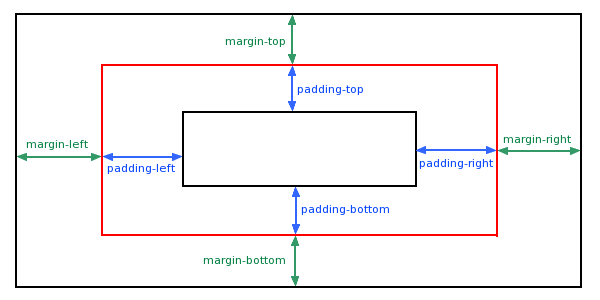
การขยาย CSS เป็นคุณสมบัติชวเลขที่กำหนดช่องว่างระหว่างเส้นขอบขององค์ประกอบและเนื้อหา นั่นคือช่องว่างด้านบน ด้านล่าง ด้านซ้าย และด้านขวา
เมื่อล้างช่องว่างภายในขององค์ประกอบ พื้นที่ว่างจะเต็มไปด้วยสีพื้นหลังขององค์ประกอบ
การใช้คุณสมบัติการเติมเพียงอย่างเดียวสามารถเปลี่ยนการเติมบน ล่าง ซ้ายและขวาได้

1. ตั้งค่าช่องว่างภายในโดยใช้ค่าพิกเซล (px)
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>การเรียนรู้ CSS อย่างง่าย</title><styletype=text/css>p.nopadding{พื้นหลัง-สี:#00FFFF;}p.padding { background-color:#00FFFF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>นี่คือ ไม่มีย่อหน้าที่มีระยะขอบที่ระบุ</p><p>นี่คือย่อหน้าที่มีขนาดระยะขอบที่ระบุ</p></body></html>ผลการวิ่ง:

2. ใช้แอตทริบิวต์ตัวย่อระยะขอบเพื่อตั้งค่าช่องว่างภายใน (ค่า cm cm, ค่าเปอร์เซ็นต์ %)
คุณสมบัติการเติมชวเลขกำหนดคุณสมบัติการเติมทั้งหมดในการประกาศเดียว คุณลักษณะนี้สามารถมีค่าได้ 1 ถึง 4 ค่า
ตัวอย่าง:
(1) การขยาย:10px 5px 15px 20px;
ก. ช่องว่างด้านบนคือ 10px
ข ช่องว่างภายในด้านขวาคือ 5px
c. ช่องว่างด้านล่างคือ 15px
d.ช่องว่างภายในด้านซ้ายคือ 20px
(2) การขยาย:10px 5px 15px;
ก. ช่องว่างด้านบนคือ 10px
ข ช่องว่างภายในด้านขวาและช่องว่างด้านซ้ายคือ 5px
c. ช่องว่างด้านล่างคือ 15px
(3)ช่องว่างภายใน:10px 5px;
ก. ช่องว่างด้านบนและด้านล่างคือ 10px
ข ช่องว่างภายในด้านขวาและช่องว่างด้านซ้ายคือ 5px
(4)ช่องว่างภายใน:10px;
ก. ช่องว่างภายในทั้งสี่มีขนาด 10px
หมายเหตุ: ไม่อนุญาตให้ใช้ค่าลบ
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>การเรียนรู้ CSS อย่างง่าย</title><styletype=text/css>p{พื้นหลัง-สี:orange;}p.ex1{ช่องว่างภายใน: 2cm6cm3cm8cm ;}p.ex2{padding:5%30%;}</style></head><body><p>นี่คือย่อหน้าที่ไม่มีการระบุขนาดระยะขอบเสริม</p><p>นี่คือย่อหน้า การใช้ "Centimeter cm" ระบุขนาดระยะขอบของย่อหน้า</p><p>นี่คือย่อหน้าที่ใช้ "ค่าเปอร์เซ็นต์%" เพื่อระบุขนาดระยะขอบของช่องว่าง</p></body></html>ผลการวิ่ง: