เส้นขอบเป็นรูปแบบที่ใช้บ่อย รูปภาพสามารถมีเส้นขอบได้ และโดยพื้นฐานแล้วตารางก็มีเส้นขอบ ดังนั้นการเรียนรู้เกี่ยวกับเส้นขอบจึงมีความสำคัญมาก บทความนี้จะแนะนำการใช้เส้นขอบ CSS
เส้นขอบใน CSS คือส่วนของเส้นตรงอย่างน้อย 1 เส้นที่ล้อมรอบเนื้อหาและช่องว่างภายในขององค์ประกอบ คุณสามารถปรับแต่งสไตล์ ความกว้าง และสีของส่วนของเส้นเหล่านี้ได้ คุณสามารถกำหนดสไตล์ ความกว้าง และสีของเส้นขอบได้โดยใช้คุณสมบัติต่อไปนี้
1. สไตล์เส้นขอบ
คุณสามารถตั้งค่ารูปแบบเส้นขอบผ่านรูปแบบเส้นขอบได้ เส้นขอบที่ใช้โดยทั่วไปจะเป็นแบบทึบ เส้นประ และเส้นประ
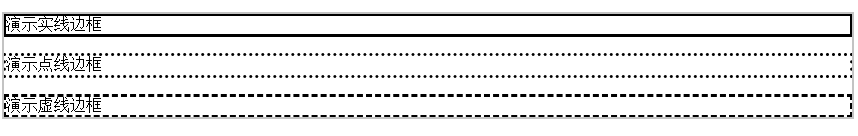
<pclass=border-solid>แสดงเส้นขอบทึบ</p><pclass=border-dotted>แสดงเส้นขอบแบบจุด</p><pclass=border-dashed>แสดงเส้นขอบแบบจุด</p>
รหัสซีเอสเอส:
.border-solid{border-style:solid;}.border-dotted{border-style:dotted;}.border-dashed{border-style:dashed;}ผลการดำเนินงาน:

ค่าตัวเลือกสำหรับแอตทริบิวต์สไตล์เส้นขอบมีดังนี้:
2. ความกว้างของขอบ
ความกว้างของเส้นขอบสามารถปรับได้โดยใช้ความกว้างของเส้นขอบ และโดยทั่วไปหน่วยจะเป็น px พิกเซล
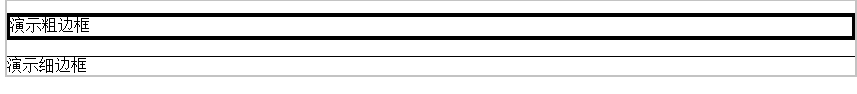
<pclass=border-thick>แสดงเส้นขอบที่หนา</p><pclass=border-thin>แสดงเส้นขอบที่บาง</p>
โค้ด CSS สามารถปรับได้ตามสถานการณ์จริงเท่านั้น
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}ผลการดำเนินงาน:

ค่าตัวเลือกสำหรับแอตทริบิวต์ border-width มีดังนี้:
3. สีของเส้นขอบ สีของเส้นขอบ
คุณสามารถใช้สีที่โดดเด่นยิ่งขึ้นเพื่อระบุสีของเส้นขอบ รหัส HTML:
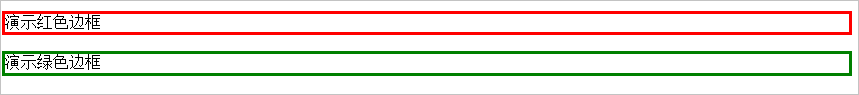
<pclass=border-red>สาธิตเส้นขอบสีแดง</p><pclass=border-green>สาธิตเส้นขอบสีเขียว</p>
รหัสซีเอสเอส:
.border-red{border-style:solid;border-color:red;}.border-green{border-style:solid;border-color:green;}ผลการดำเนินงาน:

ค่าตัวเลือกสำหรับคุณสมบัติสีเส้นขอบมีดังนี้:
4.ชายแดน
คุณลักษณะ border เป็นตัวย่อของคุณลักษณะ border-width, border-style และ border-color ที่แนะนำข้างต้น คุณลักษณะ border สามารถใช้เพื่อกำหนดแอตทริบิวต์ทั้งสามข้างต้นในเวลาเดียวกัน รูปแบบไวยากรณ์จะเป็นดังนี้:
เส้นขอบ: เส้นขอบความกว้างเส้นขอบสไตล์เส้นขอบสี;
ในหมู่พวกเขา ความกว้างของเส้นขอบ ใช้เพื่อกำหนดความกว้างของเส้นขอบ มีการใช้สไตล์เส้นขอบเพื่อกำหนดรูปแบบของเส้นขอบ สีเส้นขอบ ใช้เพื่อกำหนดสีของเส้นขอบ