1. แอตทริบิวต์ CSS มาร์จิ้น (มาร์จิ้น)
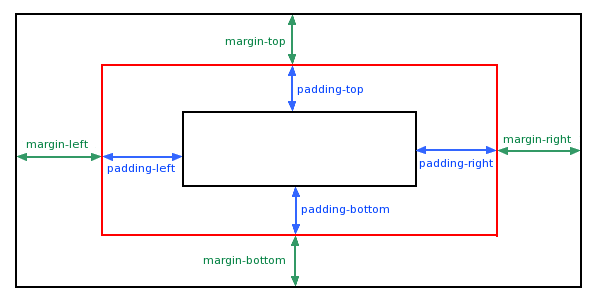
คุณสมบัติ CSS ระยะขอบกำหนดช่องว่างรอบองค์ประกอบ
ระยะขอบล้างพื้นที่โดยรอบ (ขอบด้านนอก) ขององค์ประกอบ ขอบไม่มีสีพื้นหลังและโปร่งใสโดยสมบูรณ์
ระยะขอบสามารถเปลี่ยนระยะขอบด้านบน ล่าง ซ้าย และขวาขององค์ประกอบทีละรายการ หรือคุณสามารถเปลี่ยนคุณสมบัติทั้งหมดพร้อมกันได้

1. ตั้งค่าระยะขอบโดยใช้ค่าพิกเซล (px)
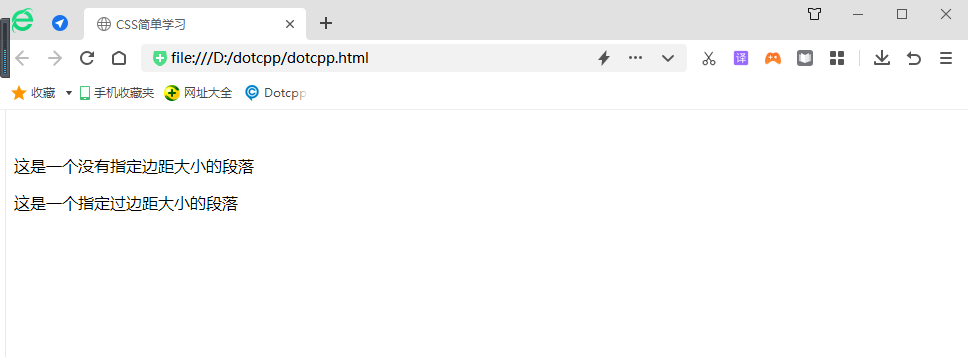
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>การเรียนรู้ CSS อย่างง่ายดาย</title><styletype=text/css>p.nomargin{พื้นหลังสี:#FF0000}p.margin { สีพื้นหลัง:#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>นี่คือขนาดระยะขอบที่ไม่ได้ระบุ ย่อหน้า</p><p>นี่คือย่อหน้าที่มีขนาดระยะขอบที่ระบุ</p></body></html>ผลการวิ่ง:

2. ใช้แอตทริบิวต์ตัวย่อระยะขอบเพื่อตั้งค่าระยะขอบด้านนอก (ค่า cm cm, ค่าเปอร์เซ็นต์ %)
คุณสมบัติมาร์จิ้นชวเลขกำหนดคุณสมบัติมาร์จิ้นทั้งหมดในการประกาศเดียว คุณลักษณะนี้สามารถมีค่าได้ 1 ถึง 4 ค่า
ตัวอย่าง:
(1)ระยะขอบ:10px 5px 15px 20px;
ก. ขอบบนคือ 10px
ข ขอบด้านขวาคือ 5px
c.ระยะขอบด้านล่างคือ 15px
d ขอบซ้ายคือ 20px
(2)ระยะขอบ:10px 5px 15px;
ก. ขอบบนคือ 10px
ข ระยะขอบด้านขวาและด้านซ้ายคือ 5px
c.ระยะขอบด้านล่างคือ 15px
(3)ระยะขอบ:10px 5px;
ก. ขอบบนและล่างคือ 10px
ข ระยะขอบด้านขวาและด้านซ้ายคือ 5px
(4)ระยะขอบ:10px;
ก. ขอบทั้งสี่คือ 10px
หมายเหตุ: อนุญาตให้ใช้ค่าลบได้
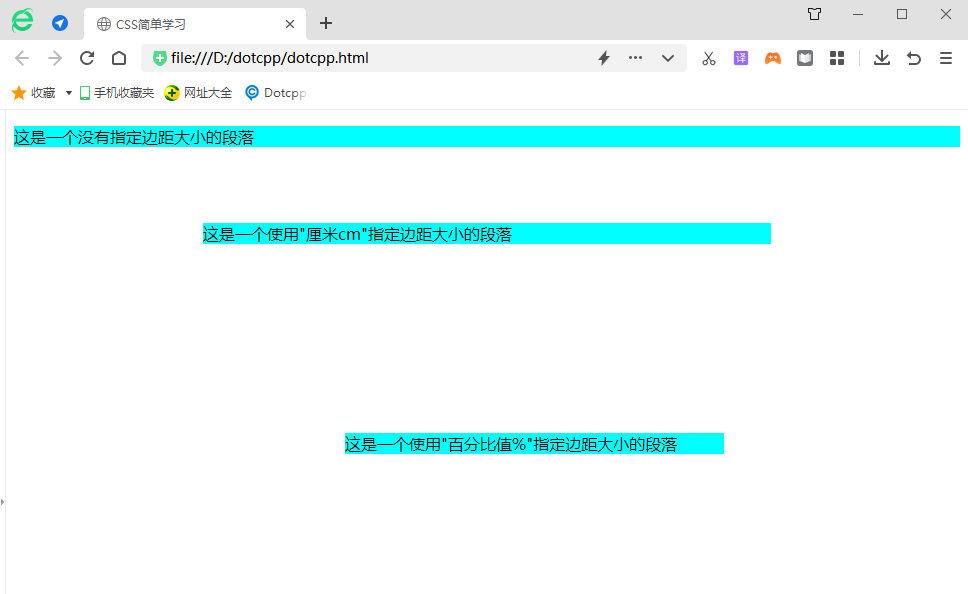
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>การเรียนรู้ CSS อย่างง่าย</title><styletype=text/css>p{พื้นหลัง-สี:aqua;}p.ex1{ระยะขอบ: 2cm5cm3cm5cm ;}p.ex2{ระยะขอบ n:20%25%30%35%;}</style></head><body><p>นี่คือย่อหน้าที่ไม่มีการระบุขนาดระยะขอบ</p><p>นี่คือย่อหน้าที่ใช้ "cm cm"ย่อหน้าที่มีขนาดระยะขอบที่ระบุ</p><p>นี่คือย่อหน้าที่มีขนาดระยะขอบที่ระบุด้วย "ค่าเปอร์เซ็นต์ %"</p></body></html>ผลการวิ่ง:

2. ปัญหาการทับซ้อนของระยะขอบหรือการซ้อน
1. การยุบระยะขอบหมายความว่าระยะขอบที่อยู่ติดกันตั้งแต่สองระยะขึ้นไปจะรวมกันในทิศทางแนวตั้งและรวมเข้าเป็นระยะขอบเดียว มีบางสิ่งที่ควรทราบเกี่ยวกับการพับมาร์จิ้น:
(1) การพับขอบเกิดขึ้นเฉพาะกับองค์ประกอบระดับบล็อกเท่านั้น
(2) ขอบขององค์ประกอบลอยตัวจะไม่ยุบลงพร้อมกับระยะขอบใดๆ
(3) องค์ประกอบระดับบล็อกที่มีชุดคุณลักษณะโอเวอร์โฟลว์และค่าไม่ปรากฏให้เห็น จะไม่มีระยะขอบยุบลงพร้อมกับองค์ประกอบย่อย
(4) ขอบขององค์ประกอบที่อยู่ในตำแหน่งที่แน่นอนไม่ยุบลงพร้อมกับระยะขอบใดๆ
(5) ระยะขอบขององค์ประกอบราก (เช่น <body>) จะไม่ยุบพร้อมกับระยะขอบอื่น
2. CSS Margin ทับซ้อนกันและวิธีป้องกัน
การเหลื่อมของเส้นขอบหมายความว่าเส้นขอบที่อยู่ติดกัน (โดยไม่มีเนื้อหาที่ไม่ว่าง การเติม หรือเส้นขอบระหว่างนั้น) ของกล่องตั้งแต่สองกล่องขึ้นไป (ซึ่งอาจติดกันหรือซ้อนกัน) ทับซ้อนกันเพื่อสร้างเส้นขอบเดียว
ขอบเขตที่อยู่ติดกันในแนวตั้งของกล่องระดับบล็อกตั้งแต่สองกล่องขึ้นไปทับซ้อนกัน ความกว้างของเส้นขอบที่ได้คือความกว้างที่ใหญ่ที่สุดของความกว้างของเส้นขอบที่อยู่ติดกัน หากมีขอบเขตลบเกิดขึ้น ขอบเขตลบที่มีค่าสัมบูรณ์มากที่สุดจะถูกลบออกจากขอบเขตบวกที่ใหญ่ที่สุด หากไม่มีขอบเขตที่เป็นบวก ขอบเขตลบที่มีค่าสัมบูรณ์มากที่สุดจะถูกลบออกจากศูนย์ หมายเหตุ: กล่องที่อยู่ติดกันอาจไม่ถูกสร้างขึ้นโดยองค์ประกอบที่มีความสัมพันธ์ระหว่างแม่ลูกหรือพี่น้อง