โฆษณาแบบลอยตัวมักพบเห็นได้บนหน้าเว็บ โฆษณาเหล่านี้สามารถสร้างได้โดยใช้ไทม์ไลน์ของ Dreamweaver CS3 มาดูบทช่วยสอนแบบละเอียดด้านล่างกัน

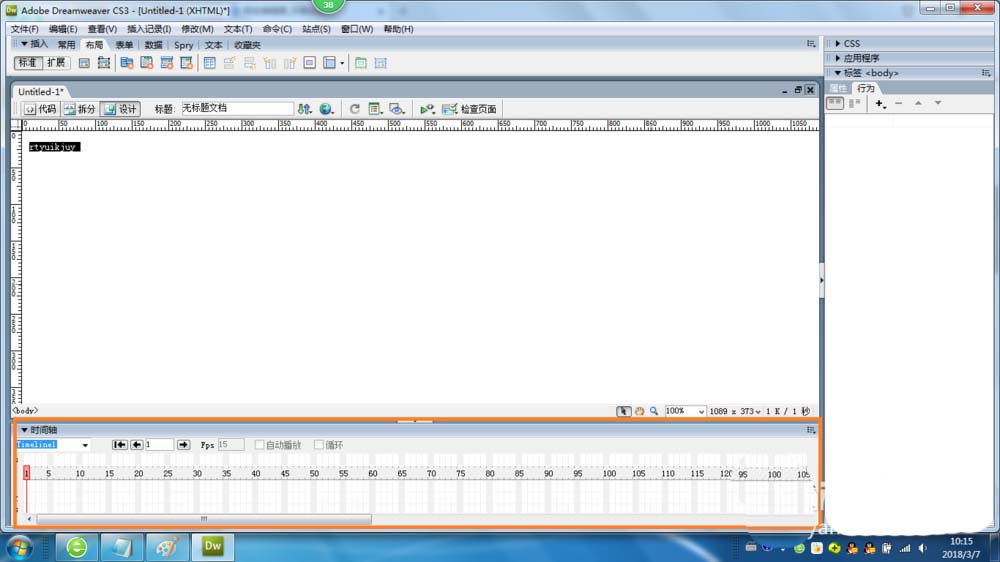
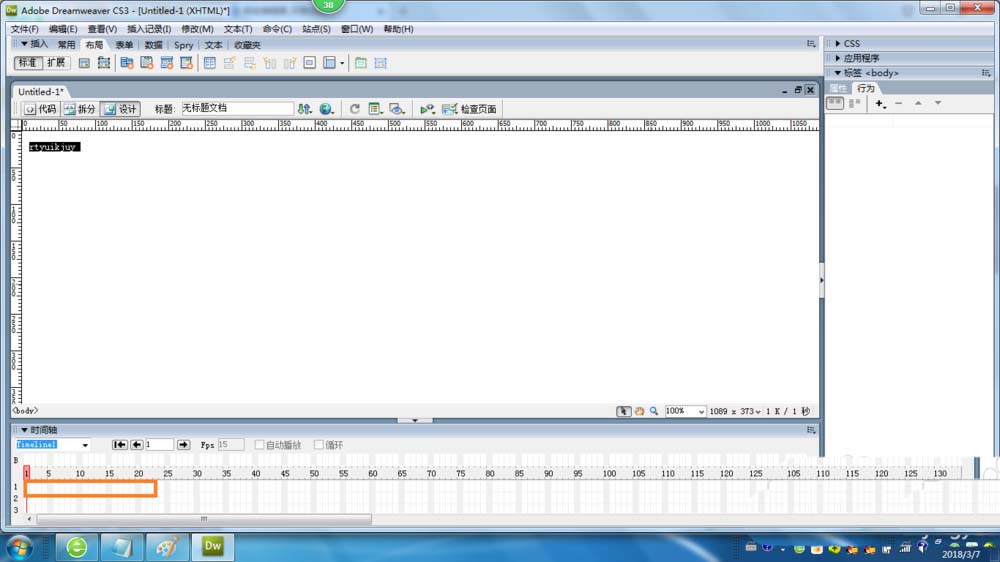
1. เมนูป๊อปอัปไทม์ไลน์: ตั้งค่าไทม์ไลน์ที่ต้องแสดงสำหรับเอกสารปัจจุบันในแผง " ไทม์ไลน์ "

2. ช่องทางพฤติกรรม: เป็นช่องทางการแสดงผลของพฤติกรรมที่จะดำเนินการในกรอบเฉพาะของไทม์ไลน์

3. ส่วนหัวการเล่น: แจ้งว่าเฟรมใดของไทม์ไลน์จะแสดงบนหน้าเว็บปัจจุบัน

4. แถบภาพเคลื่อนไหว: แสดงระยะเวลาของภาพเคลื่อนไหวของวัตถุแต่ละรายการ

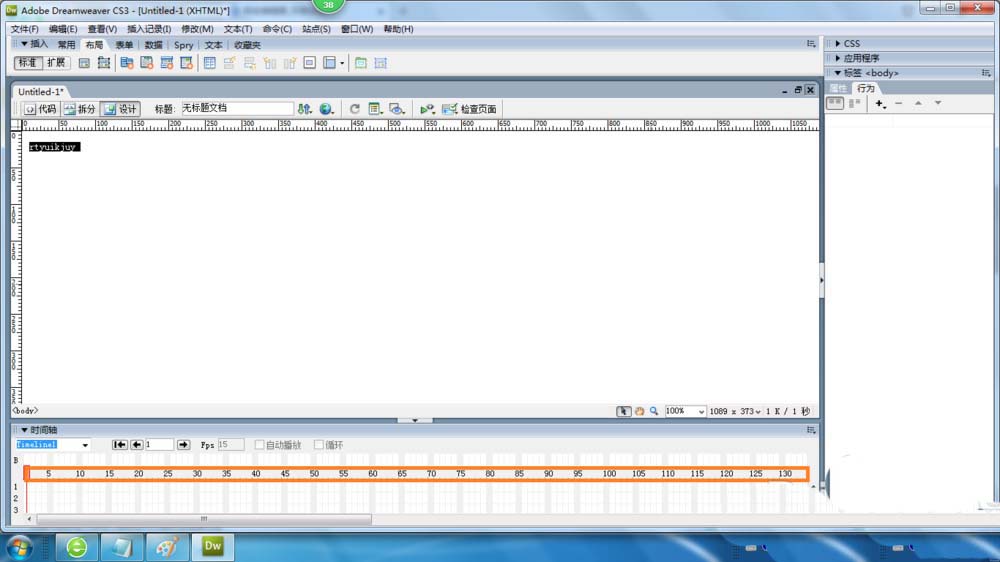
5. หมายเลขเฟรม : หมายเลขลำดับของเฟรม

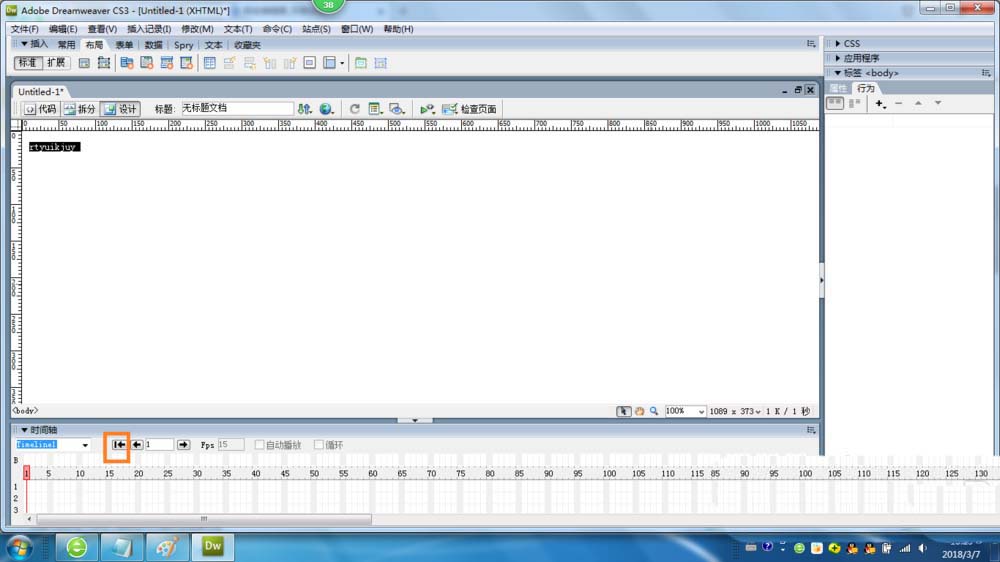
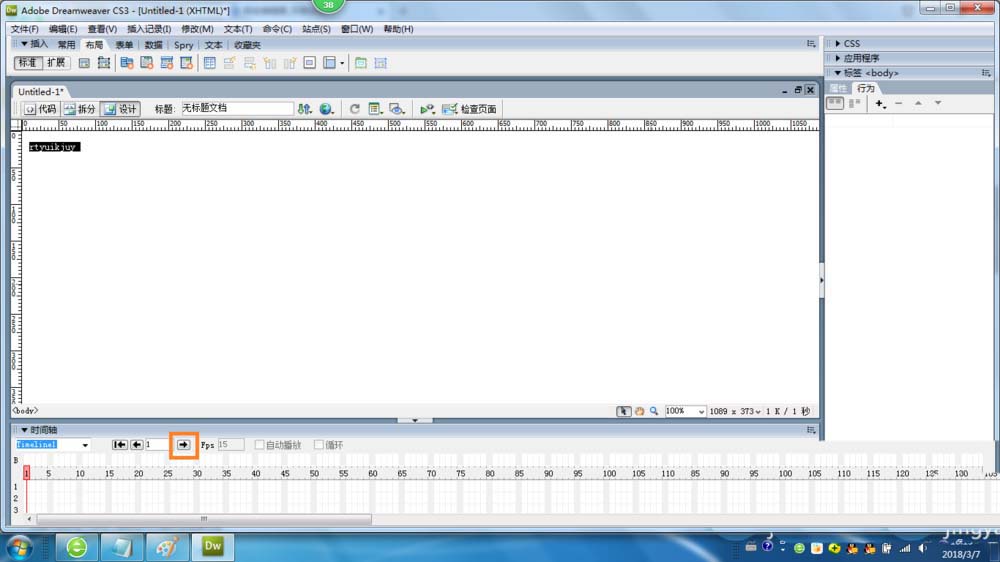
6. กระโดดไปด้านหลัง: เลื่อนส่วนหัวของการเล่นไปที่เฟรมแรกของไทม์ไลน์

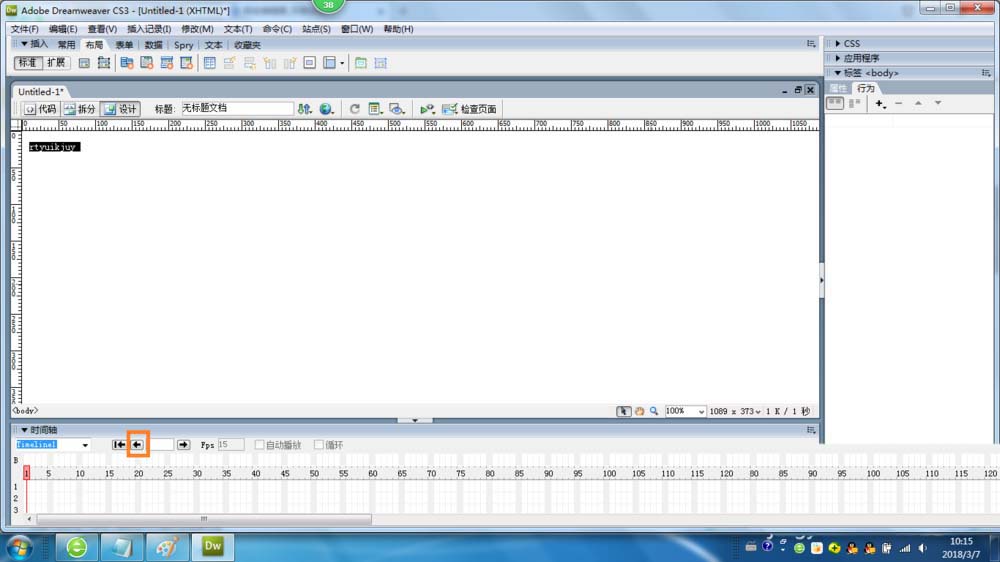
7. ย้อนกลับ: เลื่อนส่วนหัวของการเล่นไปทางซ้ายหนึ่งเฟรม และกดปุ่ม "ย้อนกลับ" ค้างไว้เพื่อเล่นไทม์ไลน์แบบย้อนกลับ

8. เล่น: เลื่อนส่วนหัวของการเล่นไปทางขวาหนึ่งเฟรม และกดปุ่ม "เล่น" ค้างไว้เพื่อเล่นต่อในไทม์ไลน์

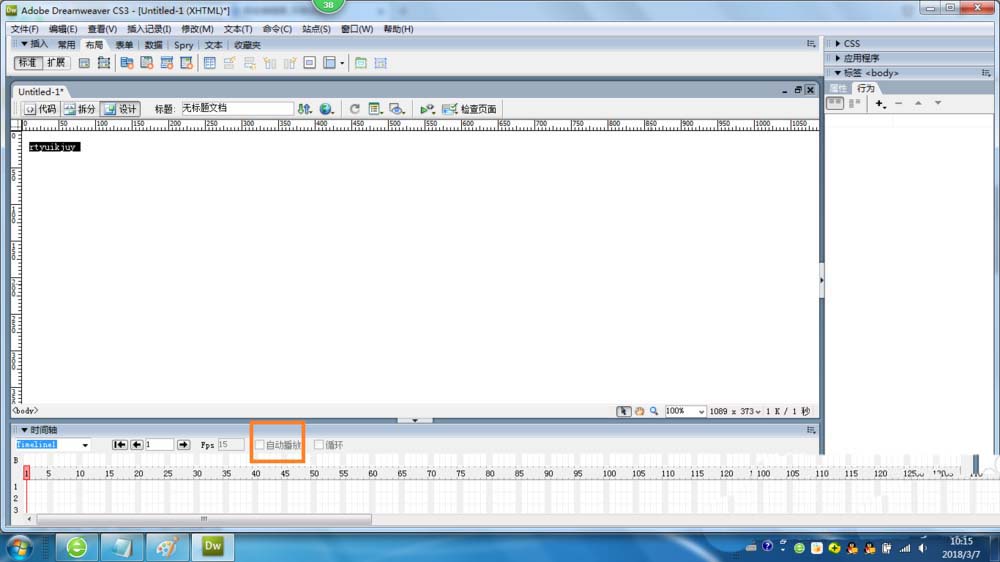
9. เล่นอัตโนมัติ: เริ่มเล่นเมื่อเบราว์เซอร์โหลดหน้าเว็บปัจจุบัน

ข้างต้นคือวิธีใช้ไทม์ไลน์ dw ฉันหวังว่าคุณจะชอบมัน โปรดติดตาม downcodes.com ต่อไป