เมื่อใช้ CSS สำหรับเค้าโครงหน้าเว็บ มีสิ่งหนึ่งที่เราทำไม่ได้หากไม่มี - โมเดลกล่อง ตามชื่อโมเดล Box กล่องนี้ใช้เพื่อเก็บสิ่งของต่างๆ และสิ่งของที่โมเดลนั้นเก็บอยู่นั้นเป็นเนื้อหาขององค์ประกอบ HTML กล่าวอีกนัยหนึ่ง องค์ประกอบ HTML ที่มองเห็นได้ทั้งหมดคือกล่อง และกล่องที่ระบุด้านล่างนี้เทียบเท่ากับองค์ประกอบ HTML กล่องที่นี่แตกต่างจากกล่องในรูปแบบกล่องเล็กน้อย

องค์ประกอบของกล่อง
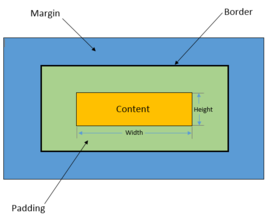
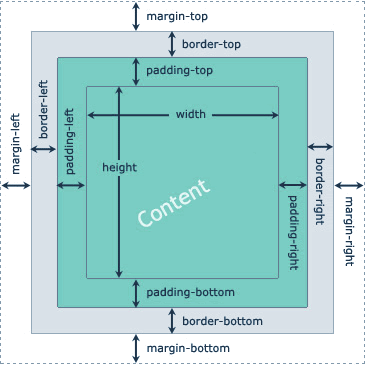
โมเดลกล่องเป็นโมเดลการคิดที่มักใช้ในการออกแบบเว็บ ประกอบด้วยสี่ส่วน ได้แก่ เนื้อหา การขยายเส้นขอบ และระยะขอบ CSS ให้ชุดคุณสมบัติที่เกี่ยวข้องสำหรับสี่ส่วนนี้ และประสิทธิภาพ ของกล่องสามารถเพิ่มคุณค่าได้โดยการตั้งค่าคุณสมบัติเหล่านี้
ขนาดกล่อง
ขนาดของกล่องหมายถึงความกว้างและความสูงของกล่อง ผู้เริ่มต้นส่วนใหญ่เข้าใจผิดได้ง่ายว่าความกว้างและความสูงเป็นคุณสมบัติความกว้างและความสูง อย่างไรก็ตาม ตามค่าเริ่มต้น คุณสมบัติความกว้างและความสูงจะกำหนดเฉพาะความกว้างและความสูงของส่วนเนื้อหา (เนื้อหา) ความกว้างและความสูงที่แท้จริงของกล่องคำนวณตามสูตรต่อไปนี้:
ความกว้างของกล่อง = ความกว้างของเนื้อหา + ระยะห่างจากขอบซ้าย + ระยะห่างจากขอบขวา + ขอบซ้าย + ขอบขวา + ขอบซ้าย + ขอบขวา
ความสูงของกล่อง = ความสูงของเนื้อหา + ระยะห่างด้านบน + ระยะห่างด้านล่าง + เส้นขอบด้านบน + เส้นขอบด้านล่าง + ระยะขอบด้านบน + ระยะขอบล่าง
แสดงเป็นสูตรพร้อมคุณลักษณะ:
ความกว้างของกล่อง = ความกว้าง + ช่องว่างภายใน - ซ้าย + ช่องว่างภายใน - ขวา + เส้นขอบซ้าย + เส้นขอบขวา + ระยะขอบซ้าย + ระยะขอบขวา
ความสูงของกล่อง = ความสูง + ช่องว่างด้านบน + ช่องว่างภายใน + เส้นขอบด้านบน + เส้นขอบด้านล่าง + ระยะขอบด้านบน + ระยะขอบล่าง

1. พื้นที่เนื้อหา (เนื้อหา)
พื้นที่เนื้อหาเป็นศูนย์กลางของโมเดลกล่องทั้งหมด ซึ่งเป็นที่จัดเก็บเนื้อหาหลักของกล่อง ซึ่งอาจเป็นข้อความ รูปภาพ และทรัพยากรอื่นๆ พื้นที่เนื้อหามีแอตทริบิวต์สามรายการ: ความกว้าง ความสูง และล้น คุณลักษณะความกว้างและความสูงใช้เพื่อระบุความกว้างและความสูงของพื้นที่เนื้อหากล่อง เมื่อมีข้อมูลเนื้อหามากเกินไปและเกินช่วงที่กำหนดโดยพื้นที่เนื้อหา คุณสามารถใช้แอตทริบิวต์โอเวอร์โฟลว์เพื่อตั้งค่าโอเวอร์โฟลว์ได้
(1) ซ่อน: บ่งชี้ถึงการซ่อนส่วนที่ล้น
(2) มองเห็นได้: ระบุว่ามีการแสดงส่วนที่ล้น (ส่วนที่ล้นจะแสดงนอกกล่อง)
(3) การเลื่อน: หมายถึงการเพิ่มแถบเลื่อนลงในพื้นที่เนื้อหา คุณสามารถดูเนื้อหาทั้งหมดของพื้นที่เนื้อหาได้โดยการเลื่อนแถบเลื่อนนี้
(4) อัตโนมัติ: บ่งชี้ว่าเบราว์เซอร์ตัดสินใจว่าจะจัดการส่วนที่ล้นออกมาอย่างไร
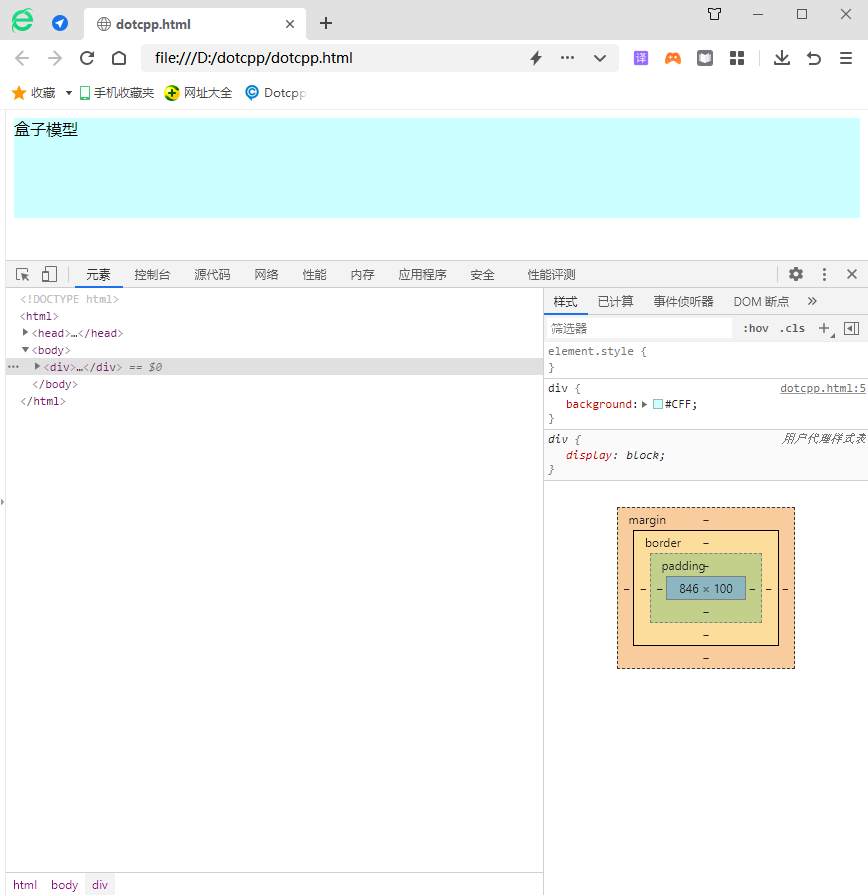
<!DOCTYPEhtml><html><head><style>div{พื้นหลัง:#CFF;}div.box-one{width:100px;height:100px;}</style></head><body><div> <divclass=box-one>โมเดลกล่อง</div></div></body></html>ผลลัพธ์การทำงาน: (เมื่อดูผ่านเครื่องมือแก้ไขข้อบกพร่องของเบราว์เซอร์ คุณสามารถเปิดด้วยปุ่มลัด F12 หรือคลิกขวาที่เมาส์บนหน้าแล้วเลือกตัวเลือก "ตรวจสอบ" ในเมนูป๊อปอัป)

2. การเสริม
Padding คือช่องว่างระหว่างพื้นที่เนื้อหาและเส้นขอบ คุณสามารถกำหนดระยะห่างระหว่างพื้นที่เนื้อหาและเส้นขอบในทุกทิศทางโดยใช้ Padding-top, Padding-right, Padding-bottom, Padding-left และ Padding แอตทริบิวต์แบบย่อ เมื่อตั้งค่าคุณสมบัติพื้นหลังสำหรับโมเดลกล่อง คุณสมบัติพื้นหลังสามารถครอบคลุมพื้นที่ช่องว่างภายในได้
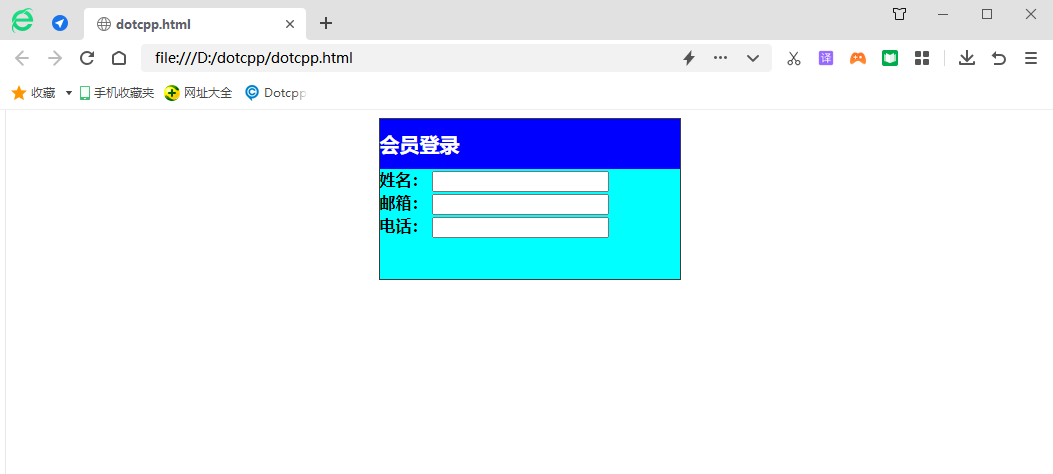
ตัวอย่าง:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {พื้นหลัง- color:#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}รูปแบบ{ความกว้าง:300px;ความสูง :110 px;สีพื้นหลัง:#00FFFF;}</style></head><body><divclass=a><h2>การเข้าสู่ระบบของสมาชิก</h2><formaction=#><div><strongclass=name>ชื่อ: </strong><inputtype=text/></di v><div><strongclass=name>อีเมล:</strong><inputtype=text/></div><div><strongclass=name>โทรศัพท์:</strong><inputtype=text/></div> </ฟอร์ม></div></body></html>ผลการวิ่ง:

3.ชายแดน
เส้นขอบคือขอบเขตที่ล้อมรอบพื้นที่เนื้อหาและช่องว่างภายใน คุณสามารถจัดรูปแบบเส้นขอบโดยใช้ลักษณะเส้นขอบ ความกว้างของเส้นขอบ และสีของเส้นขอบ รวมถึงเส้นขอบคุณสมบัติการจดชวเลข คุณลักษณะเส้นขอบเป็นคุณลักษณะที่สำคัญที่สุดของเส้นขอบ หากไม่ได้ตั้งค่าคุณลักษณะนี้ คุณลักษณะเส้นขอบอื่นๆ จะถูกละเว้น
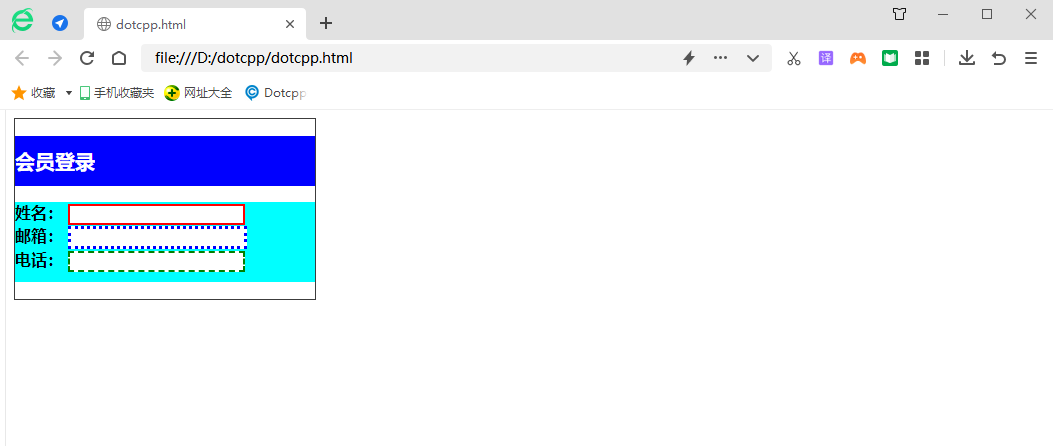
ตัวอย่าง:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{สีพื้นหลัง :#0000FF;ความกว้าง:300px;ความสูง:5 0px;color:#FFFFFF;line-height:50px;font-size:20px;}แบบฟอร์ม{สีพื้นหลัง:#00FFFF;ความกว้าง:300px;ความสูง:80px;}div:nth-of-type(1)อินพุต{ เส้นขอบ: 2pxsolidred;} div: nth-of-type (2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;}</style></head><body><divclass=a><h2>การเข้าสู่ระบบของสมาชิก</h2>< formaction=#><div><strongclass=name>ชื่อ:</stron g><inputtype=text/></div><div><strongclass=name>อีเมล:</strong><inputtype=text/></div><div><strongclass=name>โทรศัพท์:</strong> <inputtype=text/></div></form></div></body></html>ผลการวิ่ง:

4. ระยะขอบ
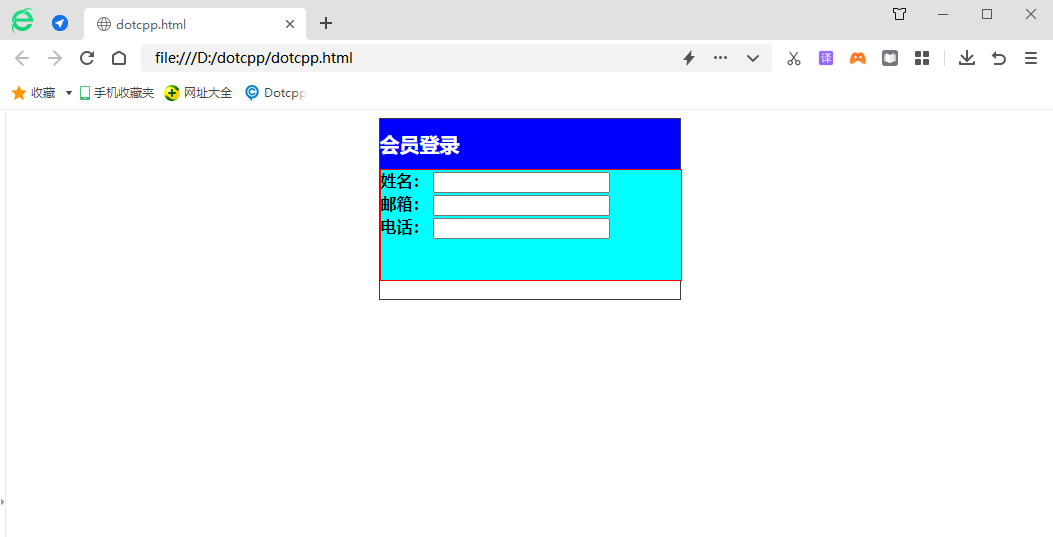
ตัวอย่าง:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ สีพื้นหลัง :#0000FF;width:300px;height:50px;color:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}แบบฟอร์ม{border:1pxsolidred;width: 300px;ชม แปด:110px;พื้นหลังสี:#00FFFF;}</style></head><body><divclass=a><h2>เข้าสู่ระบบสมาชิก</h2><formaction=#><div><strongclass=name> ชื่อ:</strong><inputtype=text/ ></div><div><strongclass=name>อีเมล:</strong><inputtype=text/></div><div><strongclass=name>โทรศัพท์:</strong><inputtype=text/>< /div></form></div></body></html>ผลการวิ่ง:

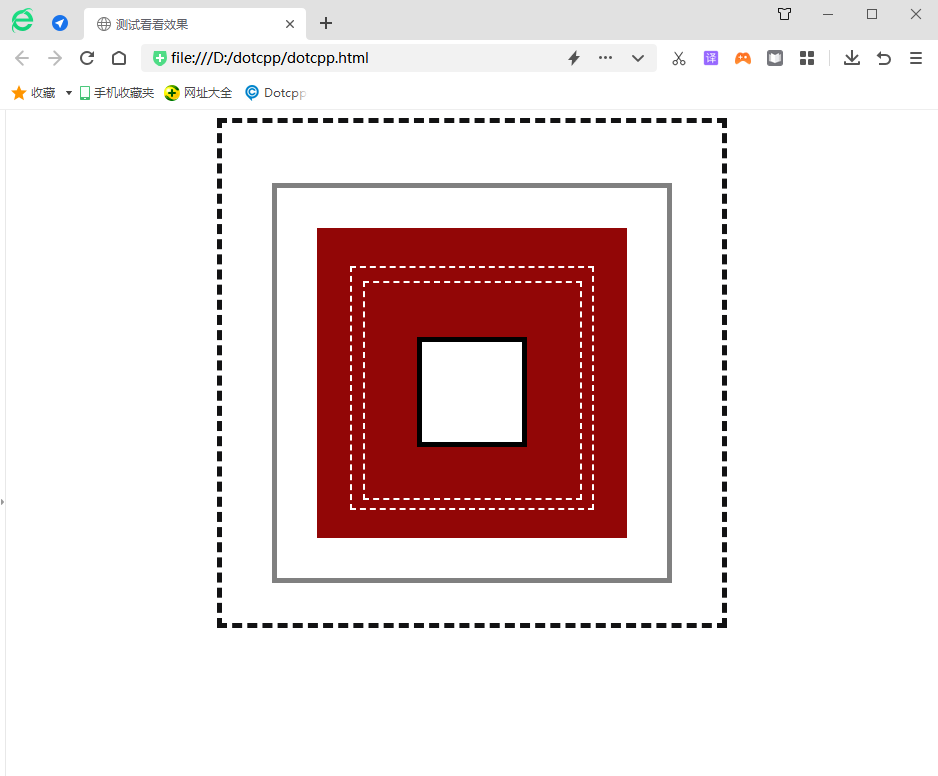
ตัวอย่าง:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>ทดสอบเพื่อดูเอฟเฟกต์</title></head><style>#box1{width:400px;heigh t:400px;พื้นหลัง-สี:สีขาว;/*ตั้งค่าระยะขอบด้านในด้านบน ล่าง ซ้ายและขวา*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{width:350p x;height:350px;พื้นหลัง-สี:สีขาว;/*ตั้งค่าการเสริมด้านบน ล่าง ซ้ายและขวา*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h แปด:300px;พื้นหลังสี:rgb(146,6,6);/*ตั้งค่าช่องว่างด้านบน ล่าง ซ้ายและขวา*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;พื้นหลัง-สี:rgb(146,6,6);/*ตั้งค่าการเสริมด้านบน ล่าง ซ้ายและขวา*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*เอฟเฟกต์แบบเดียวกับการเติม* /text-align:center;}#box5{width:215px;height:215px;พื้นหลัง-สี:rgb(146,6,6);/*ตั้งค่าช่องว่างด้านบน ล่าง ซ้ายและขวา*/border:2pxda shedwhite;ระยะขอบ:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*เอฟเฟกต์เช่นเดียวกับการเติม*/text-align:center;}#box6{width:100px;height:100px;พื้นหลัง-สี:สีขาว;/ *ตั้งค่าช่องว่างด้านบน ล่าง ซ้ายและขวา*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54.5px;margin-bottom:54.5px;*//*เอฟเฟกต์แบบเดียวกับการเติม*/text-align:center;}</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>ผลการวิ่ง: