คุณลักษณะการมองเห็นใน CSS ใช้เพื่อตั้งค่าว่าจะมองเห็นองค์ประกอบได้หรือไม่ คุณสามารถใช้แอตทริบิวต์นี้กับ JavaScript เพื่อสร้างเมนูหรือเค้าโครงหน้าเว็บที่ซับซ้อนมากได้ ตัวอย่างเช่น เมื่อทำคำถามทดสอบบางอย่างบนหน้าเว็บ คุณสามารถใช้การมองเห็นได้ คุณลักษณะในการเปลี่ยนคำตอบของคำถาม หรือซ่อนการแยกวิเคราะห์และแสดงเมื่อจำเป็น
ค่าที่เป็นไปได้สำหรับแอตทริบิวต์การมองเห็นมีดังนี้:
ตัวอย่าง:
1.มองเห็นได้
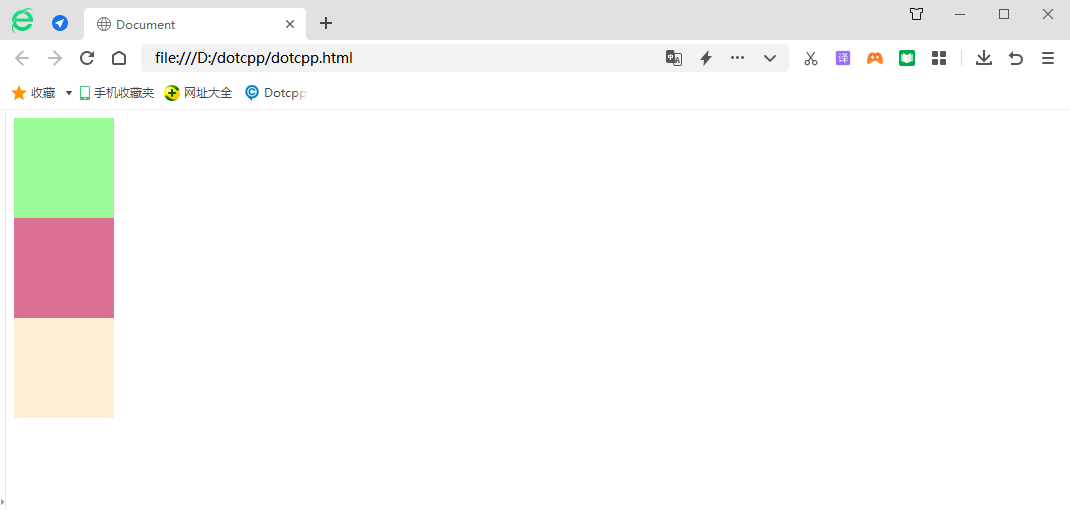
การใช้งานที่มองเห็นได้ (ค่าเริ่มต้น)
เนื่องจากค่าคุณสมบัติเริ่มต้นจะปรากฏขึ้น กล่องเล็กๆ ทั้งสามกล่องก็ปรากฏขึ้นมา
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>เอกสาร</title><style>div{width:100px ;height:100px;}.one{สีพื้นหลัง:palegreen;}.two{สีพื้นหลัง:palevioletred;}.three{สีพื้นหลัง:papayawhip;}</style></head><body><div> </div><div></div><div></div></body></html>ผลการวิ่ง:

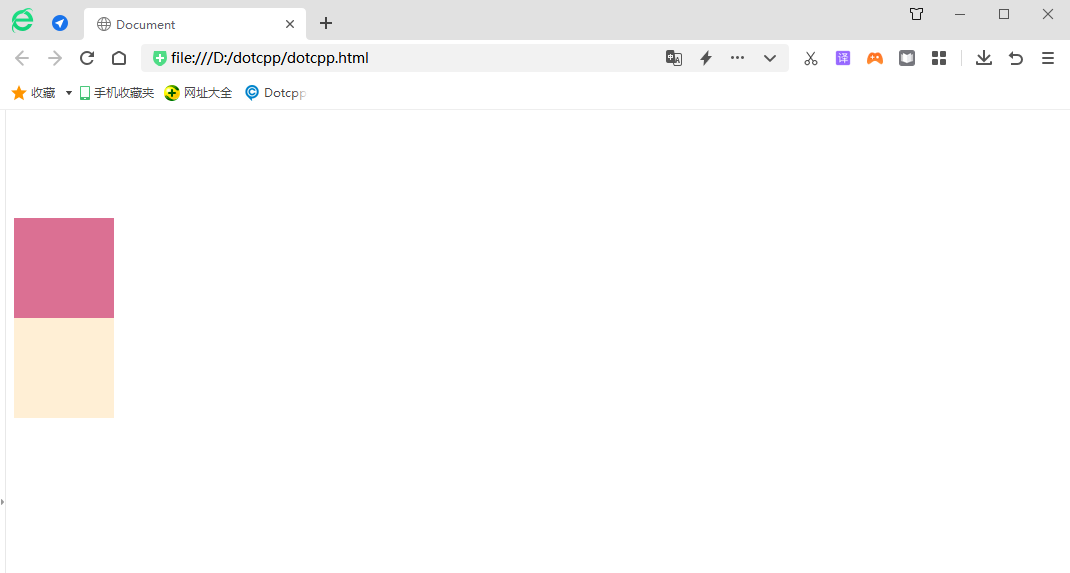
2.ซ่อนเร้น
เมื่อเราตั้งค่าไม่ให้แสดงกล่องเล็กกล่องแรก (การมองเห็น: ซ่อน;) กล่องเล็กกล่องที่สองยังคงอยู่ในตำแหน่งเดิม
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>เอกสาร</title><style>div{width:100px ;height:100px;}.one{สีพื้นหลัง:palegreen;visibility:hidden;}.two{สีพื้นหลัง:palevioletred;}.three{สีพื้นหลัง:papayawhip;}</style></head><body ><div></div><div></div><div></div></body></html>ผลการวิ่ง:

หมายเหตุ: หลังจากที่การมองเห็นซ่อนองค์ประกอบแล้ว องค์ประกอบจะยังคงดำรงตำแหน่งเดิม
หากองค์ประกอบที่ซ่อนอยู่ต้องการตำแหน่งเดิม ให้ใช้การมองเห็น:ซ่อน
หากองค์ประกอบที่ซ่อนอยู่ไม่ต้องการตำแหน่งเดิม ให้ใช้ display:none
3.สืบทอด
ตัวอย่าง:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>เอกสาร</title><style>.one,.two ,.three{width:100px;height:100px;}.one{สีพื้นหลัง:palegreen;}.two{สีพื้นหลัง:palevioletred;}.three{สีพื้นหลัง:papayawhip;}.four,.five{ความกว้าง :50px;height:50px;สีพื้นหลัง:powderblue;}</style></head><body><div><div></div></div><div><div></div>< /div><div></div></body></html>ผลการวิ่ง:

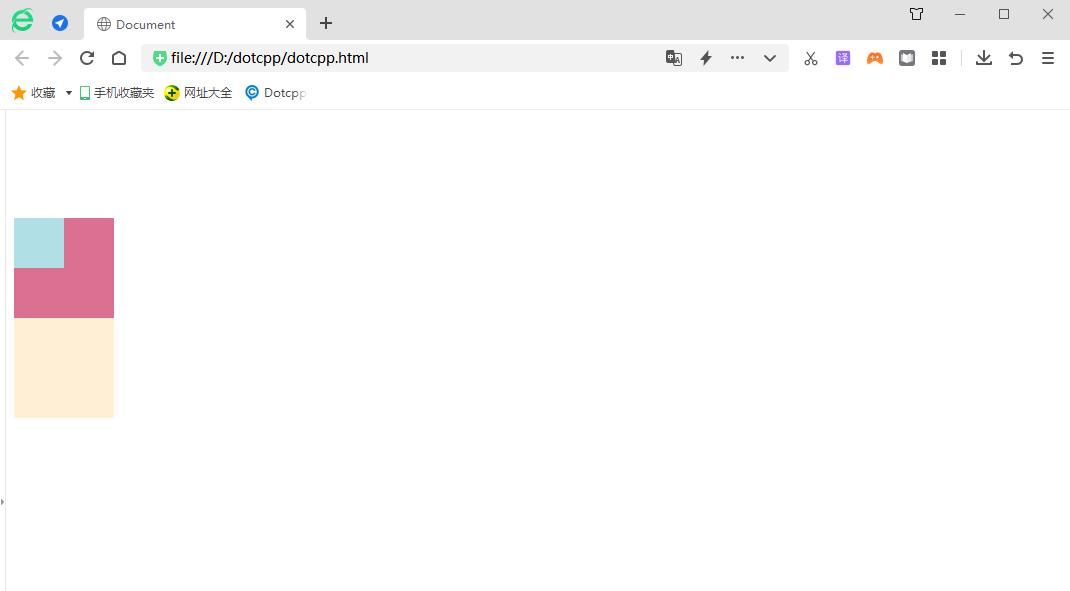
เมื่อใช้ค่าแอตทริบิวต์สืบทอด
(1) เนื่องจากกล่องสีเขียวขนาดใหญ่กล่องแรกถูกกำหนดไม่ให้แสดง กล่องสีน้ำเงินขนาดเล็กในกล่องแรกจึงสืบทอดคุณลักษณะที่ซ่อนอยู่ของกล่องใหญ่และจะไม่แสดง
(2) กล่องสีน้ำเงินเล็กอันที่สองสืบทอดแอตทริบิวต์การแสดงผลเริ่มต้นที่มองเห็นได้จากกล่องสีชมพูขนาดใหญ่ ดังนั้นจึงแสดงขึ้นมา
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title>เอกสาร</title><style>.one,.two ,.three{width:100px;height:100px;}.one{สีพื้นหลัง:palegreen;visibility:hidden;}.two{สีพื้นหลัง:palevioletred;}.three{สีพื้นหลัง:papayawhip;}.สี่, .five{width:50px;height:50px;พื้นหลัง-สี:powderblue;}</style></head><body><div><div></div></div><div><div>< /div></div><div></div></body></html>ผลการวิ่ง: