1. แนวคิด
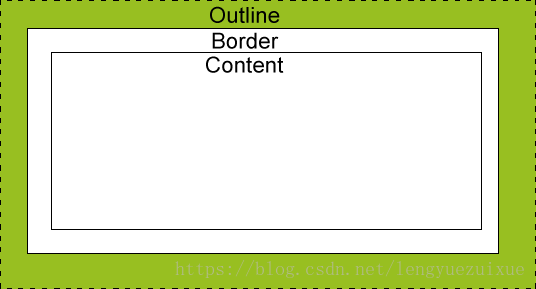
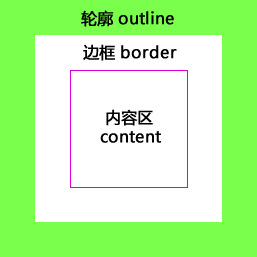
โครงร่างคือเส้นที่ลากรอบๆ องค์ประกอบ ซึ่งอยู่นอกขอบของเส้นขอบ เพื่อเน้นองค์ประกอบ
ตัวอย่างเช่น เมื่อเรามักจะอ่านเนื้อหาในเบราว์เซอร์ เมื่อคลิกเมาส์เพื่อโฟกัสลิงก์แท็กหรือปุ่มตัวเลือกอินพุต องค์ประกอบจะถูกล้อมรอบด้วยกล่องจุดโครงร่าง กล่องจุดโครงร่างนี้คือโครงร่าง
ตามค่าเริ่มต้น เมื่อคุณคลิกแท็ก ป้อนข้อมูล หรือเพิ่มเหตุการณ์การคลิกเมาส์ เบราว์เซอร์จะออกจากกรอบโครงร่าง (สีน้ำเงินใต้โครเมียม) อย่างไรก็ตาม กรอบโครงร่างเริ่มต้นเหล่านี้บางครั้งส่งผลต่อลักษณะที่ปรากฏและทำลายเอฟเฟกต์โดยรวมของส่วนหน้า เราไม่ต้องการเก็บมันไว้ แล้วจะลบกรอบโครงร่างเริ่มต้นของเบราว์เซอร์หรือเปลี่ยนเอฟเฟกต์กรอบโครงร่างเริ่มต้นได้อย่างไร
คุณสมบัติโครงร่าง CSS ระบุสไตล์ สี และความกว้างของโครงร่างขององค์ประกอบ

โครงร่างและเส้นขอบดูคล้ายกันมาก แต่มีความแตกต่างระหว่างสิ่งเหล่านั้น เช่น:
(1) สไตล์ ความกว้าง และสีของเส้นขอบในสี่ทิศทางขององค์ประกอบสามารถตั้งค่าได้อย่างอิสระ แต่ความกว้าง สไตล์ และสีของเส้นขอบในสี่ทิศทางขององค์ประกอบจะเหมือนกันและไม่สามารถตั้งค่าได้ เป็นรายบุคคล;
(2) ความกว้างของเส้นขอบจะส่งผลโดยตรงต่อขนาดขององค์ประกอบ ในขณะที่โครงร่างจะไม่กินพื้นที่หน้าและจะไม่ส่งผลกระทบต่อเค้าโครงของหน้า แต่โครงร่างจะทับซ้อนกับองค์ประกอบอื่น ๆ บนเพจ
(3) นอกจากการซ้อนทับเสียงขององค์ประกอบโดยรอบแล้ว โครงร่างยังไม่มีผลกระทบต่อองค์ประกอบโดยรอบ
(4) เส้นขอบเป็นส่วนหนึ่งของขนาดขององค์ประกอบ แต่ไม่ใช่โครงร่าง ซึ่งหมายความว่าไม่ว่าความกว้างของโครงร่างจะเป็นอย่างไร ขนาดขององค์ประกอบจะไม่เปลี่ยนแปลง
(5) โครงร่างอาจไม่เป็นรูปสี่เหลี่ยมผืนผ้า แต่คุณไม่สามารถสร้างโครงร่างวงกลมได้โดยตรง

2. คุณสมบัติ
คุณสามารถใช้คุณสมบัติต่อไปนี้เพื่อกำหนดโครงร่างสำหรับองค์ประกอบ:
(1) โครงร่าง: ตั้งค่าคุณลักษณะโครงร่างทั้งหมดในคำสั่งเดียว ซึ่งเป็นคุณลักษณะตัวย่อของโครงร่าง คุณสามารถใช้แอตทริบิวต์โครงร่างเพื่อตั้งค่าแอตทริบิวต์โครงร่างทั้งสามข้างต้นพร้อมกันได้
เค้าร่างสีเค้าร่างสไตล์เค้าร่างความกว้างสืบทอด
●ค่าเค้าร่างสามารถแสดงรายการตามลำดับใดก็ได้ และค่าเหล่านี้สามารถละเว้นได้
●ไวยากรณ์จาวาสคริปต์
object.style.outline=#0000FFจุดบางๆ
(2) สีโครงร่าง: กำหนดสีของโครงร่าง
ชื่อสีhex-numberrgb-numberinvertinherit
●หมายเหตุ: โปรดประกาศแอตทริบิวต์สไตล์โครงร่างก่อนแอตทริบิวต์สีโครงร่างเสมอ สีของโครงร่างขององค์ประกอบสามารถเปลี่ยนแปลงได้หลังจากได้รับโครงร่างแล้วเท่านั้น
●แอตทริบิวต์สีโครงร่างจะกำหนดสีของส่วนที่มองเห็นได้ของโครงร่างทั้งหมดขององค์ประกอบ
●ไวยากรณ์จาวาสคริปต์
object.style.outlineColor=#0000FF
(3) สไตล์โครงร่าง: กำหนดสไตล์ของโครงร่าง
ไม่มีจุดประประทึบdoublegrooveridgeinsetoutsetสืบทอด
● แอตทริบิวต์สไตล์เค้าร่างใช้เพื่อจัดสไตล์โครงร่างทั้งหมดขององค์ประกอบ ต้องไม่มีสไตล์ ไม่เช่นนั้นโครงร่างจะไม่ปรากฏ
●หมายเหตุ: โปรดประกาศแอตทริบิวต์สไตล์โครงร่างก่อนแอตทริบิวต์สีโครงร่างเสมอ สีของโครงร่างขององค์ประกอบสามารถเปลี่ยนแปลงได้หลังจากได้รับโครงร่างแล้วเท่านั้น
●เส้นคอนทัวร์ไม่ใช้พื้นที่และไม่จำเป็นต้องเป็นรูปสี่เหลี่ยมผืนผ้า
●ไวยากรณ์จาวาสคริปต์
object.style.outlineStyle=จุด
(4) ความกว้างของโครงร่าง: กำหนดความกว้างของโครงร่าง
บางปานกลางหนายาวสืบทอด
●หมายเหตุ: โปรดประกาศแอตทริบิวต์สไตล์โครงร่างก่อนแอตทริบิวต์ความกว้างของโครงร่างเสมอ สีของโครงร่างขององค์ประกอบสามารถเปลี่ยนแปลงได้หลังจากได้รับโครงร่างแล้วเท่านั้น
●ไม่อนุญาตให้ความกว้างเป็นจำนวนลบ
●ไวยากรณ์จาวาสคริปต์
object.style.outlineWidth=บาง
(5) ออฟเซ็ตโครงร่าง: ตั้งค่าระยะห่างระหว่างโครงร่างและเส้นขอบ
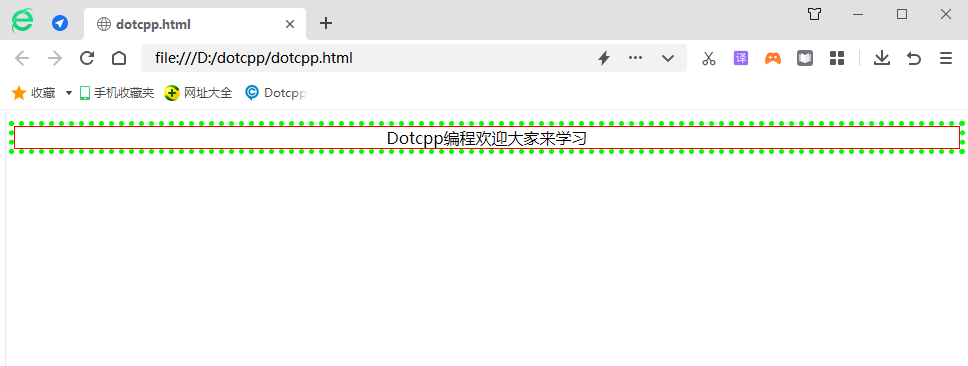
ตัวอย่าง:
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp ยินดีต้อนรับสู่การเรียนรู้การเขียนโปรแกรม</p></body></html>ผลการวิ่ง: