1. องค์ประกอบดริฟท์
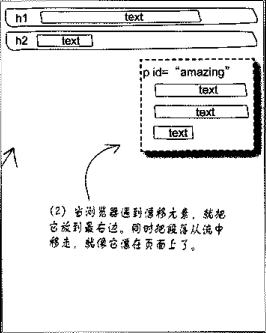
ลบองค์ประกอบออกจากโฟลว์ของหน้าและลอยไปในทิศทางที่กำหนด องค์ประกอบบล็อกอื่นๆ จะถูกวางไว้ด้านล่างองค์ประกอบนี้ เมื่อองค์ประกอบแบบอินไลน์ถูกแทรกเข้าไปในองค์ประกอบบล็อกอื่น องค์ประกอบแบบอินไลน์จะล้อมรอบองค์ประกอบนี้
#อัศจรรย์{
ความกว้าง: 200px;
ลอย: ขวา;
-
ดังแสดงในภาพ:

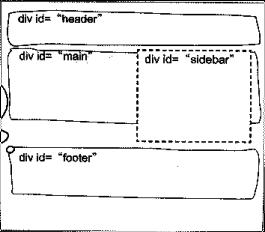
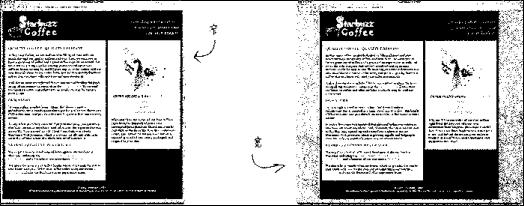
หากองค์ประกอบอื่นต้องการหลีกเลี่ยงองค์ประกอบนี้
คัดลอกรหัส
รหัสมีดังนี้:
#ส่วนท้าย{
ชัดเจน: ทั้งสอง;
-
ดังแสดงในภาพ:

2. ตรึงเค้าโครง
องค์ประกอบยังคงอยู่ในโฟลว์ของหน้า องค์ประกอบนี้ถูกล็อคและหยุดนิ่งบนหน้า ไม่ว่าหน้าต่างจะขยายหรือย่อขนาดก็ตาม ขนาดขององค์ประกอบนี้ยังคงไม่เปลี่ยนแปลง
คัดลอกรหัส
รหัสมีดังนี้:
#เนื้อหาทั้งหมด{
ความกว้าง: 800px;
-
ดังแสดงในภาพ:


3.โครงสร้างเจล
ล็อคความกว้างของพื้นที่เนื้อหาในหน้าและวางไว้ตรงกลางเบราว์เซอร์
คัดลอกรหัส
รหัสมีดังนี้:
#เนื้อหาทั้งหมด{
ความกว้าง: 800px;
ขอบซ้าย: อัตโนมัติ;
ขอบขวา: อัตโนมัติ;
-
ดังแสดงในภาพ:

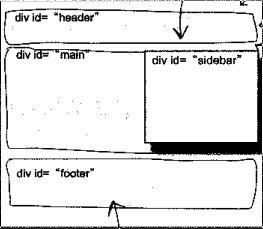
4. รูปแบบที่แน่นอน
ลบองค์ประกอบออกจากโฟลว์ของหน้าและลอยไปที่ใดที่หนึ่งบนหน้า
คัดลอกรหัส
รหัสมีดังนี้:
#แถบด้านข้าง{
ตำแหน่ง: แน่นอน;
ด้านบน: 128px;
ขวา: 480px;
-
ดังแสดงในภาพ:

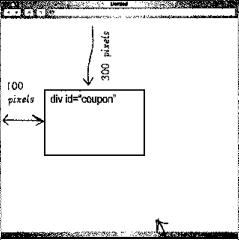
5. เค้าโครงคงที่
ลบองค์ประกอบออกจากโฟลว์ของหน้าและลอยองค์ประกอบนั้นไปที่ไหนสักแห่งในหน้าต่าง
คัดลอกรหัส
รหัสมีดังนี้:
#คูปอง{
ตำแหน่ง: คงที่;
ด้านบน: 300px;
ซ้าย: 100px;
-
ดังแสดงในภาพ:

6. เค้าโครงสัมพัทธ์
องค์ประกอบยังคงอยู่ในโฟลว์ของหน้า แต่องค์ประกอบจะถูกชดเชยไปยังตำแหน่งที่ระบุก่อนที่จะแสดงเพจ เนื่องจากตำแหน่งเดิมยังอยู่ในโฟลว์ องค์ประกอบอื่นจึงจะไม่ถูกครอบครอง
.beanheading img{
ตำแหน่ง: ญาติ;
ขวา:120px;
-
ดังแสดงในภาพ: