วิธีสร้างกรอบเส้นประโดยใช้โค้ด HTML หากคุณต้องการสร้างวงกลมเส้นประบนหน้าเว็บ ควรวาดอย่างไร? โปรดดูคำแนะนำด้านล่างสำหรับรายละเอียด

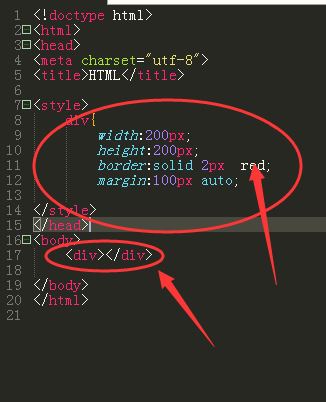
ดังที่แสดงในภาพ สร้างแท็ก div จากนั้นเพิ่มการแก้ไข ตั้งค่าความกว้างและความสูง การตั้งค่าขอบ และการตั้งค่ากึ่งกลาง

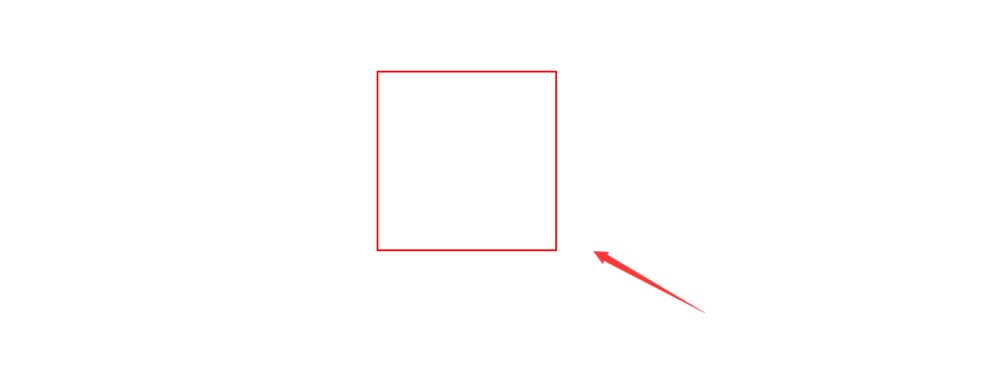
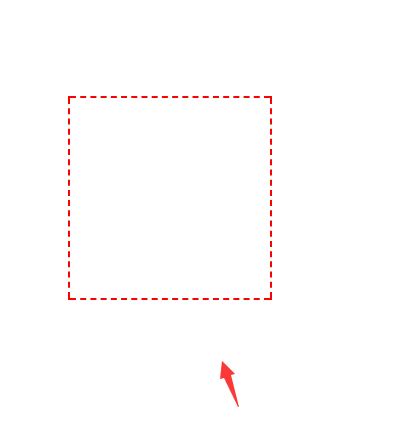
ตอนนี้เอฟเฟกต์เป็นเช่นนี้ดังที่แสดงในภาพ

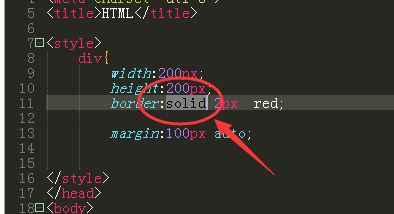
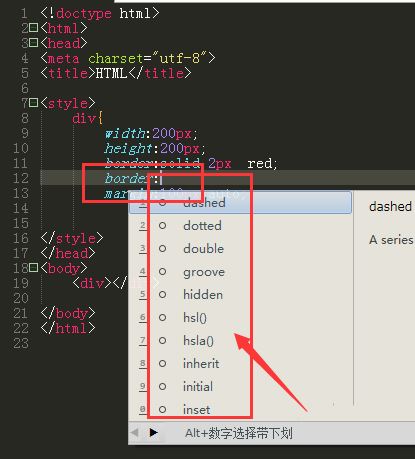
หากเราต้องการเปลี่ยนเส้นทึบเป็นเส้นประ เราจำเป็นต้องแก้ไขค่า เส้นขอบ ในโค้ด มีแอตทริบิวต์ที่เป็นของแข็งในแอตทริบิวต์ค่าเส้นขอบ นี่คือความหมายของเอนทิตี เปลี่ยนมันที่นี่

มีคุณสมบัติหลายอย่างในแอตทริบิวต์เส้นขอบ เส้นประแรกหมายถึงเส้นประ

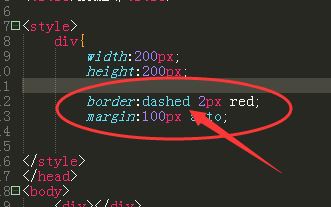
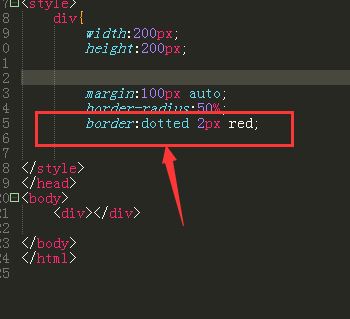
จากนั้นเราเปลี่ยนเอนทิตีก่อนหน้าเป็นค่าเส้นประประ ดังแสดงในรูป แล้วบันทึก

ในเวลานี้ เราจะเปลี่ยนเส้นทึบก่อนหน้าเป็นกรอบเส้นประ

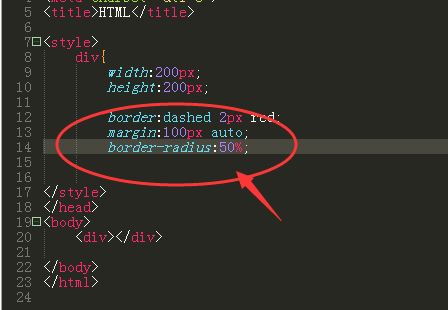
หากคุณต้องการเปลี่ยนกรอบมุมฉากให้เป็นมุมมนหรือเป็นกรอบวงกลมโดยตรง คุณต้องปรับแอตทริบิวต์ border-radius ซึ่งเป็นการตั้งค่ามุมโค้งมน

ดังแสดงในภาพเห็นผลชัดเจน

มาดูผลกระทบของแอตทริบิวต์จุดกัน

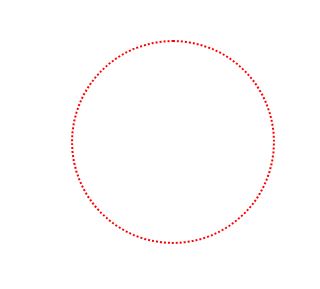
เปลี่ยนเป็นสถานะจุดและเอฟเฟกต์ยังเป็นรูปแบบเส้นประดังแสดงในรูป

ข้างต้นเป็นเทคนิคการทำวงกลมประด้วย dw ฉันหวังว่าคุณจะชอบมัน โปรดติดตาม downcodes.com ต่อไป