัวอักษรคือแบบอักษร 18 พอยต์*/color:#FF3300;/*สีแบบอักษรเป็นสีแดง*/font-weight:bold;/*แบบอักษรเป็นตัวหนา*//*รูปแบบ 3*/ STYLE3 {color:#0000FF;/*สีตัวอักษรเป็นสีน้ำเงิน*/font-family:black body;/*แบบอักษรเป็นสีดำ*/font-style:italic;/*เอฟเฟกต์แบบอักษรเป็นตัวเอียง*/}</ style></head ><body><pclass=STYLE1>การตั้งค่าย่อหน้า 1</p><pclass=STYLE2>การตั้งค่าย่อหน้า 2</p><h2class=STYLE3>เอฟเฟกต์การตั้งค่าหัวเรื่อง</h2></body>< /html>ไม่ส่งผลต่อผลลัพธ์การนำเสนอและสามารถใช้เป็นเครื่องเตือนใจที่ดีได้: