เค้าโครงหน้าหลักสามแกน: โมเดลกล่อง แบบลอย และการวางตำแหน่ง
หัวใจหลักของการจัดวางหน้าเว็บ: การวางกล่องผ่าน CSS
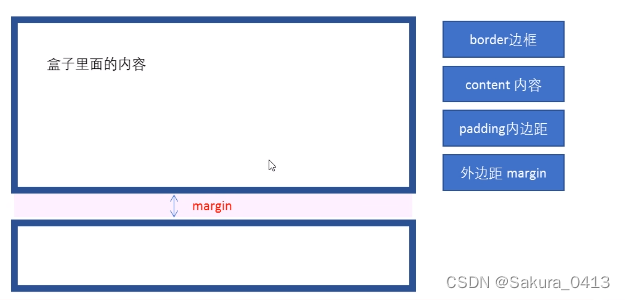
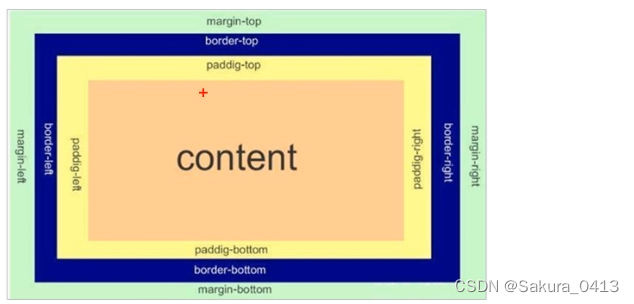
ส่วนประกอบของโมเดลกล่องประกอบด้วย: เส้นขอบ ระยะขอบ ระยะห่างจากขอบ และเนื้อหาจริง

Padding: แสดงไว้ข้างกล่องตามค่าเริ่มต้น เพื่อควบคุมระยะห่างระหว่างข้อความกับกล่อง
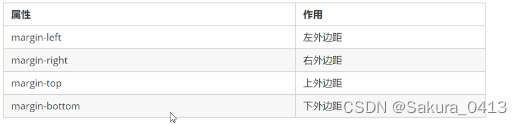
Margin: ควบคุมระยะห่างระหว่างกล่อง

เส้นขอบประกอบด้วย: ความกว้างของเส้นขอบ (ความหนา) ลักษณะเส้นขอบ (เส้นทึบ เส้นประ เส้นประ) สีของเส้นขอบ
div {
ความกว้าง: 300px;
ความสูง: 200px;
border-width: 5px; border width-style: ทึบ; สไตล์เส้นขอบ: ทึบ; สไตล์เส้นขอบ: ประ;เส้นขอบ: สีแดงทึบ 1px ไม่มีคำสั่ง
วิธีเขียนเส้นขอบแยกกัน (ใช้เพื่อแก้ไขขอบบางส่วน):
ขอบบน: 1px สีน้ำเงินทึบ; ขอบล่าง: 1px สีชมพูทึบ;
เมื่อมีเส้นขอบที่แตกต่างกันเพียงเส้นเดียว คุณสามารถใช้การเขียนแบบเรียงซ้อน:
เส้นขอบ: 5px ประสีชมพู; ขอบด้านบน: สีน้ำเงินทึบ 1px; ขอบด้านบนครอบคลุมทั้งกล่องด้านบน
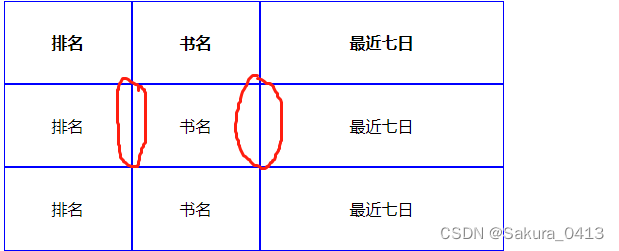
เส้นขอบเส้นบางสำหรับตาราง:

เมื่อระยะห่างระหว่างเซลล์ในตารางถูกตั้งค่าเป็น 0 เนื่องจากมีการวางเส้นขอบของเซลล์สองเซลล์ที่อยู่ติดกันไว้ด้วยกัน ความกว้างของส่วนนี้จะปรากฏมากกว่าความกว้างของเส้นขอบที่ตั้งไว้ของเซลล์หนึ่งเซลล์ เพื่อแก้ไขปัญหานี้ คุณสามารถใช้แอตทริบิวต์ border-collapse
คุณสมบัติ border-collapse ควบคุมวิธีที่เบราว์เซอร์วาดเส้นขอบตาราง โดยจะควบคุมเส้นขอบของเซลล์ที่อยู่ติดกัน รวมเส้นขอบที่อยู่ติดกันเข้าด้วยกัน:
โต๊ะ {
ยุบเส้นขอบ: ยุบ; ต้องเพิ่มแอตทริบิวต์นี้ลงในตารางเพื่อให้มีประสิทธิภาพ} เส้นขอบจะส่งผลต่อขนาดจริงของกล่อง <br/>การมีเส้นขอบจะทำให้ขนาดของกล่องเพิ่มขึ้น เนื่องจากมีสองตัวเลือก:
(1) เมื่อวัดขนาดของกล่อง ห้ามวัดเส้นขอบ (2) หากรวมเส้นขอบไว้ในการวัด คุณจะต้องลบความกว้างของเส้นขอบออกจากค่าความกว้างและความสูง
ระยะห่างระหว่างเส้นขอบและเนื้อหา


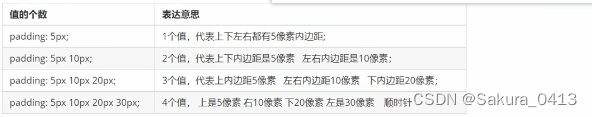
การเติมจะส่งผลต่อขนาดจริงของกล่อง <br/>เพื่อให้แน่ใจว่าขนาดกล่องสอดคล้องกับการเรนเดอร์ คุณจะต้องลบความกว้างของการเติมออกจากค่าความกว้างและความสูง
หากตัวกล่องไม่ได้ระบุแอตทริบิวต์ความกว้างและความสูง ช่องว่างภายในจะไม่ขยายขนาดของกล่อง : หากไม่ได้ระบุความกว้าง ช่องว่างด้านซ้ายและด้านขวาจะไม่ขยายกล่อง หากไม่ได้ระบุความสูง การเสริมด้านบนและด้านล่างจะไม่ขยายกล่อง
ควบคุมระยะห่างระหว่างกล่อง


การใช้งานทั่วไป: เพื่อให้ได้การจัดกึ่งกลางแนวนอนของกล่องระดับบล็อก ต้องปฏิบัติตามเงื่อนไขสองประการ: กล่องจะต้องมีความกว้างที่ระบุ; ขอบด้านซ้ายและด้านขวาของกล่องจะต้องตั้งค่าเป็นอัตโนมัติ
องค์ประกอบแบบอินไลน์และองค์ประกอบบล็อกแบบอินไลน์: หากคุณต้องการจัดตำแหน่งกึ่งกลางแนวนอน เพียงเพิ่ม text-align: center ให้กับองค์ประกอบหลัก
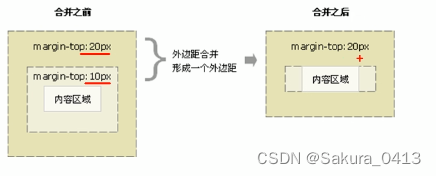
การรวมระยะขอบ (1) การยุบระยะขอบแนวตั้งขององค์ประกอบบล็อกที่ซ้อนกัน: สำหรับองค์ประกอบบล็อกสองรายการที่มีความสัมพันธ์แบบซ้อน (ความสัมพันธ์ระหว่างแม่กับลูก) องค์ประกอบหลักจะมีระยะขอบด้านบนและองค์ประกอบลูกก็มีระยะขอบด้านบนด้วย ในขณะนี้ องค์ประกอบหลักจะยุบค่ามาร์จิ้นขนาดใหญ่มากขึ้น

วิธีแก้ไข: ระบุเส้นขอบด้านนอกสำหรับองค์ประกอบหลัก ระบุระยะขอบภายในสำหรับองค์ประกอบหลัก เพิ่มโอเวอร์โฟลว์: ซ่อนให้กับพาเรนต์ (ที่ใช้กันทั่วไป)
องค์ประกอบหน้าเว็บจำนวนมากมีระยะขอบด้านในและด้านนอกเริ่มต้น และค่าเริ่มต้นจะแตกต่างกันไปในแต่ละเบราว์เซอร์ เนื่องจากก่อนการจัดวาง ขอบด้านในและด้านนอกขององค์ประกอบหน้าเว็บจะต้องถูกล้าง
- ระยะขอบ: 0px; ล้างช่องว่างภายใน: 0px;
เพื่อที่จะดูแลความเข้ากันได้ ให้ลองตั้งค่าเฉพาะระยะขอบด้านในและด้านนอกด้านซ้ายและขวาสำหรับองค์ประกอบแบบอินไลน์ และอย่าตั้งค่าระยะขอบด้านในและด้านนอกด้านบนและด้านล่าง อย่างไรก็ตาม ก็เพียงพอที่จะแปลงเป็นระดับบล็อกและ องค์ประกอบระดับอินไลน์
ทำให้กล่องมีมุมโค้งมน
คุณสมบัติ border-radius ใช้เพื่อกำหนดมุมโค้งมนของขอบด้านในและด้านนอกขององค์ประกอบ
ไวยากรณ์:
border-radius: length; ยิ่งพารามิเตอร์มีขนาดใหญ่เท่าใด ส่วนโค้งก็จะยิ่งชัดเจนมากขึ้นเท่านั้น
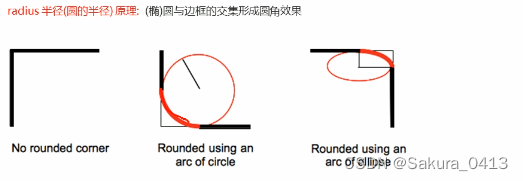
หลักการของมัน:

วิธีเขียนเส้นขอบโค้งมน:
(1)圆形的写法: เมื่อกล่องเป็นรูป正方形และความยาว = ครึ่งหนึ่งของความสูงหรือความกว้างของกล่อง กล่องจะเป็นวงกลม ครึ่งหนึ่ง: อาจเป็นค่าที่แน่นอนหรือ 50% -
(2)圆角矩形的写法:参数设置为高度的一半
(3) คุณลักษณะนี้เป็นคุณลักษณะแบบย่อ ซึ่งแท้จริงแล้วคือ: มุมซ้ายบน, มุมขวาบน, มุมขวาล่าง, มุมซ้ายล่าง (ตามเข็มนาฬิกา)
(4) หากคุณต้องการกำหนดมุมเดียว คุณสามารถเขียนเป็น: รัศมีบนซ้าย เส้นขอบล่างขวารัศมี ฯลฯ โปรดทราบว่าไม่สามารถย้อนกลับลำดับได้
คุณสมบัติ box-shadow เพิ่มเงาให้กับกล่อง
ไวยากรณ์:
กล่องเงา: h-shadow v-shadow เบลอแทรกสีกระจาย; เงาด้านนอกเริ่มต้นของกล่อง

เบลอ: ความเสมือนจริงและความเป็นจริงของเงา ยิ่งพารามิเตอร์มีขนาดใหญ่เท่าใด ความเบลอก็จะยิ่งมากขึ้นเท่านั้น
ข้อความเงา
ไวยากรณ์:
เงาข้อความ: h-shadow, v-shadow, เบลอ, สี

นี่เป็นการสรุปบทความนี้เกี่ยวกับโมเดลกล่อง CSS เส้นขอบโค้งมน และเงาของกล่อง สำหรับเนื้อหาโมเดลกล่อง CSS ที่เกี่ยวข้องเพิ่มเติม โปรดค้นหาบทความก่อนหน้าใน downcodes.com หรือเรียกดูบทความที่เกี่ยวข้องด้านล่างต่อไป ฉันหวังว่าคุณจะอ่านเพิ่มเติมในอนาคต . สนับสนุน downcodes.com!