สำหรับเส้นขอบขององค์ประกอบ นอกเหนือจากการใช้สไตล์เริ่มต้นบางอย่างที่แนะนำก่อนหน้านี้ เรายังสามารถใช้รูปภาพเป็นเส้นขอบขององค์ประกอบผ่านคุณสมบัติ border-image ใน CSS3 เพื่อสร้างเอฟเฟกต์เส้นขอบที่มีสีสัน
คุณลักษณะ border-image สามารถแบ่งรูปภาพออกเป็น 9 ส่วนแยกกันโดยใช้กฎง่ายๆ และเบราว์เซอร์จะใช้ส่วนที่เกี่ยวข้องโดยอัตโนมัติเพื่อแทนที่รูปแบบเริ่มต้นของเส้นขอบ คุณลักษณะ border-image เป็นตัวย่อของแอตทริบิวต์ border-image-* ทั้งห้ารายการ และรูปแบบไวยากรณ์มีดังนี้:
border-image:border-image-source||border-image-slice[/border-image-width|/border-image-width?/border-image-outset]?||border-image-repeat
ต่อไป เราจะใช้รูปภาพที่แสดงด้านล่างเพื่อสาธิตการใช้ border-image-source, border-image-slice, border-image-width, border-image-outset และ border-image-repeat

1. เส้นขอบ-รูปภาพ-แหล่งที่มา
แอตทริบิวต์ border-image-source ใช้เพื่อกำหนดรูปภาพที่จะใช้สำหรับเส้นขอบ คุณสามารถระบุรูปภาพเพื่อแทนที่รูปแบบเริ่มต้นของเส้นขอบได้ ไม่มีหรือรูปภาพที่ระบุไม่พร้อมใช้งาน มันจะแสดงรูปแบบเริ่มต้นของเส้นขอบ
นอกจากนี้ นอกเหนือจากการใช้แอตทริบิวต์ border-image-source เพื่อแทนที่สไตล์เริ่มต้นของเส้นขอบด้วยรูปภาพแล้ว คุณยังสามารถใช้การไล่ระดับสีเพื่อกำหนดสไตล์ของเส้นขอบได้ รูปแบบไวยากรณ์ของแอตทริบิวต์จะเป็นดังนี้:
เส้นขอบแหล่งที่มาของภาพ: ไม่มี | <ภาพ>
ในบรรดาค่าเหล่านี้ ไม่มีค่าเริ่มต้นของแอตทริบิวต์ border-image-source ซึ่งหมายความว่ารูปภาพจะไม่ถูกใช้เพื่อแทนที่รูปแบบเริ่มต้นของเส้นขอบ <image> คือเส้นทางรูปภาพที่ระบุโดยใช้ฟังก์ชัน url() หรือ สีไล่ระดับสีที่กำหนดโดยใช้ฟังก์ชัน linear-gradient() ซึ่งใช้เพื่อแทนที่รูปแบบเส้นขอบเริ่มต้น
[ตัวอย่าง] ใช้แอตทริบิวต์ border-image-source เพื่อแทนที่รูปแบบเส้นขอบเริ่มต้นด้วยรูปภาพ:
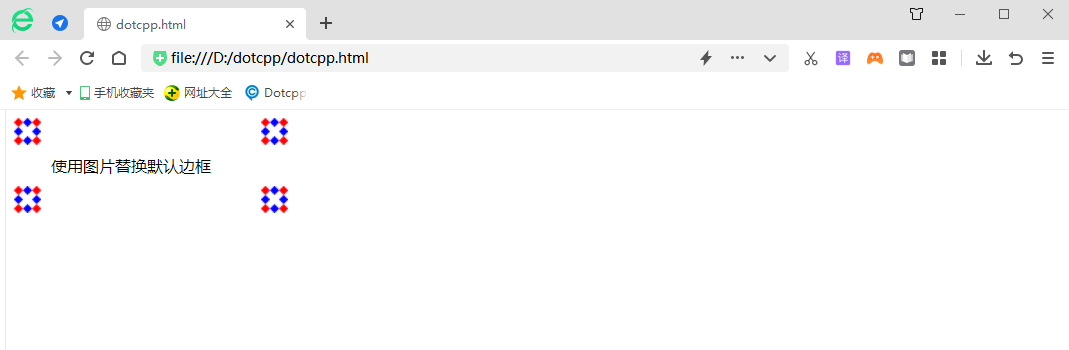
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>แทนที่เส้นขอบเริ่มต้นด้วยรูปภาพ</div></body></html>ผลการวิ่ง:

จากผลการรันจะเห็นได้ว่าเพียงแค่ใช้แอตทริบิวต์ border-image-source ก็ไม่สามารถบรรลุผลตามที่เราต้องการได้ มาดูฟังก์ชันอื่นๆ กัน
2. เส้นขอบภาพชิ้น
แอตทริบิวต์ border-image-slice ใช้เพื่อแยกภาพที่โหลดผ่านแอตทริบิวต์ border-image-source
border-image-slice:[<number>|<percentage>]{1,4}&&fill?คุณสมบัติ border-image-slice สามารถรับค่าได้สามประเภท:
1. <number>: ค่าตัวเลข ไม่อนุญาตให้ระบุตำแหน่งของการแบ่งส่วนรูปภาพด้วยค่าตัวเลขเฉพาะ
2. <เปอร์เซ็นต์>: เปอร์เซ็นต์ สัมพันธ์กับขนาดภาพ ความกว้างของภาพส่งผลต่อทิศทางแนวนอน และความสูงส่งผลต่อทิศทางแนวตั้ง
3. เติม: เก็บส่วนตรงกลางของเส้นขอบรูปภาพไว้
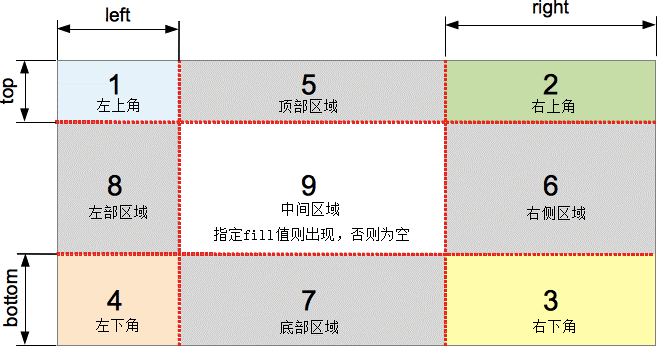
คุณลักษณะ border-image-slice สามารถระบุทิศทางทั้ง 4 ด้าน ได้แก่ บน ล่าง ซ้าย และขวา เพื่อแยกรูปภาพ และแบ่งรูปภาพออกเป็น 9 ส่วน ได้แก่ 4 มุม 4 ด้าน และพื้นที่ตรงกลางเสมอ โปร่งใส (เช่น ไม่มีการเติมรูปภาพ) เว้นแต่จะมีการเติมคำสำคัญ ดังที่แสดงด้านล่าง:

นอกเหนือจากคีย์เวิร์ดเติมแล้ว คุณลักษณะ border-image-slice ยังสามารถรับค่าพารามิเตอร์ได้ 1~4 ค่า:
1. หากระบุค่าพารามิเตอร์ทั้งสี่ค่า รูปภาพจะถูกแบ่งส่วนตามลำดับบน ขวา ล่าง และซ้าย
2. หากมีการระบุพารามิเตอร์ไว้สามตัว พารามิเตอร์แรกจะถูกใช้สำหรับด้านบน พารามิเตอร์ที่สองจะถูกใช้สำหรับด้านซ้ายและด้านขวา และพารามิเตอร์ที่สามจะถูกใช้สำหรับด้านล่าง
3. หากมีการระบุพารามิเตอร์สองตัว พารามิเตอร์แรกจะใช้สำหรับด้านบนและด้านล่าง และใช้พารามิเตอร์ที่สองสำหรับด้านซ้ายและด้านขวา
4. หากมีการระบุพารามิเตอร์เพียงตัวเดียว ระบบจะแบ่งด้านบน ขวา ล่าง และซ้ายโดยใช้ค่านี้
[ตัวอย่าง] ใช้แอตทริบิวต์ border-image-slice เพื่อแยกภาพที่โหลดผ่านแอตทริบิวต์ border-image-source:
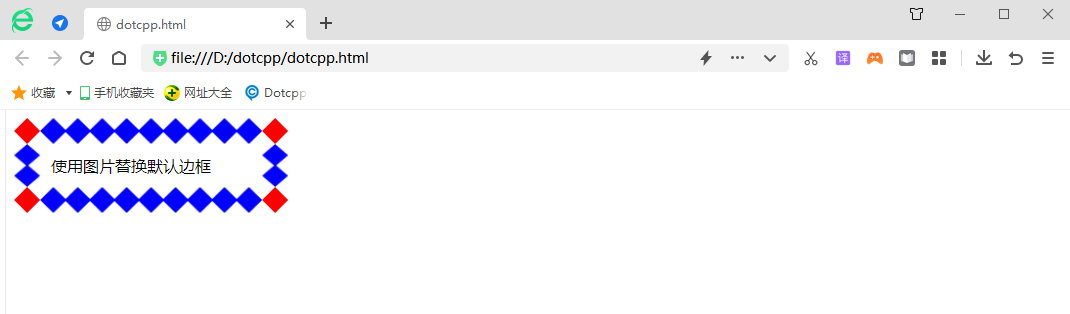
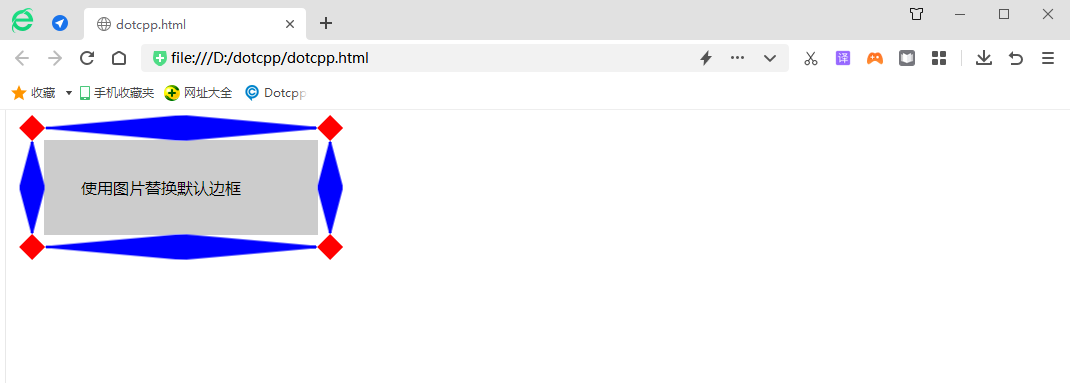
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>แทนที่เส้นขอบเริ่มต้นด้วยรูปภาพ</div></body></html>ผลการวิ่ง:

3. เส้นขอบ-ภาพ-ความกว้าง
คุณสมบัติ border-image-width ใช้เพื่อกำหนดความหนา (ความกว้าง) ของภาพที่โหลดผ่านคุณสมบัติ border-image-source รูปแบบไวยากรณ์ของคุณสมบัติมีดังนี้:
เส้นขอบภาพความกว้าง: [<length>|<percentage>|<number>|auto]{1,4}ไวยากรณ์อธิบายไว้ดังนี้:
1. <ความยาว>: ไม่อนุญาตให้ระบุความกว้างของเส้นขอบภาพโดยใช้ค่าตัวเลขบวกหนึ่งหน่วย
2. <percentage>: ระบุความกว้างของเส้นขอบรูปภาพในรูปแบบเปอร์เซ็นต์ และแปลงโดยอ้างอิงกับความกว้างและความสูงของพื้นที่เส้นขอบรูปภาพ
3. <number>: ใช้ตัวเลขทศนิยมเพื่อระบุความกว้างของเส้นขอบรูปภาพ ค่านี้สอดคล้องกับผลคูณของความกว้างของเส้นขอบ ตัวอย่างเช่น หากค่าคือ 2 ค่าที่แท้จริงของพารามิเตอร์คือ 2 * เส้นขอบ -ความกว้าง ไม่อนุญาตให้ใช้ค่าลบ
4. อัตโนมัติ: เบราว์เซอร์จะตั้งค่าโดยอัตโนมัติ เมื่อตั้งค่า border-image-width เป็น auto ค่าจริงจะเหมือนกับ border-image-slice
เคล็ดลับ: ค่าเริ่มต้นของแอตทริบิวต์ border-image-width คือ 1 ซึ่งหมายความว่าเมื่อเราละเว้นค่าของแอตทริบิวต์ border-image-width ค่าของแอตทริบิวต์นี้จะถูกตั้งค่าเป็น 1 * border-width ซึ่งก็คือ เทียบเท่ากับการใช้เส้นขอบโดยตรง -ค่าความกว้าง
คุณสมบัติ border-image-width ยังสามารถรับค่าพารามิเตอร์ 1~4 ได้:
1. หากระบุค่าพารามิเตอร์ทั้งสี่ค่า ความกว้างของเส้นขอบรูปภาพในสี่ทิศทางจะถูกกำหนดตามลำดับบน ขวา ล่าง และซ้าย
2. หากมีการระบุพารามิเตอร์สามตัว พารามิเตอร์แรกจะถูกใช้สำหรับเส้นขอบด้านบน พารามิเตอร์ที่สองจะถูกใช้สำหรับเส้นขอบซ้ายและขวา และพารามิเตอร์ที่สามจะถูกใช้สำหรับเส้นขอบด้านล่าง
3. หากมีการระบุพารามิเตอร์สองตัว พารามิเตอร์แรกจะใช้สำหรับเส้นขอบบนและล่าง และใช้พารามิเตอร์ตัวที่สองสำหรับเส้นขอบซ้ายและขวา
4. หากมีการระบุพารามิเตอร์เพียงตัวเดียว ระบบจะใช้ค่าด้านบน ขวา ล่าง และซ้ายเพื่อกำหนดความกว้างของเส้นขอบรูปภาพ
[ตัวอย่าง] ใช้คุณสมบัติ border-image-width เพื่อกำหนดความกว้างของเส้นขอบรูปภาพ:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>แทนที่เส้นขอบเริ่มต้นด้วยรูปภาพ</div></body></html>ผลการวิ่ง:

4. เส้นขอบภาพเริ่มต้น
แอตทริบิวต์ border-image-outset ใช้เพื่อกำหนดระยะออฟเซ็ตด้านนอกของเส้นขอบรูปภาพที่สัมพันธ์กับขอบเขตเส้นขอบ (เพื่อให้เส้นขอบรูปภาพขยายเกินโมเดลกล่อง) รูปแบบไวยากรณ์ของแอตทริบิวต์นี้เป็นดังนี้:
เส้นขอบภาพออก:[<ความยาว>|<หมายเลข>]{1,4}ไวยากรณ์อธิบายไว้ดังนี้:
1. <ความยาว>: ไม่อนุญาตให้ระบุระยะออฟเซ็ตด้านนอกของเส้นขอบรูปภาพในรูปแบบของค่าเฉพาะบวกหนึ่งหน่วย
2. <number>: ใช้ตัวเลขทศนิยมเพื่อระบุระยะออฟเซ็ตด้านนอกของเส้นขอบรูปภาพ ค่านี้แสดงถึงผลคูณของความกว้างของเส้นขอบ ตัวอย่างเช่น ค่าคือ 2 ซึ่งหมายความว่าออฟเซ็ตคือ 2 * ความกว้างของเส้นขอบ ไม่อนุญาตให้ใช้ค่าลบ
1. คุณลักษณะ border-image-outset ยังสามารถรับค่าพารามิเตอร์ 1~4 ได้:
2. หากระบุค่าพารามิเตอร์ทั้งสี่ด้าน ทั้งสี่ด้านจะถูกนำไปใช้ตามลำดับบน ขวา ล่าง และซ้าย
3. หากระบุค่าพารามิเตอร์สามค่า พารามิเตอร์แรกจะถูกใช้สำหรับเส้นขอบด้านบน พารามิเตอร์ที่สองจะถูกใช้สำหรับเส้นขอบซ้ายและขวา และพารามิเตอร์ที่สามจะถูกใช้สำหรับเส้นขอบด้านล่าง
4. หากมีการระบุพารามิเตอร์สองตัว พารามิเตอร์แรกจะถูกใช้สำหรับเส้นขอบบนและล่าง และพารามิเตอร์ตัวที่สองจะถูกใช้สำหรับเส้นขอบซ้ายและขวา
5. หากมีการระบุพารามิเตอร์เพียงตัวเดียว พารามิเตอร์จะนำไปใช้กับทั้งสี่ด้านพร้อมกัน
[ตัวอย่าง] ใช้แอตทริบิวต์ border-image-outset เพื่อตั้งค่าออฟเซ็ตด้านนอกของเส้นขอบรูปภาพที่สัมพันธ์กับขอบเขตเส้นขอบ:

5. เส้นขอบภาพซ้ำ
แอตทริบิวต์ border-image-repeat ใช้เพื่อกำหนดวิธีเติมเส้นขอบรูปภาพโดยหารด้วยแอตทริบิวต์ border-image-slice เช่น การปูกระเบื้อง การยืด ฯลฯ รูปแบบไวยากรณ์ของแอตทริบิวต์นี้เป็นดังนี้:
border-image-repeat:[ยืด|ทำซ้ำ|รอบ|เว้นวรรค]{1,2}ไวยากรณ์อธิบายไว้ดังนี้:
1. ยืด: ยืดภาพที่แบ่งให้เต็มพื้นที่ขอบ
2. ทำซ้ำ: ใช้การแบ่งส่วนรูปภาพซ้ำๆ เพื่อเติมพื้นที่เส้นขอบ เมื่อรูปภาพแตะขอบ ส่วนที่เกินจะถูกตัดทอน
3. รอบ: คล้ายกับคำสำคัญซ้ำ ยกเว้นว่าเมื่อภาพพื้นหลังไม่สามารถเรียงต่อกันเป็นจำนวนเต็มได้ รูปภาพจะถูกปรับขนาดตามสถานการณ์
4. ช่องว่าง: คล้ายกับคำสำคัญทำซ้ำ ยกเว้นว่าเมื่อภาพพื้นหลังไม่สามารถเรียงต่อกันเป็นจำนวนเต็มได้ จะมีช่องว่างล้อมรอบรูปภาพ
แอตทริบิวต์ border-image-repeat สามารถรับค่าพารามิเตอร์ได้ 1~2 ค่า:
1. หากมีการระบุพารามิเตอร์สองตัว พารามิเตอร์ตัวแรกจะถูกใช้สำหรับทิศทางแนวนอน และพารามิเตอร์ตัวที่สองจะถูกใช้สำหรับทิศทางแนวตั้ง
2. หากมีการระบุพารามิเตอร์เพียงตัวเดียว ค่าจะถูกนำไปใช้ทั้งแนวนอนและแนวตั้ง
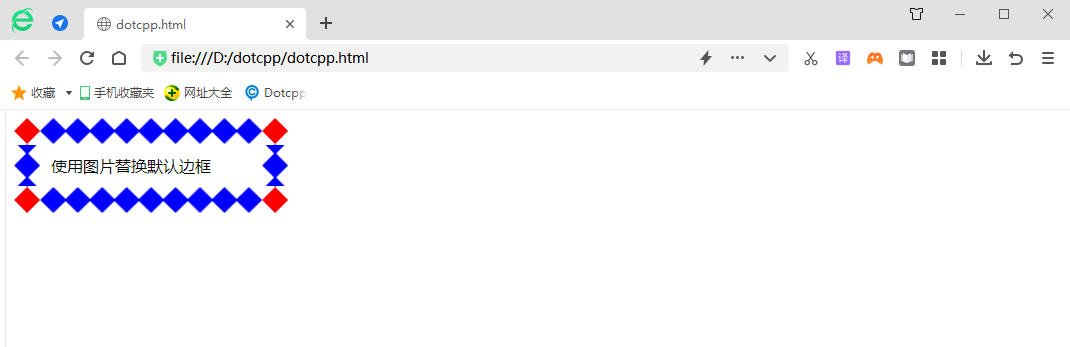
[ตัวอย่าง] ใช้แอตทริบิวต์ border-image-repeat เพื่อตั้งค่าวิธีการเติมของเส้นขอบรูปภาพ:
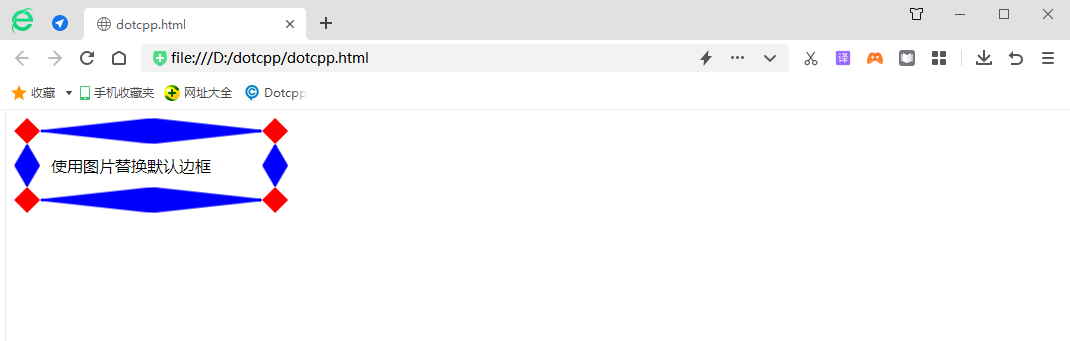
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>แทนที่เส้นขอบเริ่มต้นด้วยรูปภาพ</div></body></html>ผลการวิ่ง:

6. เส้นขอบภาพ
หลังจากทำความเข้าใจคุณสมบัติของ border-image-source, border-image-slice, border-image-width, border-image-outset และ border-image-repeat แล้ว เราลองกลับไปดูคุณสมบัติของ border-image กัน คุณลักษณะ border-image เป็นตัวย่อของคุณลักษณะ border-image-* จำนวน 5 รายการ สามารถตั้งค่าคุณลักษณะ border-image-* ได้ 5 รายการพร้อมกันผ่านคุณลักษณะ border-image
[ตัวอย่าง] ใช้แอตทริบิวต์ border-image เพื่อกำหนดเส้นขอบรูปภาพ: