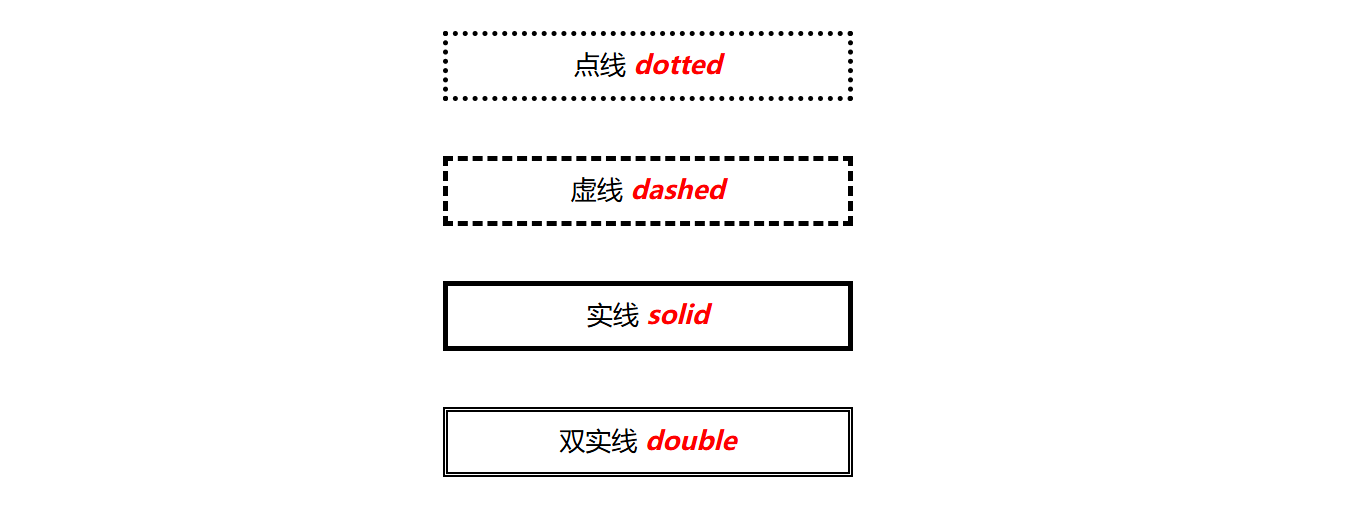
ด้วยการตั้งค่าแอตทริบิวต์ ลักษณะเส้นขอบ คุณลักษณะที่เลือกได้บางส่วนมีดังนี้:
จุด : เส้น ประ ประ : เส้นประ ทึบ : เส้นทึบ double : เส้นทึบคู่เอฟเฟกต์มีดังนี้:

1) ตั้งค่าเส้นขอบบน ล่าง ซ้ายและขวาโดยรวมผ่าน ความกว้างของเส้นขอบ
ความกว้างของเส้นขอบ: 5px;
เอฟเฟกต์มีดังนี้:

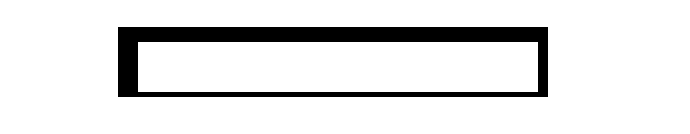
2) กำหนดความกว้างของเส้นขอบเป็น 4 ทิศทางตามลำดับ
border-left-width : กำหนดความกว้างของเส้นขอบด้านซ้าย border-right-width : กำหนดความกว้างของเส้นขอบด้านขวา border-top-width : กำหนดความกว้างของเส้นขอบด้านบน border-bottom-width : กำหนดความกว้างของเส้นขอบด้านล่างเส้นขอบซ้ายกว้าง: 20px; ความกว้างขอบบน: 15px; เส้นขอบขวาความกว้าง: 10px; เส้นขอบด้านล่างกว้าง: 5px;
ผลกระทบมีดังนี้:

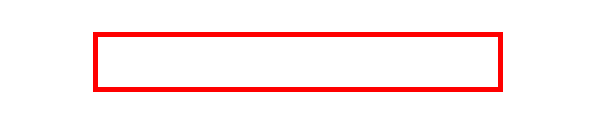
1. กำหนดสีเส้นขอบใน 4 ทิศทางผ่านแอตทริบิวต์ border-color
ขอบสี: สีแดง;
ผลกระทบมีดังนี้:

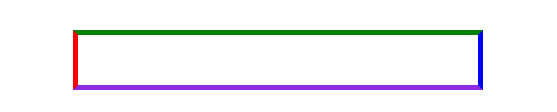
2) กำหนดสีขอบเป็น 4 ทิศทางตามลำดับ
border-left-color : กำหนดสีขอบซ้าย border-top-color : กำหนดสีขอบบน border-right-color : กำหนดสีขอบขวา border-bottom-color : กำหนดสีขอบล่างขอบซ้ายสี: สีแดง; ขอบสีด้านบน: สีเขียว; ขอบขวาสี: สีฟ้า; ขอบล่างสี: ฟ้าม่วง;
ผลกระทบมีดังนี้:

1) กำหนดมุมโค้งมนทั้ง 4 มุมโดยใช้แอตทริบิวต์ border-radius
รัศมีเส้นขอบ: 50px;
ผลกระทบมีดังนี้:

② กำหนดมุมโค้งมนในสี่ทิศทางตามลำดับ
border-top-left-radius : ตั้งค่ามุมซ้ายบนให้โค้งมน border-bottom-left-radius : ตั้งค่ามุมซ้ายล่างให้โค้งมน border-top-right-radius : ตั้งค่ามุมขวาบนให้โค้งมน border-bottom-right-radius : ตั้งค่ามุมโค้งมนมุมขวาล่างขอบบนซ้ายรัศมี: 50px; ขอบล่างซ้ายรัศมี: 20px; ขอบบนขวารัศมี: 10px; ขอบล่างขวารัศมี: 10px;
ผลกระทบมีดังนี้:

หมายเหตุ: เมื่อแก้ไขเส้นขอบต้องกำหนดรูปแบบเส้นขอบและความกว้างของเส้นขอบก่อนจึงจะแสดงได้!!
นี่เป็นการสรุปบทความเกี่ยวกับการแก้ไขเส้นขอบ CSS สำหรับเนื้อหาการแก้ไขเส้นขอบ CSS ที่เกี่ยวข้องเพิ่มเติม โปรดค้นหาบทความก่อนหน้าของ downcodes.com หรือเรียกดูบทความที่เกี่ยวข้องด้านล่างต่อไป ฉันหวังว่าคุณจะสนับสนุน downcodes.com ในอนาคต!