ความโปร่งใสของสีสามารถตั้งค่าได้ ผ่าน rgba() และ hsla() แต่สามารถตั้งค่าความโปร่งใสได้เมื่อกำหนดสีเท่านั้น และไม่สามารถตั้งค่าความโปร่งใสสำหรับรูปภาพหรือองค์ประกอบอื่น ๆ ได้
สองวิธีในการตั้งค่าความโปร่งใสด้วย CSS:
1. CSS rgba() ตั้งค่าความโปร่งใสของสี
ไวยากรณ์:
RGBA(R,G,B,A);
RGBA เป็นตัวย่อของสามคำ ได้แก่ แดง (แดง) เขียว (เขียว) น้ำเงิน (น้ำเงิน) และอัลฟ่า (ทึบ) ค่าสี RGBA เป็นส่วนขยายของค่าสี RGB โดยมีช่องอัลฟาซึ่งระบุความทึบของวัตถุ
รู้เบื้องต้นเกี่ยวกับค่าใน rgba():
R: ค่าสีแดง จำนวนเต็มบวก (0~255)
G: ค่าสีเขียว จำนวนเต็มบวก (0~255)
B: ค่าสีน้ำเงิน จำนวนเต็มบวก (0~255)
ตอบ: ความโปร่งใส ค่าอยู่ระหว่าง 0~1
rgba() สามารถตั้งค่าความโปร่งใสของสีซึ่งมีแอพพลิเคชั่นมากมายในเค้าโครงหน้า ตัวอย่างเช่น ทำให้พื้นหลังโปร่งใส แต่ข้อความด้านบนทึบแสง
ตัวอย่าง:
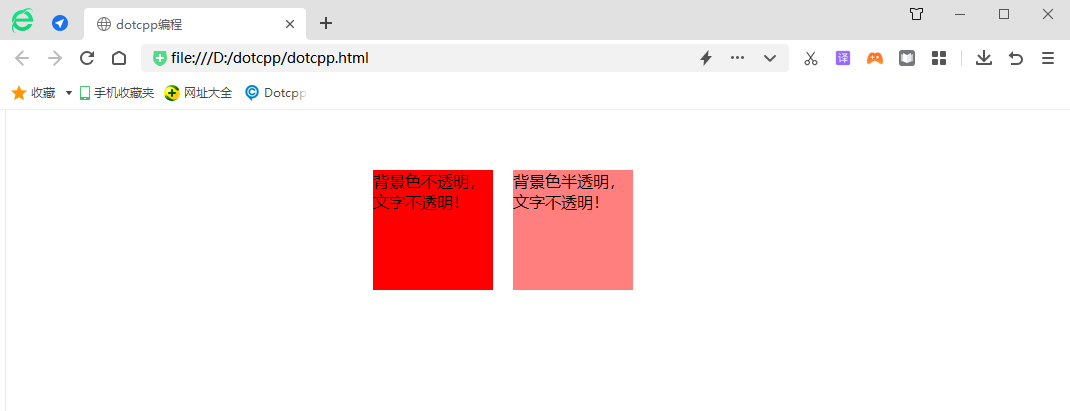
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>การเขียนโปรแกรม dotcpp</title><style>.demo{width:350px;height:300px;margin:50pxauto;}.demo*{width :120px;height:120px;margin:10px;float:left;}.demo1{พื้นหลัง:rgba(255,0,0,1);}.demo2{พื้นหลัง:rgba(255,0,0,0.5);} </style></head><body><divclass=demo><divclass=demo1>สีพื้นหลังทึบแสงและข้อความทึบแสง! </div><divclass=demo2>สีพื้นหลังเป็นแบบกึ่งโปร่งใสและข้อความทึบแสง! </div></div></body></html>ผลการวิ่ง:

ในตัวอย่างข้างต้น ค่าสีที่ตั้งไว้จะเหมือนกัน แต่ความโปร่งใสจะต่างกัน
2. คุณลักษณะความทึบของ CSS กำหนดความโปร่งใสของพื้นหลัง
ไวยากรณ์:
ความทึบ: ค่า;
ค่า: ระบุความทึบตั้งแต่ 0.0 (โปร่งใสเต็มที่) ถึง 1.0 (ทึบแสงเต็มที่)
แอตทริบิวต์ความทึบสืบทอดมาและจะทำให้องค์ประกอบทั้งหมดในคอนเทนเนอร์โปร่งใส
ตัวอย่าง:
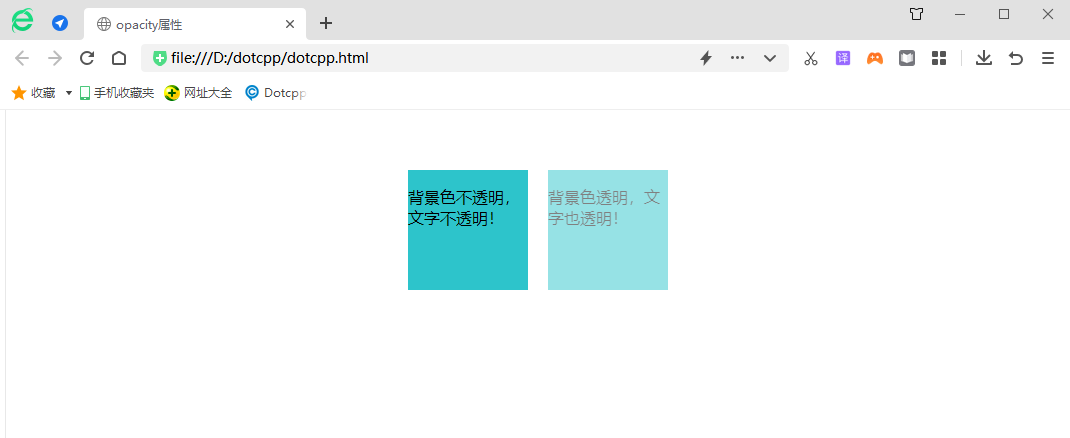
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>แอตทริบิวต์ความทึบ</title><style>.demo{width:280px;height:140px;margin:50pxauto;}.demo1,.demo2 {width:120px;height:120px;margin:10px;float:left;พื้นหลัง:#2DC4CB;}.demo1{opacity:1;}.demo2{opacity:0.5;}</style></head><body> <divclass=demo><divclass=demo1><p>สีพื้นหลังทึบแสงและข้อความทึบแสง! </p></div><divclass=demo2><p>สีพื้นหลังโปร่งใสและข้อความก็โปร่งใสด้วย! </p></div></div></body></html>ผลการวิ่ง:

ความทึบ:0.5; ทำให้องค์ประกอบทั้งหมดของคอนเทนเนอร์ demo2 โปร่งแสง
สรุป: แม้ว่าทั้งวิธี rgba() และวิธีทึบแสงจะสามารถสร้างเอฟเฟกต์ความโปร่งใสได้ แต่ rgba() จะทำหน้าที่เฉพาะกับสีขององค์ประกอบหรือสีพื้นหลังเท่านั้น (องค์ประกอบลูกขององค์ประกอบที่มีชุดความโปร่งใส rgb() จะไม่สืบทอด เอฟเฟกต์ความโปร่งใส) และความทึบได้รับการถ่ายทอดมา ไม่เพียงแต่ส่งผลต่อองค์ประกอบเท่านั้น แต่ยังทำให้องค์ประกอบย่อยทั้งหมดภายในองค์ประกอบโปร่งใสอีกด้วย