เริ่มตั้งแต่สัปดาห์นี้ เราจะสรุปหนึ่งในคำถามเกี่ยวกับการออกแบบเว็บที่ผู้อ่านตอบในกลุ่มการสื่อสาร QQ ทุกวัน และรวบรวมเป็นบทความตามรอบรายสัปดาห์ โดยจะเผยแพร่ในบล็อกทุกวันศุกร์และแบ่งปันในกลุ่ม เพื่อให้ทุกท่านได้อ่านและอ้างอิง เมื่อเทียบกับบทเรียนการออกแบบที่เราเผยแพร่บ่อยๆ การถามตอบประเภทนี้มีเป้าหมายเป็นรายบุคคลมากกว่าและใกล้เคียงกับงานออกแบบประจำวันของเรามากกว่า โดยส่วนตัวแล้วฉันมีประสบการณ์นี้เช่นกัน บางครั้งปัญหาหนึ่งหรือสองข้อก็ค้างอยู่ในใจเป็นเวลานานและไม่สามารถแก้ไขได้ ดังนั้นแบบฟอร์มนี้จึงมีคุณค่ามากเช่นกัน ด้านล่างนี้คือคำถามและคำตอบทั้งหมดจากสัปดาห์ที่ 1 ฉันหวังว่าจะเป็นประโยชน์กับทุกคนในการออกแบบ
1. การแสดงออกของพื้นผิวและการประเมินคุณภาพของงาน (เซียวลี่ เฟยเตา ในวันศุกร์ที่ 24 สิงหาคม)
จะแสดงพื้นผิวในเว็บไซต์ได้อย่างไร มันสะอาดตา และน่าตกใจมาก ‏ฉันอยากให้เจ้าของกลุ่มตอบให้เจาะจงมากขึ้น เช่น มีหลายวิธีในการแสดงความรู้สึกที่สดใสของการนำทาง งานที่คุณทำจะดีหรือไม่ดี เช่น งานโปสเตอร์ในซุปเปอร์มาร์เก็ต ฉันจะปรับปรุงได้อย่างไร ฉันรู้สึกว่าคำถามของฉันกว้างเกินไปหรือบางทีฉันอาจอธิบายไม่ชัดเจน ยังไงก็ตามฉันหวังว่าเจ้าของกลุ่มจะได้ยินเสียงของฉัน ฉันเจอปัญหาคอขวดและไม่รู้ว่างานโปสเตอร์จะดีแค่ไหน
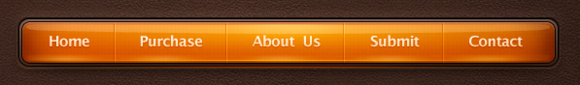
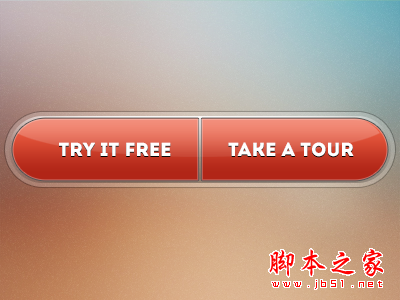
คำตอบ: การออกแบบที่ให้ความรู้สึกสดใสมีหลากหลายสไตล์ แต่จริงๆ แล้วขึ้นอยู่กับการเปลี่ยนแปลงในรายละเอียดเป็นหลัก หากจะถามว่ามีการออกแบบกี่สไตล์ก็เรียกได้ว่าไม่มีที่สิ้นสุด สิ่งสำคัญคือการดูโครงสร้างขององค์ประกอบและการเปลี่ยนแปลงในส่วนไฮไลต์และเงา โครงสร้างองค์ประกอบและเอฟเฟกต์แสงที่แตกต่างกันสามารถสร้างสไตล์องค์ประกอบที่แตกต่างกันได้ เพียงยกตัวอย่างบางส่วนเพื่อแสดงให้เห็น:




เนื่องจากความแตกต่างในโครงสร้างและแสง จึงควรกล่าวว่าความแตกต่างระหว่างองค์ประกอบทั้งสี่ข้างต้นมีความชัดเจนมาก สไตล์และสีเฉพาะที่คุณควรใช้ในการออกแบบของคุณจะต้องเกี่ยวข้องกับเนื้อหาข้อมูลของการออกแบบและสามารถสร้างการเชื่อมโยงภาพได้ ตัวอย่างเช่น หากคุณต้องการออกแบบดีไซน์เกี่ยวกับแรลลี่รถยนต์ แน่นอนว่าสไตล์ที่สะอาดตาและสดใสนี้ไม่เหมาะ คุณควรพิจารณาถึงประสบการณ์การมองเห็นที่หยาบ แปลกใหม่ และเป็นธรรมชาติ คุณอาจต้องใช้มากกว่านี้ ของเอฟเฟกต์แปรงหยาบกว่าสไตล์การออกแบบด้านบน
เพื่อตอบคำถามที่สองของคุณเกี่ยวกับวิธีการประเมินคุณภาพงาน บางคนบอกว่านี่เป็นเรื่องของความคิดเห็นล้วนๆ และไม่มีมาตรฐานเลย ส่วนตัวผมรู้สึกว่าข้อความนี้ถูกต้องเพียงบางส่วนเท่านั้นแต่ไม่อาจกล่าวสรุปทั้งหมดได้ การออกแบบที่ดีควรมีมาตรฐานบางอย่าง เช่น คุณลักษณะของผลิตภัณฑ์ที่จะแสดงหรือแนวคิดบางอย่างแสดงให้เห็นอย่างชัดเจนในการออกแบบหรือไม่ ข้อมูลรองถือเป็นข้อมูลรองหรือไม่ ผลิตภัณฑ์หรือไม่ บรรยากาศการออกแบบทั้งหมดเพียงพอหรือไม่ ฉันคิดว่าควรมีความคิดเห็นที่ค่อนข้างสม่ำเสมอในประเด็นเหล่านี้
2. การจำแนกทรัพยากร การปรับปรุงเมื่อพบปัญหาคอขวด (Weison ในวันจันทร์ที่ 27 สิงหาคม 2555)
สวัสดีพี่เฟยหยู ฉันได้ฟังการบรรยายของคุณหลายครั้งและอ่านบล็อกของคุณแล้ว และฉันรู้สึกว่าคุณเป็นมืออาชีพมาก ฉันเป็นนักเรียนด้านการออกแบบที่สำเร็จการศึกษามามากกว่าสองเดือน และฉันวางแผนที่จะทำงานเกี่ยวกับการออกแบบเว็บไซต์ (การออกแบบอินเทอร์เฟซ) ตอนนี้ฉันอยากจะถามคำถามคุณสองสามข้อ:
1. ในชีวิตประจำวันของฉัน ฉันจะรวบรวมรูปภาพและเว็บไซต์ที่ฉันพบว่าน่าสนใจและมีคุณภาพสูง แต่จะไม่สะดวกที่จะค้นหาและจัดการเมื่อมีมากเกินไป ฉันอยากจะถามว่าจะจำแนกได้อย่างไร
2. ฉันเชี่ยวชาญด้านเทคโนโลยี PS มากอยู่แล้ว แต่ฉันรู้สึกว่าผลงานที่ออกแบบไม่มีคุณภาพและไม่สามารถทำให้คนประทับใจได้ ฉันแค่รู้สึกว่า "ว้าว นี่มันดีจริงๆ" หลังจากอ่านจบ ฉันอยากจะถาม ฉันควรทำอย่างไรเพื่อให้ได้ผลนี้?
3. ฉันรู้สึกว่าแนวคิดการออกแบบของฉันไม่กว้างพอ แม้ว่าฉันจะเคยเห็นการออกแบบของคนอื่นมามากมายแล้ว แต่เมื่อพูดถึงงานจริง ฉันทำได้เพียงเพิ่มการไล่ระดับสี การฉายภาพ ไฮไลท์ ฯลฯ เท่านั้น ฉันควรทำอย่างไรจึงจะสร้างสรรค์ได้ ? สิ่งที่แนบมาคืองานของฉัน รอคอยคำแนะนำของคุณ ขอบคุณ!
คำตอบ: ให้ฉันตอบคำถามทีละข้อ
1. จากประสบการณ์ส่วนตัวของฉัน วิธีการจำแนกที่ดีที่สุดคือการจำแนกตามอุตสาหกรรมที่เกี่ยวข้องกับการออกแบบ เช่น โรงแรม การศึกษา สตูดิโอออกแบบ ฯลฯ สร้างโฟลเดอร์ตามชื่อเหล่านี้และจัดงานออกแบบที่เกี่ยวข้องออกเป็นหมวดหมู่ ผมเคยจำแนกตามสไตล์มาก่อน เช่น สไตล์จีน, สไตล์ web2.0 เป็นต้น แต่ก็พบว่าเมื่อจำเป็นหาไม่ได้ง่ายนัก เพราะเวลาเราต้องการอ้างถึงผลงานอื่น ๆ ความคิดของเรามักจะเป็น” ขอฉันดูหน่อยสิ" คนอื่นทำเว็บเกี่ยวกับโรงแรมประเภทไหนกัน" ตอนนี้เราก็แค่หาโฟลเดอร์ของโรงแรมให้เจอซึ่งสะดวกมาก
2. อันที่จริง นี่คือเป้าหมายที่นักออกแบบทุกคนติดตาม หลังจากอ่านผลงานส่วนตัวที่คุณส่งมาให้ฉันแล้ว ฉันขอแนะนำให้คุณทำงานในสองประเด็นต่อไปนี้ ประการแรกคือรายละเอียดของการออกแบบ เราจะสังเกตเห็นว่าผลงานทั้งหมดที่ทำให้เราร้องว้าว เยี่ยมมาก เรียกได้ว่าไร้ที่ติในรายละเอียดเลยก็ว่าได้ ผมขอยกตัวอย่างงานของคุณเป็นการส่วนตัวว่ารายละเอียดยังต้องได้รับการปรับปรุง ผมขอยกตัวอย่างง่ายๆ ให้คุณ 2 ตัวอย่าง เช่น

บนเว็บไซต์ China Navy ระยะห่างระหว่างรายการโครงการและด้านซ้ายของหน้านั้นน้อยเกินไป ทำให้หน้าดูเต็มและค่อนข้างแออัด ความแตกต่างระหว่างข้อความสีดำและพื้นหลังสีขาวมากเกินไป หากมีข้อความมากเกินไป ทั้งหน้าจะดูสกปรก แนะนำให้ปรับเป็นสีเทาในขณะที่อ่านง่าย เส้นแบ่งประเป็นองค์ประกอบรองอย่างเห็นได้ชัดเมื่อเทียบกับข้อความ ดังนั้นอย่าทำให้เห็นเด่นชัดนัก จะเป็นการดีกว่าถ้าจัดการกับมันในลักษณะที่ไม่สำคัญ

ไอคอนรูปคลื่นทางด้านซ้ายของชื่อ Diversified Military Mission ไม่เหมาะกับเนื้อหาของชื่อเลย ตัวไอคอนนั้นไม่ชัดเจนพอ คุณไม่สามารถบอกได้ว่าชื่อนั้นคืออะไร ของทั้งหน้าจึงจะเห็นว่ามีหลายสิ่งที่ต้องพิจารณาเมื่อใช้ไอคอนและอาจกล่าวได้ว่าเป็นรายละเอียด เมื่อพิจารณาถึงปัญหาเหล่านี้แล้ว ระดับของการออกแบบก็จะดีขึ้น นอกจากนี้ สถานที่ที่สีพื้นหลังสีเขียวของการวิจัยเชิงทฤษฎีและสีพื้นหลังสีน้ำเงินของการสัมผัสโดยตรงนั้นดูพร่ามัว ซึ่งทำให้ผู้คนรู้สึกว่าการออกแบบไม่ระมัดระวังเพียงพอ ในการออกแบบเว็บ สถานที่เช่นนี้ 1 พิกเซลมักเป็นศูนย์รวมของ ออกแบบความสวยงามนอกสถานที่
หลังจากพิจารณารายละเอียดแล้ว ขั้นตอนต่อไปคือ การออกแบบบรรยากาศ บรรยากาศเป็นสิ่งที่อธิบายได้ยาก ความเข้าใจส่วนตัวของผมคือบรรยากาศโดยรวมของการออกแบบเว็บนั้นเกิดจากความสามัคคีของสไตล์ภาพของแต่ละองค์ประกอบ เพื่อให้แน่ใจว่าบรรยากาศโดยรวมจะเพียงพอในการออกแบบจะต้องมีความสามัคคี ทิศทาง. ตัวอย่างเช่น ดูภาพด้านล่าง:

นี่คือหน้าพิเศษของเบลล์ เจ้าบ้านแห่งการเอาชีวิตรอดในถิ่นทุรกันดารที่ใครๆ ก็คุ้นเคย สังเกตได้ว่าไม่ว่าจะอยู่ส่วนไหนของหน้า การนำทางที่เขียนไว้บนหิน ข้อความที่สึกหรอ kv และเนื้อหาที่วาดด้วย ฝีแปรงหยาบ พื้นหลังของเนื้อหาประกอบด้วยเส้นแบ่งและกระดาษฉีกขาด มีลักษณะภาพที่แตกต่างกัน แต่มีทิศทางเป็นหนึ่งเดียว ดังนั้นเมื่อคุณเปิดหน้านี้ คุณจะได้รับการต้อนรับด้วยบรรยากาศดั้งเดิม เป็นธรรมชาติ และดุร้าย นี่เป็นส่วนสำคัญของความพยายามของเราในการสร้างฉากเชิงลึกในการออกแบบของเรา
3. คำถามนี้แสดงว่าคุณยังทำและไม่เห็นมากพอ และเทคนิคการแสดงออกของคุณยังขาดและไม่เพียงพอ ดูหน้าด้านบนเป็นตัวอย่าง หากคุณถูกขอให้สร้างหน้านี้ คุณอาจนึกถึงการใช้การนำทางที่เขียนบนหิน ข้อความ kv ที่ขาดหาย เส้นแบ่งเนื้อหาที่วาดด้วยลายเส้นหยาบ และกระดาษฉีกขาดเพื่อทำให้แต่ละหน้าสามารถสมบูรณ์ได้ ส่วนหนึ่งของเนื้อหาข้อมูลไม่เพียงแต่ช่วยให้พวกเขาทำหน้าที่ดั้งเดิมเท่านั้น แต่ยังรับประกันประสบการณ์การมองเห็นด้วย นี่เป็นระดับที่สามารถทำได้หลังจากการฝึกฝนมามากเท่านั้น ดังนั้นดังคำโบราณที่ว่าไว้ มันถูกต้องเสมอที่จะเรียนรู้ มากขึ้นและทำมากขึ้น สำหรับเทคนิคที่คุณกล่าวถึง เช่น การเพิ่มการไล่ระดับสีและไฮไลท์ สิ่งเหล่านี้แสดงถึงสไตล์การออกแบบประเภทเดียวเท่านั้น เมื่อดูหน้าการออกแบบเสริมด้านบน ฉันคิดว่าเราสามารถเข้าใจข้อจำกัดของเราได้ทันที
3. เลย์เอาต์ด่วนโดยใช้ CSS Framework (ds ในวันอังคารที่ 28 สิงหาคม 2555)
สวัสดี! ฉันอยากถามครูว่าฉันจะสร้างเฟรมเวิร์ก div+css เร็วขึ้นและจัดวางเพจเร็วขึ้นได้อย่างไร คุณมีระบบเฟรมเวิร์ก div+css ที่เป็นผู้ใหญ่หรือไม่ แบ่งปันโครงสร้างบางส่วนของคุณกับเรา นอกจากนี้คุณมีข้อเสนอแนะที่ดีสำหรับฉันหรือไม่?
คำตอบ: ฉันไม่มีข้อกำหนดเร่งด่วนในเรื่องความเร็วเมื่อใช้ CSS สำหรับการเรียงพิมพ์ ดังนั้นฉันจึงใช้ EditPlus สำหรับการเขียนด้วยลายมือเสมอ หากคุณต้องการเฟรมเวิร์กสำเร็จรูปเพื่อปรับปรุงประสิทธิภาพของเลย์เอาต์ คุณสามารถลองใช้ระบบกริด 960 ได้ ระบบกริด 960 ไม่เพียงแต่ให้ไฟล์เทมเพลต psd ที่จำเป็นสำหรับการออกแบบเท่านั้น แต่ยังรองรับโค้ดเริ่มต้นอีกด้วย แม้ว่าการใช้เฟรมสามารถปรับปรุงประสิทธิภาพของการออกแบบและการเรียงพิมพ์ในช่วงแรกได้ แต่ข้อกำหนดเบื้องต้นคือคุณต้องคุ้นเคยกับโครงสร้างและค่าเริ่มต้นของเฟรม รหัสการเรียงพิมพ์พื้นฐานของระบบกริด 960 มีดังต่อไปนี้:
<div class="container_12"> /*ระบุทั้งหมด 12 คอลัมน์ภายใน 960 พิกเซล*/
<div class="grid_7 prefix_1"> /*มีทั้งหมด 7 คอลัมน์ โดยสงวนไว้ข้างหน้า 1 คอลัมน์*/
<div class="grid_2 alpha"> /*มีทั้งหมด 2 คอลัมน์ ตัวเลือกคลาสแรกในแถวแรกต้องเพิ่มคลาสอัลฟ่า*/
</div>
<div class="grid_3">
</div>
<div class="grid_2 omega"> /*มีทั้งหมด 2 คอลัมน์ ตัวเลือกคลาสสุดท้ายในบรรทัดแรกจะต้องเพิ่มคลาส omega*/
</div>
</div>
<div class="grid_3 suffix_1"> /*มีทั้งหมด 7 คอลัมน์ เหลือ 1 คอลัมน์ไว้ข้างหลัง*/
</div>
</div>
4. มีสิ่งที่เรียกว่ามาตรฐานอุตสาหกรรมการออกแบบหรือไม่ (LoidCo ในวันพุธที่ 29 สิงหาคม 2555)
ฉันอยากจะถามทุกคนในการออกแบบเว็บไซต์มีสิ่งที่เรียกว่ามาตรฐานอุตสาหกรรมการออกแบบหรือไม่ ตัวอย่างเช่น แบบอักษรโดยทั่วไปจะใช้ขนาดตัวอักษรเลขคู่ของราชวงศ์ซ่งเป็นค่าเริ่มต้น หรือในอดีตการออกแบบโลโก้เว็บไซต์จำนวนมากมีไอคอน + ภาษาจีน + ชื่อโดเมน สถานะที่เลือกในแถบนำทางด้านล่างควรได้รับการออกแบบให้สอดคล้องกับมาตรฐานอุตสาหกรรมอย่างไร หากสถานะที่เลือกในแถบนำทางเช่นกลีบดอกเป็นสีแดง แล้วถ้าโลโก้ของฉันเป็นสีน้ำเงิน ควรใช้สีน้ำเงินหรือไม่
คำตอบ: โดยส่วนตัวแล้วฉันเชื่อว่าไม่มีสิ่งที่เรียกว่ามาตรฐานอุตสาหกรรม และการออกแบบใดๆ ก็ตามจะเหมาะสม สิ่งสำคัญที่ต้องพิจารณาคือข้อมูลจะแสดงออกมาอย่างชัดเจน ประสบการณ์การใช้งานของผู้ใช้นั้นดีหรือไม่ และรูปลักษณ์นั้นดูสบายตาหรือไม่ เมื่อเวลาผ่านไป กฎการออกแบบเหล่านี้ก็ดูเหมือนจะกลายเป็นกฎการออกแบบไปแล้ว จริงๆ แล้วสิ่งที่เรียกว่ากฎการออกแบบเหล่านี้สามารถถูกทำลายได้ทุกเมื่อ แบบอักษรจีน ใช้ขนาด 12 พิกเซลและ 14 พิกเซล เหตุผลก็คือขนาดตัวอักษรทั้งสองนี้ช่วยให้อ่านได้ง่ายและดูสวยงาม แต่ตามชื่อแล้ว ข้อความขนาด 14 พิกเซลอาจดูเล็กเกินไป ในกรณีนี้ 22 หรือ 24 พิกเซล ขนาดอาจเหมาะสมกว่า อีกตัวอย่างหนึ่ง แบบอักษรตัวหนาไม่ค่อยถูกใช้ในข้อความเมื่อเทียบกับแบบอักษร Arial เหตุผลก็คือ ความสามารถในการอ่านของตัวหนาขนาด 14 พิกเซลในข้อความทั่วไปนั้นไม่ดีเท่ากับแบบอักษร Arial อย่างไรก็ตาม หากใช้ในการออกแบบสโลแกนส่งเสริมการขายบางอย่าง , ตัวหนาอาจจะเหมาะกว่า ดังนั้นจึงขึ้นอยู่กับสถานการณ์ ไม่จำเป็นต้องจงใจทำลายนิสัยเหล่านี้ ไม่ต้องพูดถึงการผูกพันกับนิสัยเหล่านี้ สำหรับภาษาอังกฤษ การออกแบบเว็บไซต์มักจะเกี่ยวข้องกับแบบอักษร sans-serif เช่น Arial, Tahoma และ Verdana และแบบอักษร serif เช่น แบบอักษร Georgia ซึ่งเป็นแบบอักษรที่ใช้บ่อย
5. ความไว้วางใจและความวิตกกังวลของเว็บไซต์ในการปรับการออกแบบ (Xi ในวันพฤหัสบดีที่ 30 สิงหาคม 2555)
1. จะทำให้ผู้คนรู้สึกถึงความปลอดภัยในการออกแบบได้อย่างไร เช่น หน้าการชำระเงินผ่านธนาคารออนไลน์/Alipay?
2. จะแนะนำผู้ใช้ให้อยากดูต่อมากขึ้นได้อย่างไร หรือจะตั้งความสงสัยในการเรียบเรียงได้อย่างไร?
3. จะควบคุมอารมณ์ของคุณเกี่ยวกับความเหนื่อยหน่ายในการออกแบบได้อย่างไร ในช่วงนี้ คุณจะคลั่งไคล้อย่างอธิบายไม่ถูกเสมอ...
คำตอบ: คำถามแรก. คำถามที่คุณต้องการถามควรเป็นวิธีการที่เว็บไซต์สามารถให้ผู้เยี่ยมชมรู้สึกมั่นใจในการกรอกข้อมูลส่วนตัวและดำเนินการกับข้อมูลทางการเงินที่ละเอียดอ่อน นี่เป็นคำถามจริงๆ อย่างไรก็ตาม มีหลายปัจจัยที่ส่งผลต่อความไว้วางใจของผู้เข้าชมเว็บไซต์ ปัจจัยด้านภาพที่คุณกล่าวถึง เช่น การจับคู่สี องค์ประกอบ และปัจจัยอื่นๆ เป็นเพียงแง่มุมเดียวเท่านั้น และอาจเป็นเพียงส่วนเล็กๆ เท่านั้น แต่ไม่ได้หมายความว่าภาพลักษณ์ไม่สำคัญ ลองนึกถึงเว็บไซต์ที่มีหน้าตาน่าเกลียดและเต็มไปด้วยโฆษณา ผู้คนจะใช้งานข้อมูลที่ละเอียดอ่อนกับเว็บไซต์นั้นได้หรือไม่ แต่ปัจจัยต่อไปนี้อาจทำให้เราไว้วางใจได้มากขึ้น
1. การรับรู้ถึงแบรนด์ โดยทั่วไปแล้ว การดำเนินการบัญชีออนไลน์ส่วนตัวของฉันจะเสร็จสมบูรณ์โดยใช้ Alipay แต่ถ้า Apple หรือ Microsoft เปิดตัวบริการชำระเงินของบุคคลที่สามในท้องถิ่น ฉันคิดว่าฉันจะลองใช้ได้ตามใจชอบ
2. บริการที่เป็นเลิศ ประสบการณ์การชำระเงินที่รวดเร็วและไม่ยุ่งยาก การถอนเงินสดที่รวดเร็ว การโอน การชำระคืนบัตรเครดิต และฟังก์ชั่นอื่น ๆ
3. ประสบการณ์การใช้งานที่ดี ซึ่งสะท้อนให้เห็นในทุกรายละเอียดของเว็บไซต์ เช่น เมื่อกรอกหมายเลขบัตรเครดิต หมายเลขบัตรเครดิตจะแบ่งออกเป็นสี่กลุ่มโดยอัตโนมัติ หรือข้อความอธิบายแบบฟอร์มที่ชัดเจนและกระชับ เป็นต้น ซึ่งมักจะเป็นรายละเอียดของ เว็บไซต์ที่รักษาคนไว้มากที่สุด
4. ประสบการณ์การมองเห็นที่สะดวกสบาย นี่คือการจับคู่สี องค์ประกอบ และองค์ประกอบอื่นๆ ที่คุณกล่าวถึงข้างต้น
มีหลายสิ่งที่เว็บไซต์ที่ดีต้องทำ ด้านภาพคือสิ่งที่เรารู้สึกโดยสัญชาตญาณมากที่สุด แต่เมื่อเปรียบเทียบกับข้อมูลและฟังก์ชั่นของเว็บไซต์แล้ว สิ่งเหล่านี้ไม่ใช่ประเด็นที่สำคัญที่สุดที่เราต้องจ่ายมากที่สุด ให้ความสนใจกับสถานที่
คำถามที่สอง โดยส่วนตัวแล้วฉันไม่คิดว่ามันลึกลับขนาดนั้น เมื่อฉันทำสิ่งต่าง ๆ ฉันไม่เคยมีความตระหนักในการจัดองค์ประกอบภาพ ฮ่าฮ่า บางทีระดับอาจไม่ดีพอ เมื่อพวกเขาทำเสร็จแล้ว
คำถามที่สาม นี่น่าจะเป็นปัญหาที่พบบ่อย ทุกคนควรรู้สึกเช่นนี้ในระหว่างกระบวนการออกแบบ โดยเฉพาะอย่างยิ่งเมื่องานหนักและมีเวลาจำกัด พวกเขาก็จะยิ่งกังวลมากขึ้นทันที เกิดขึ้นฉันก็รีบดำเนินการโดยไม่ต้องมีสองขั้นตอน ทันทีที่เจอสถานที่ที่ต้องใช้ความอดทนและการทำงานช้าฉันก็เปลี่ยนไปใช้แผนอื่นทันทีหลังจากทำสองขั้นตอนฉันรู้สึกไม่ยิ่งทำก็ยิ่งกังวลมากขึ้น ฉันกลายเป็น และยิ่งฉันกังวลมากเท่าไหร่ ฉันก็ยิ่งทำน้อยลงเท่านั้น ซึ่งกลายเป็นวงจรที่เลวร้าย เพื่อหลีกเลี่ยงสถานการณ์นี้ โดยส่วนตัวแล้วฉันรู้สึกว่าไม่ว่าเวลาจะแน่นแค่ไหน ก็ไม่ควรเร่งรีบในการดำเนินการ การพิจารณาเบื้องต้นและภาพร่างมีความจำเป็นอย่างยิ่ง คุณต้องยับยั้งความปรารถนาที่จะเปิด PS ค่อยๆ ทำ และปฏิบัติตามแนวทางที่คุณคิดไว้ นำไปปฏิบัติอย่างจริงจัง ฉันคิดว่านี่ไม่เพียงแต่จะทำให้มั่นใจในคุณภาพของงานเท่านั้น แต่ยังทำให้กระบวนการออกแบบเจ็บปวดน้อยลงด้วย หากคุณกังวลจริงๆ การหยุดพักไปทำอย่างอื่นก็เป็นสิ่งที่ดี ทาง.