ตลอดประวัติศาสตร์การพัฒนาของการออกแบบปฏิสัมพันธ์ มันเป็นประวัติศาสตร์ของแบบจำลองปฏิสัมพันธ์เชิงนวัตกรรมที่ได้รับการยอมรับอย่างกว้างขวาง และต่อมากลายเป็นมาตรฐาน ในขณะที่แบบจำลองปฏิสัมพันธ์แบบเก่ากำลังถูกกำจัดอยู่ตลอดเวลา ดังนั้นการพัฒนาแบบจำลองเชิงโต้ตอบจึงเป็นกระบวนการ "คัดเลือกโดยธรรมชาติ การอยู่รอดของผู้ที่เหมาะสมที่สุด" บทความนี้เป็นการแบ่งปันในการประชุมเครื่องดื่มอัดลมในปี 2552 สิ่งที่เป็นนวัตกรรมในขณะนั้นได้ถูกนำมาใช้อย่างแพร่หลายในปัจจุบัน เนื่องจากธีมนี้สอดคล้องกับเป้าหมายของแพลตฟอร์ม UX ในปัจจุบันในการส่งเสริมนวัตกรรม ฉันจะโพสต์อีกครั้ง :)
การออกแบบปฏิสัมพันธ์เป็นงานที่สร้างสรรค์ การใช้นวัตกรรมในการแก้ปัญหาผลิตภัณฑ์อย่างสวยงามเป็นการสะท้อนถึงคุณค่าของนักออกแบบเชิงโต้ตอบ เมื่อการออกแบบปฏิสัมพันธ์เชิงนวัตกรรมได้รับการยอมรับจากผู้ใช้และเรียนรู้จากเพื่อนร่วมงานในอุตสาหกรรม ถือเป็นความรู้สึกพึงพอใจในระดับมืออาชีพอย่างมาก นวัตกรรมประเภทนี้ไม่จำเป็นต้องเป็นการออกแบบที่ปฏิวัติวงการ นวัตกรรมในส่วนประกอบเชิงโต้ตอบขนาดเล็กสามารถเพิ่มประสบการณ์การใช้งานผลิตภัณฑ์ได้อย่างมาก วันนี้ ฉันจะพูดถึงสี่วิธีทั่วไปในการสร้างสรรค์ส่วนประกอบเชิงโต้ตอบในบางกรณี และสนับสนุนให้ทุกคน
1. นวัตกรรมของแถบเลื่อน [วิธีการสร้างใหม่]

ก่อนอื่น เรามาจำวิธีการเลื่อนสองวิธีในการอ่านเอกสาร PDF: 1. การลากด้วยเครื่องมือมือ 2. แถบเลื่อน
หากต้องการดูข้อมูลต่อไปนี้ ให้ลากขึ้นด้วยเครื่องมือด้วยมือ และลากลงด้วยแถบเลื่อน อะไรคือหลักการทำงานของทั้งสองวิธี?

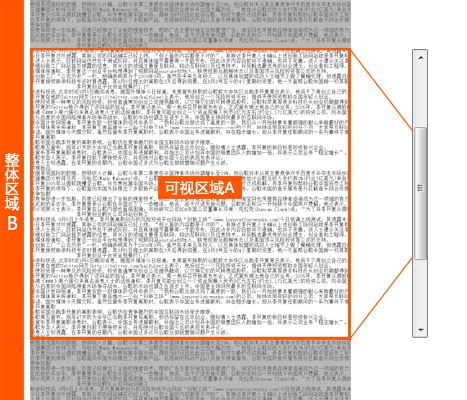
แบ่งเอกสารออกเป็นพื้นที่ที่มองเห็นได้ A และพื้นที่โดยรวม B แถบเลื่อนแถบเลื่อนสอดคล้องกับพื้นที่ A ที่มองเห็นได้ของเอกสาร ดังนั้น แถบเลื่อนจะลากพื้นที่การมองเห็น A ในขณะที่เครื่องมือด้วยมือจะลากพื้นที่โดยรวม B วัตถุที่ถูกลากโดยวิธีการใช้งานทั้งสองจะแตกต่างกัน ดังนั้นทิศทางจึงตรงกันข้ามกันทุกประการ

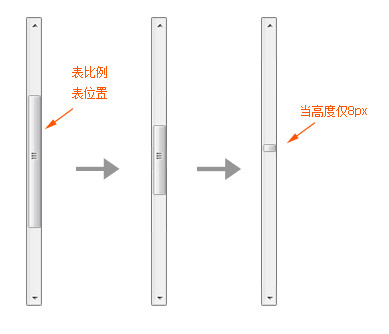
แถบเลื่อนสามารถเข้าใจได้ว่าเป็นรูปขนาดย่อของเอกสารในทิศทางแนวตั้ง แถบเลื่อนสามารถแสดงตำแหน่งปัจจุบันของพื้นที่ที่มองเห็นได้และสัดส่วนของพื้นที่ที่มองเห็นได้ต่อพื้นที่โดยรวม เนื่องจากพื้นที่โดยรวมของเอกสารเพิ่มขึ้นอย่างต่อเนื่อง สัดส่วนของพื้นที่ที่มองเห็นจึงมีน้อยลง ดังนั้นความสูงของแถบเลื่อนจึงเล็กลงเรื่อยๆ ตามสถิติของซอฟต์แวร์ทั่วไป เช่น IE, FF, Office ฯลฯ โดยทั่วไปแถบเลื่อนจะไม่ย่อขนาดอีกต่อไปเมื่อความสูงถึง 8px เมื่อความสูงของแถบเลื่อนเพียง 8px ประสบการณ์การลากของแถบเลื่อนจะค่อนข้างแย่
Google wave ได้สร้างนวัตกรรมที่โดดเด่นในแถบเลื่อน

1. ปุ่มขึ้นและลงเชื่อมต่อกับแถบเลื่อน (ข้อดี: ระยะการเคลื่อนที่ของเมาส์จากแถบเลื่อนไปยังปุ่มขึ้นและลงจะสั้นลง ปัญหา: แถบเลื่อนไม่สามารถติดตามการเคลื่อนไหวได้เมื่อคลิกปุ่มขึ้นและลง)
2. ความสูงของแถบเลื่อนของแถบเลื่อนได้รับการแก้ไขแล้ว (ข้อดี: แก้ปัญหาแถบเลื่อนที่มีขนาดเล็กมาก ปัญหา: ไม่สามารถแสดงสัดส่วนของพื้นที่ที่มองเห็นได้)
การปรับเปลี่ยนทั้งสองนี้ช่วยเพิ่มประสิทธิภาพปัญหาของแถบเลื่อนแบบเดิม แต่ทำให้เกิดปัญหากับคุณสมบัติพื้นฐานของแถบเลื่อน ("ตำแหน่ง" และ "สัดส่วน") เพื่อแก้ไขปัญหาใหม่ที่เกิดขึ้น แถบเลื่อนของ Google Wave ได้แนะนำองค์ประกอบใหม่สองประการ:
1. บล็อกสีเทาโปร่งแสง (คลิกปุ่มขึ้นและลง ตัวเลื่อนไม่สามารถติดตามการเคลื่อนไหวได้ จากนั้นบล็อกสีเทาโปร่งแสงจะเคลื่อนที่ - แก้ปัญหาตำแหน่ง)
2. แถบสิ้นสุด (เนื้อหาของคลื่นยังคงเพิ่มขึ้น และตำแหน่งของแถบสิ้นสุดยังคงลดลง ซึ่งใช้เพื่อระบุความสูงโดยรวมของเนื้อหา - เพื่อแก้ปัญหาสัดส่วน น่าเสียดายที่เอฟเฟกต์ภาพของสิ่งนี้ แถบสิ้นสุดทำให้ผู้คนคิดว่าสามารถลากได้ซึ่งอาจทำให้เกิดความสับสนได้ง่าย)
Google Wave ได้ใช้ความพยายามอย่างมากในการสร้างสรรค์แถบเลื่อน แต่ก็ยังประสบปัญหากับนิสัยของผู้ใช้ที่เกิดจากความซับซ้อนของแถบเลื่อน โดยส่วนตัวแล้ว ฉันคิดว่านวัตกรรมแถบเลื่อนนี้เกิดขึ้นเนื่องจากความต้องการของผลิตภัณฑ์ หน้า wave อาจมีแถบเลื่อน 4 แถบพร้อมกัน แถบเลื่อน Wave มีการออกแบบที่ "เบา" มากทั้งทางสายตาและการโต้ตอบ และค่อนข้างเหมาะสมกับผลิตภัณฑ์โดยรวม
================================================== ==
การปรับปรุงแถบเลื่อนของ Apple นั้นเรียบง่ายและมีประสิทธิภาพ: การเพิ่มจุดยึด

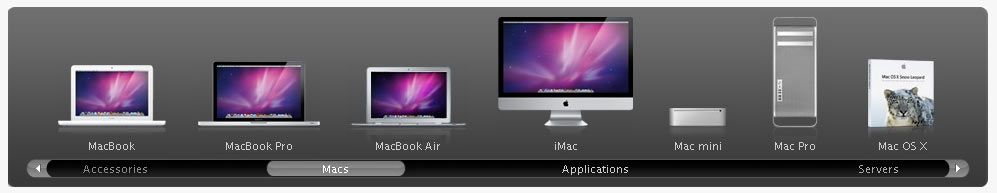
เว็บไซต์อย่างเป็นทางการของ Mac: เพิ่มแถบเลื่อนแนวนอนของจุดยึด คลิกที่จุดยึด จากนั้นแถบเลื่อนจะเลื่อนไปยังตำแหน่งที่เกี่ยวข้อง

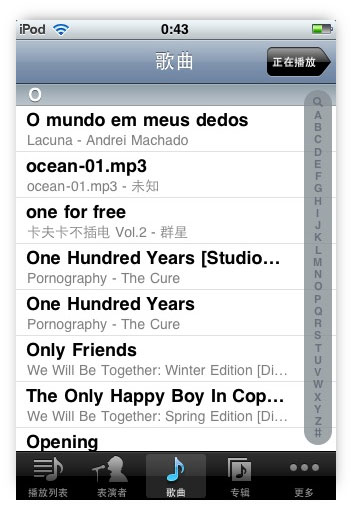
รายการอัลบั้มเพลงของ iPhone: แถบเลื่อนที่มีจุดยึด แตะตัวอักษร เลื่อนรายการไปยังตำแหน่งที่เกี่ยวข้อง และเพิ่มจุดยึดลงในแถบเลื่อนเพื่อเพิ่มการนำทางและฟังก์ชันการวางตำแหน่งที่แม่นยำ ทำให้ใช้งานได้ง่ายขึ้น
2. นวัตกรรมช่องค้นหาแบบรวม [วิธีการรวมกัน]

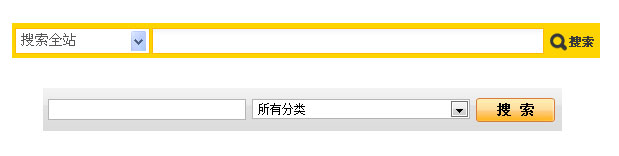
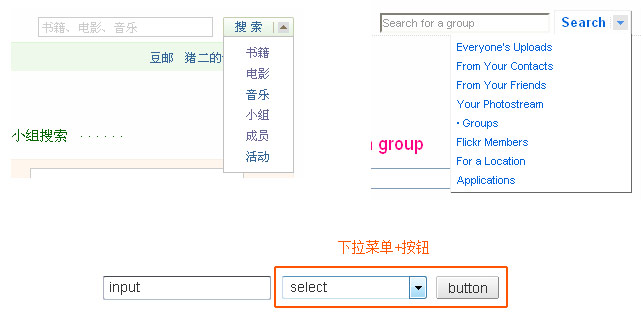
ช่องค้นหาแบบมีเงื่อนไขทั่วไปประกอบด้วยตัวควบคุม 3 ตัว: "ช่องป้อนข้อมูล + เมนูแบบเลื่อนลง + ปุ่ม" การผสมผสานการควบคุมที่เหมาะสมสามารถให้ผลลัพธ์ที่ดีกว่า
1. [ช่องป้อนข้อมูล + เมนูแบบเลื่อนลง] รวมกัน

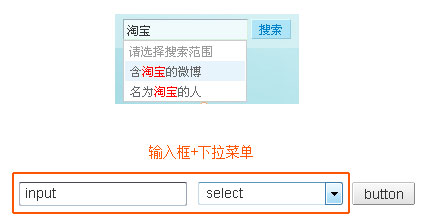
ช่องค้นหาของ Sina Weibo รวมตัวเลือกแบบเลื่อนลงลงในช่องป้อนข้อมูล ทำให้การเลือกช่วงการค้นหาสะดวกยิ่งขึ้น

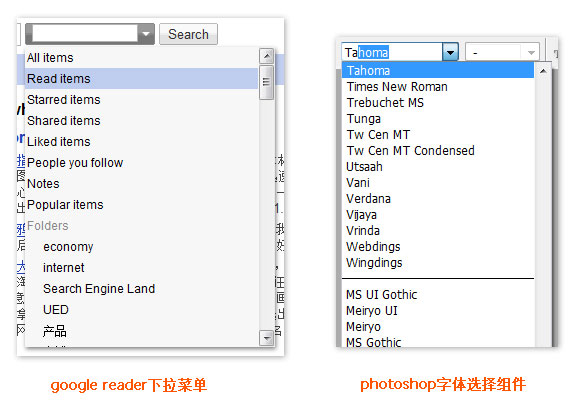
เมนูแบบเลื่อนลงที่มีการป้อนข้อมูลเช่น Google Reader ทำให้เมนูแบบเลื่อนลงใช้งานได้ง่ายขึ้น (ชุดควบคุมชนิดนี้พบได้ทั่วไปใน word, photoshop และซอฟต์แวร์อื่นๆ เช่น การควบคุมการเลือกแบบอักษร)
2. [ปุ่ม + เมนูแบบเลื่อนลง] รวมกัน

ลูกศรแบบเลื่อนลงจะถูกเพิ่มไว้ด้านหลังปุ่มค้นหาของ Douban และ Flickr และปุ่มและการดำเนินการเลือกแบบเลื่อนลงจะรวมกันเป็นหนึ่งเดียว (การออกแบบของ Flickr นั้นสอดคล้องกับประสบการณ์แถบนำทางหลักของเว็บไซต์ ในขณะที่ Douban ใช้สิ่งนี้ การออกแบบดูกระทันหันเล็กน้อยเมื่อดูจากทั้งไซต์))
3. นวัตกรรมส่วนประกอบการอัพโหลดไฟล์ [วิธีการลดความอ้วน]

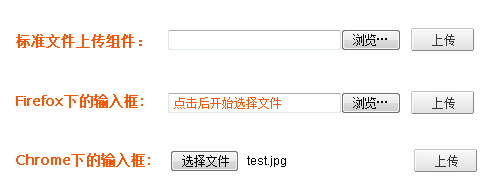
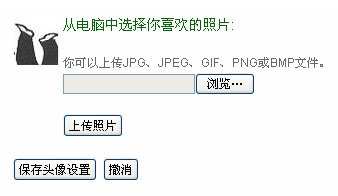
องค์ประกอบการอัปโหลดไฟล์มาตรฐานประกอบด้วย "ช่องป้อนข้อมูล (หลอก) + ปุ่มเรียกดู + ปุ่มส่ง" มันถูกเรียกว่า "กล่องอินพุตหลอก" เพราะมีหน้าที่หลักในการแสดงเส้นทางของไฟล์ ดังนั้น การคลิกที่กล่องอินพุตนี้ใน Firefox จะเริ่มการดำเนินการเลือกไฟล์ด้วยซ้ำ บทบาทเดิม

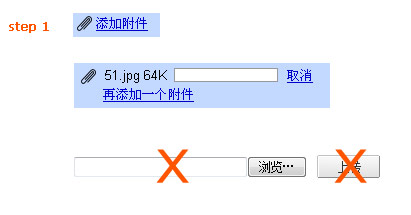
เมื่อใช้องค์ประกอบการอัปโหลดไฟล์มาตรฐาน ปุ่มส่งสองปุ่มจะปรากฏขึ้น ยกตัวอย่างภาพด้านบน ข้อผิดพลาดที่พบบ่อยที่สุดคือ: หลังจากเลือกไฟล์แล้ว ให้คลิก "บันทึกการตั้งค่าอวาตาร์" โดยตรง ซึ่งถือเป็นความล้มเหลว
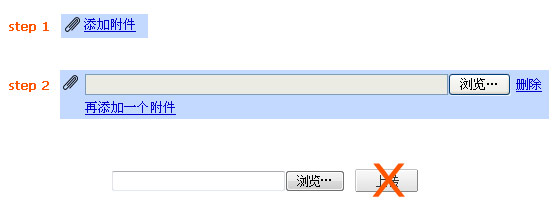
การออกแบบการอัปโหลดไฟล์แนบของ Gmail ได้ผ่านการดำเนินการลดขนาดสองครั้งในคอมโพเนนต์การอัปโหลดไฟล์

ขั้นตอนการอัปโหลดไฟล์แนบไปยัง Gmail ในอดีตคือ: 1. คลิก "เพิ่มไฟล์แนบ" (องค์ประกอบการอัปโหลดที่ไม่มีปุ่มส่งจะปรากฏขึ้นหลังจากคลิก) 2. เลือกไฟล์ (การอัปโหลดจะเริ่มโดยอัตโนมัติหลังจากการเลือก) นำปุ่มส่งออกแล้ว

ขั้นตอนปัจจุบันสำหรับการอัปโหลดไฟล์แนบไปยัง Gmail คือ: 1. คลิก "เพิ่มไฟล์แนบ" (การอัปโหลดจะเริ่มโดยอัตโนมัติหลังจากการคลิก และจะมีแถบความคืบหน้าในการอัปโหลด) ช่องป้อนข้อมูลและปุ่มส่งจะถูกลบออก เหลือเพียงปุ่มเรียกดู และการอัปโหลดทำได้เพียงคลิกเดียว
4. นวัตกรรมการเปลี่ยนหน้า [วิธีการทางเลือก]

วิธีการเปลี่ยนหน้าแบบดั้งเดิมคือ "หน้าก่อนหน้า + หมายเลขหน้า + หน้าถัดไป" ซึ่งเป็นการออกแบบที่คุ้นเคยที่สุด

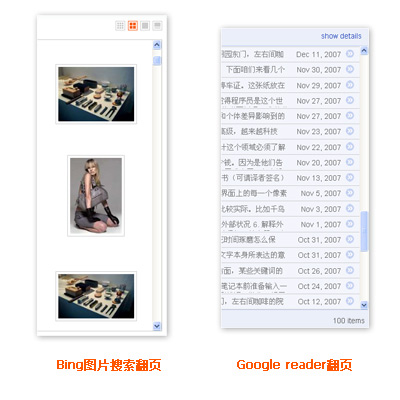
ค้นหารูปภาพ Bing
ผู้อ่านของ Google
ดูภาพและซื้อวิธีการพลิกหน้าแบบ "endless scrolling" ที่เกิดขึ้นในช่วงไม่กี่ปีที่ผ่านมา นั่นคือลากแถบเลื่อนไปที่ด้านล่างและเริ่มโหลดเนื้อหาต่อไปนี้ แทน "หน้าก่อนหน้า + หมายเลขหน้า + หน้าถัดไป" ดังกล่าว ลิงค์

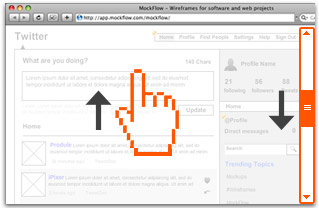
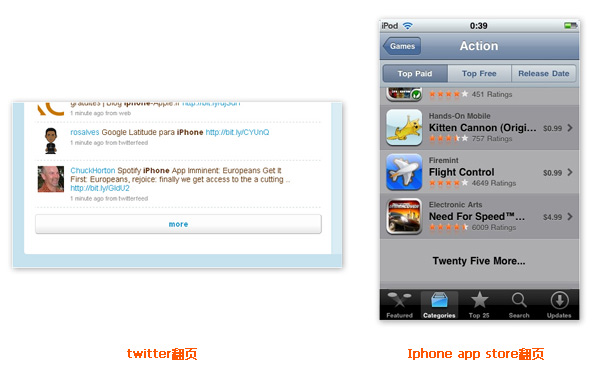
ในทางกลับกัน "การเปลี่ยนหน้าแบบก้าวหน้า" เช่น Twitter และ App Store ของ iPhone นั้นไม่ได้รุนแรงมากนัก พวกเขายังคงมีปุ่มเปลี่ยนหน้า ซึ่งเป็นการประนีประนอมระหว่างการเปลี่ยนหน้าแบบดั้งเดิมและการเลื่อนหน้าแบบไม่มีที่สิ้นสุด

รูปภาพด้านบนเป็นการออกแบบการพลิกหน้าอย่างชาญฉลาดสำหรับการค้นหาหนังสือของ Google เมื่อวางเมาส์เหนือพื้นที่ท้องถิ่นที่ด้านล่างของเอกสาร (ความสูงประมาณ 50px) เลเยอร์โปร่งแสงจะปรากฏขึ้น คลิกที่เลเยอร์นี้เพื่อเริ่มการพลิกหน้า . ปุ่มเปลี่ยนหน้าเสริมขนาดใหญ่นี้ช่วยเพิ่มความสะดวกในการเปลี่ยนหน้าอย่างมาก และมีผลกระทบเพียงเล็กน้อยต่ออินเทอร์เฟซ
นวัตกรรมองค์ประกอบการพลิกหน้าดังที่กล่าวถึงในที่นี้คือการแทนที่องค์ประกอบการพลิกหน้าแบบเดิมด้วยวิธีเปลี่ยนหน้าแบบใหม่ จากมุมมองของโครงสร้างของข้อมูล การเปลี่ยนหน้าแบบดั้งเดิมจะแบ่งข้อมูลออกเป็นส่วนๆ ในขณะที่ "การเลื่อนหน้าแบบไม่มีที่สิ้นสุด" เป็นของการเลื่อนข้อมูล ทั้งสองวิธีนี้สอดคล้องกับต้นแบบในชีวิตจริง: หนังสือและภาพยนตร์ หนังสือแบ่งข้อมูลออกเป็นแต่ละหน้าแล้วพลิกกลับ ในขณะที่ข้อมูลในภาพยนตร์จะเลื่อนทีละเฟรม

จากมุมมองของความเร็วการไหลของข้อมูลและความสะดวกในการเปลี่ยนหน้า "การเลื่อนข้อมูล" นั้นยิ่งใหญ่กว่า "การแบ่งส่วนข้อมูล" มาก เราควรเลือกระหว่างวิธีการเปลี่ยนหน้าทั้งสองนี้อย่างไร ฉันคิดว่าสิ่งนี้ควรขึ้นอยู่กับความต้องการของผู้ใช้สำหรับเนื้อหาที่ตามมา ในสถานการณ์เช่นหน้าผลการค้นหาของ Google ที่คุณภาพของข้อมูลลดลงเมื่อหน้าดำเนินไป ความต้องการของผู้ใช้ในการเปลี่ยนหน้า ไม่ได้แข็งแกร่งขนาดนั้น ในสถานการณ์เช่น Google Reader ซึ่งไม่ได้จัดเรียงตามคุณภาพของข้อมูล จำเป็นต้องมีวิธีการเปลี่ยนหน้าด้วยความเร็วสูงค่อนข้างจำเป็น ควรสังเกตว่าการเลื่อนไม่เอื้อต่อการวางตำแหน่งเนื้อหาและการดึงข้อมูลที่แม่นยำ
ความเร็วของการไหลของข้อมูลมีผลกระทบอย่างมากต่อความคิดของผู้รับข้อมูล ยิ่งความเร็วในการไหลข้อมูลเร็วเท่าไร ปริมาณข้อมูลก็จะยิ่งน้อยลงเท่านั้น ดังนั้น การอ่านเอกสาร PDF จะทำให้คุณรู้สึกใจร้อนมากกว่าการอ่านหนังสือที่เป็นกระดาษ หากคุณทำได้ ช่วยไม่ได้ แต่พลิกหน้าคุณกำลัง "สแกน" แทนที่จะ "อ่าน" (ความรู้สึกส่วนตัวความคล้ายคลึงกันล้วนหลีกเลี่ยงไม่ได้)
นอกจากนี้ยังขยายไปถึงจุดที่นอกเหนือจากการจัดโครงสร้างข้อมูลแล้ว ความรับผิดชอบงานของผู้ออกแบบปฏิสัมพันธ์ควรควบคุมความเร็วการไหลและการจัดเตรียมข้อมูลด้วย
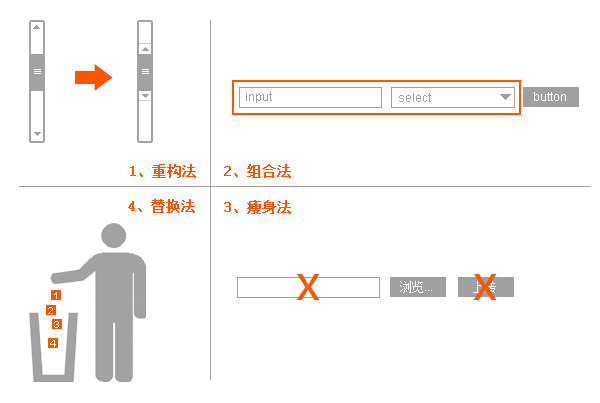
สรุป

สุดท้ายนี้ รูปภาพจะถูกนำมาใช้เพื่อสรุปสี่วิธีในการสร้างสรรค์ส่วนประกอบเชิงโต้ตอบ ฉันหวังว่าสิ่งนี้จะสร้างแรงบันดาลใจให้กับทุกคน