เนื่องจากเราคิดตามสัญชาตญาณว่าหน้าเว็บ HTML เป็นแบบสองมิติ เนื่องจากมีการจัดวางข้อความ รูปภาพ หรือองค์ประกอบอื่นๆ ตามลำดับ อย่างไรก็ตาม หน้าเว็บจริงจะเป็นแบบสามมิติ และอาจเกิดการซ้อน (ทับซ้อนกัน) ระหว่างองค์ประกอบต่างๆ ได้ ผ่าน CSS คุณสมบัติ z-index กำหนดลำดับการซ้อนขององค์ประกอบ
1. ความหมายของแอตทริบิวต์ z-index
ลำดับการเรียงซ้อนขององค์ประกอบในเอกสาร ใช้เพื่อยืนยันระดับการเรียงซ้อนขององค์ประกอบในบริบทการเรียงซ้อนปัจจุบัน องค์ประกอบที่มีลำดับการเรียงซ้อนสูงกว่าจะปรากฏด้านหน้าองค์ประกอบที่มีลำดับการเรียงซ้อนต่ำกว่าเสมอ
(1) ยิ่งค่าแอตทริบิวต์ดัชนี z สูงเท่าใดก็ยิ่งสูงเท่านั้น
(2) องค์ประกอบสามารถมีค่าแอตทริบิวต์ดัชนี z เป็นลบ
(3) ดัชนี z และตัวเลขเฉพาะ
(4) ค่าของดัชนี z ไม่ตามหน่วย
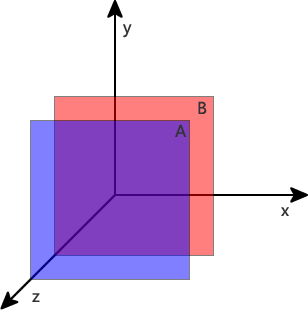
ดังที่แสดงด้านล่าง:

ดังแสดงในรูปด้านบน ชื่อของคุณสมบัตินี้ได้มาจากระบบพิกัด โดยที่แกน x มาจากซ้ายไปขวา และแกน y มาจากบนลงล่าง จากหน้าจอถึงผู้ใช้คือแกน z ในระบบพิกัดนี้ องค์ประกอบที่มีค่าดัชนี z สูงกว่าจะอยู่ใกล้กับผู้ใช้มากกว่าองค์ประกอบที่มีค่าดัชนี z ต่ำกว่า กล่าวคือ องค์ประกอบที่มีค่าดัชนี z สูงกว่าจะแสดงในช่องการมองเห็นของผู้ใช้ก่อน ซึ่งส่งผลให้องค์ประกอบยาวขึ้นโดยมีค่าดัชนี z สูงครอบคลุมองค์ประกอบอื่นๆ ซึ่งเรียกอีกอย่างว่าการซ้อนหรือซ้อน
คุณสามารถสร้างเค้าโครงหน้าเว็บที่ซับซ้อนมากขึ้นได้ผ่านแอตทริบิวต์ z-index ค่าทางเลือกของแอตทริบิวต์ z-index ดังแสดงในตารางต่อไปนี้:
มีประเด็นที่ควรทราบต่อไปนี้เกี่ยวกับความสัมพันธ์แบบลำดับชั้นขององค์ประกอบ:
(1) สำหรับองค์ประกอบที่ไม่ได้ตั้งค่าแอตทริบิวต์ตำแหน่งหรือเมื่อค่าของแอตทริบิวต์ตำแหน่งเป็นแบบคงที่ องค์ประกอบที่กำหนดไว้ในภายหลังจะเขียนทับองค์ประกอบก่อนหน้า
(2) สำหรับองค์ประกอบที่มีชุดคุณลักษณะของตำแหน่งและค่าคุณลักษณะของตำแหน่งไม่คงที่ องค์ประกอบเหล่านี้จะเขียนทับองค์ประกอบที่ไม่มีชุดคุณลักษณะของตำแหน่งหรือมีค่าคุณลักษณะของตำแหน่งเป็นแบบคงที่
(3) สำหรับองค์ประกอบที่มีค่าแอตทริบิวต์ตำแหน่งไม่คงที่และมีการกำหนดแอตทริบิวต์ z-index องค์ประกอบที่มีค่าแอตทริบิวต์ z-index ที่ใหญ่กว่าจะเขียนทับองค์ประกอบที่มีค่าแอตทริบิวต์ z-index ที่น้อยกว่า นั่นคือ ยิ่งค่า z มีขนาดใหญ่เท่าใด -ค่าแอตทริบิวต์ดัชนียิ่งมีลำดับความสำคัญสูง หากค่าแอตทริบิวต์ z-index เหมือนกัน องค์ประกอบที่กำหนดไว้ในภายหลังจะเขียนทับองค์ประกอบที่กำหนดไว้ก่อนหน้านี้
(4) คุณลักษณะ z-index จะมีผลเฉพาะเมื่อองค์ประกอบกำหนดคุณลักษณะตำแหน่งและค่าแอตทริบิวต์ไม่คงที่
กรณีแอปพลิเคชัน 2.z-index
ตัวอย่าง:
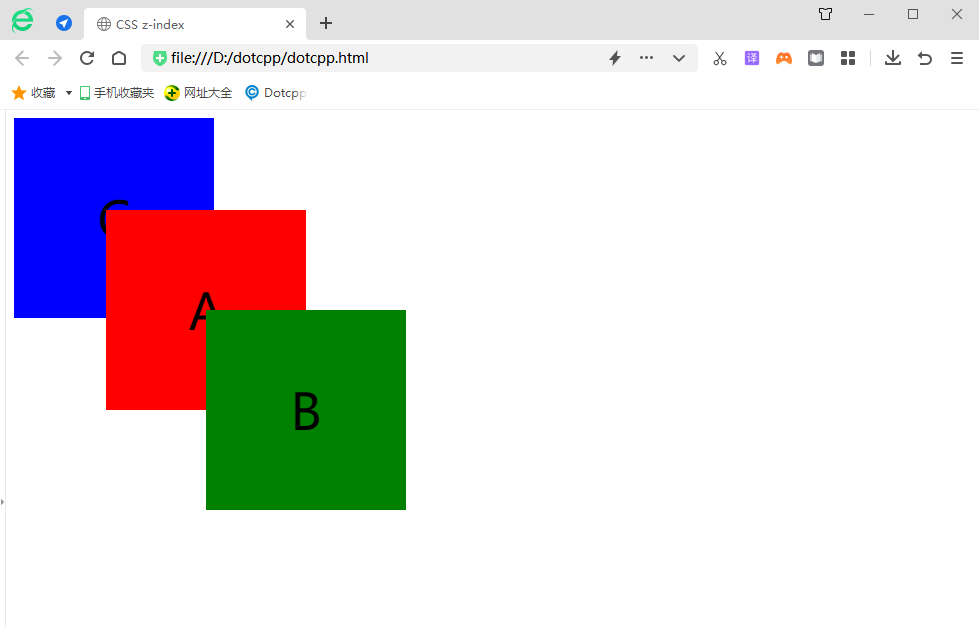
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>CSSz-index</title><styletype=text/css>div{width:200px;height:200px;text-align:center; ขนาดตัวอักษร: 50px; ความสูงของบรรทัด: 200px;position:absolute;}#red{left:100px;top:100px;}#green{left:200px;top:200px;}</style></head><body><!--Z-index เรียงซ้อน หลักการทางเพศ: 1. องค์ประกอบในระดับเดียวกัน (หรือตำแหน่ง:คงที่) โดยค่าเริ่มต้นจะเขียนทับองค์ประกอบก่อนหน้าในโฟลว์เอกสาร (มาจากด้านหลัง) 2. สำหรับองค์ประกอบในระดับเดียวกัน หากตำแหน่งไม่คงที่และมีดัชนี z อยู่ องค์ประกอบที่มีดัชนี z ใหญ่กว่าจะครอบคลุมองค์ประกอบที่มีดัชนี z น้อยกว่า นั่นคือ ยิ่งมีขนาดใหญ่ ดัชนี z ยิ่งมีลำดับความสำคัญสูง --><divid=redstyle=พื้นหลัง:สีแดง;z-index:0;>A</div><divid=greenstyle=พื้นหลัง-สี:สีเขียว;>B</div><divid=bluestyle=พื้นหลัง-สี: สีฟ้า;z-index:-1;>C</div></body></html>ผลการวิ่ง:

ความเข้าใจผิดบางประการเกี่ยวกับดัชนี z
โดยทั่วไปเราจะบอกว่าแอตทริบิวต์ z-index ใช้งานได้เฉพาะกับองค์ประกอบที่มีตำแหน่ง (องค์ประกอบที่มีตำแหน่งไม่คงที่) ประการแรก คำสั่งนี้ไม่ถูกต้อง เนื่องจากใน CSS3 องค์ประกอบลูกของกล่องดิ้นก็สามารถใช้ได้เช่นกัน ตั้งค่าแอตทริบิวต์ดัชนี z