
ในการเพิ่มประสิทธิภาพเว็บไซต์ หากรูปภาพได้รับการปรับให้เหมาะสมอย่างดี ไม่เพียงแต่จะสามารถเพิ่มความเร็วในการโหลดหน้าเว็บและปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ แต่ยังช่วยประหยัดแบนด์วิดท์ของเว็บไซต์ผ่านการเพิ่มประสิทธิภาพรูปภาพอีกด้วย ในฐานะวิศวกรสร้างเพจ ควรใช้วิธีการใดในการเพิ่มประสิทธิภาพรูปภาพ ซึ่งไม่เพียงแต่รับประกันการคืนค่า UI เท่านั้น แต่ยังทำให้รูปภาพมีความคล่องตัวมากที่สุดอีกด้วย ให้ฉันแนะนำวิธีการเพิ่มประสิทธิภาพรูปภาพโดยย่อตามประสบการณ์ส่วนตัวของฉัน อันดับแรก เราเข้าใจบางแง่มุมของความรู้:
1. กราฟิกแบบเวกเตอร์และบิตแมป
กราฟิกแบบเวกเตอร์: รูปแบบรูปภาพที่สามารถปรับขนาดและหมุนได้โดยไม่มีการบิดเบือน ไม่ว่าคุณจะมองใกล้แค่ไหน คุณจะไม่สามารถมองเห็นหน่วยที่เล็กที่สุดของกราฟิกได้ ไฟล์ที่จัดเก็บมีขนาดเล็กลง แต่การแสดงเอฟเฟ็กต์ภาพที่สมจริงด้วยการไล่สีที่หลากหลายเป็นเรื่องยาก คุณสามารถเข้าใจว่ามันเป็นวงกลมที่สมบูรณ์แบบ พาราโบลา และรูปทรงอื่นๆ
บิตแมป: เรียกอีกอย่างว่าแผนที่แรสเตอร์และแผนที่พิกเซล หน่วยที่เล็กที่สุดประกอบด้วยพิกเซล และการปรับขนาดและการหมุนจะทำให้เกิดการบิดเบือน ตัวอย่างเช่น บิตแมปก็เหมือนกับการปักครอสติช เมื่อมองจากระยะไกล ภาพจะมีความละเอียดอ่อนและมีสีสัน และเมื่อมองในระยะใกล้ ก็สามารถเห็นการเปลี่ยนสีของแต่ละตะเข็บได้

การขยายภาพปักครอสติช ตารางต่อไปนี้แสดงการเปรียบเทียบระหว่างภาพเวกเตอร์และบิตแมป:

2. การบีบอัดแบบ Lossy และการบีบอัดแบบ lossless
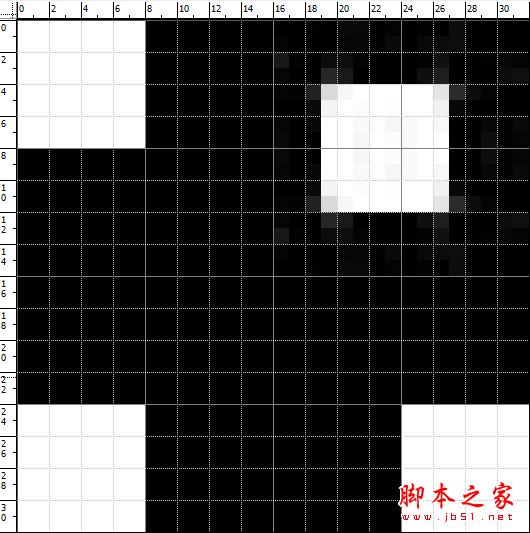
การบีบอัดแบบสูญเสีย: โดดเด่นด้วยการรักษาการเปลี่ยนแปลงของสีอย่างค่อยเป็นค่อยไป การเปลี่ยนแปลงอย่างกะทันหันในโลกแห่งความเป็นจริงตามที่สังเกตด้วยตามนุษย์ จากนั้นใช้สีใกล้เคียงเพื่อเติมผ่านการไล่ระดับสีหรือรูปแบบอื่น ๆ เนื่องจากข้อมูลข้อมูลของพิกเซล ความจุในการจัดเก็บข้อมูลจะลดลง และคุณภาพการคืนค่าของภาพจะไม่ได้รับผลกระทบ JPG เป็นรูปแบบการบีบอัดข้อมูลแบบสูญเสียข้อมูล เมื่อจัดเก็บรูปภาพ รูปภาพจะถูกแยกย่อยเป็นตารางขนาด 8*8 พิกเซลและปรับให้เหมาะสมทีละภาพ ตัวอย่างเช่น บล็อกสีขาวเล็กๆ คือ 8*8px และบล็อกพื้นหลังสีดำคือ 32*32px เมื่อบล็อกสีขาวเล็กๆ ไม่เป็นสีขาวบริสุทธิ์อีกต่อไป บล็อกสีขาวเล็กๆ ที่อยู่รอบๆ จะคมชัดมาก ดังแสดงในรูปต่อไปนี้:

ตารางสีขาวที่มุมขวาบนไม่อยู่ในหน่วยตาราง 8*8 พิกเซล ดังนั้นเมื่อบันทึกแล้ว ระบบจะผสมสีกับหน่วยตาราง 8*8 โดยรอบ เอฟเฟกต์ในภาพด้านล่าง:

นี่คือสาเหตุที่ทำให้ภาพเบลอเมื่อบันทึกภาพ JPG ต่อไปนี้คือผลการเปรียบเทียบบางส่วนของภาพสีต่างๆ:

การบีบอัดแบบไม่สูญเสียข้อมูล: บีบอัดโดยใช้ข้อมูลสำรองทางสถิติเพื่อบันทึกข้อมูลของแต่ละพิกเซลบนภาพอย่างแท้จริง หลักการของเขาคือการกำหนดก่อนว่าสีใดเหมือนกันและสีใดแตกต่างกัน บีบอัดและบันทึกข้อมูลข้อมูลที่มีสีเดียวกัน และบันทึกข้อมูลที่แตกต่างกันแยกกัน คุณภาพของภาพจะไม่ลดลงหลังจากบันทึกหลายครั้ง
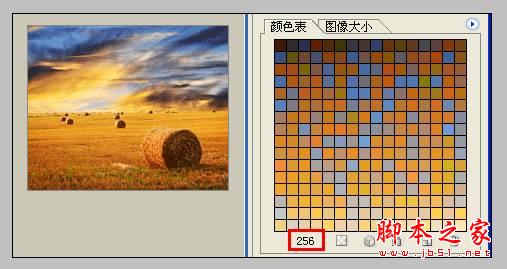
เหตุใดภาพที่บีบอัดแบบไม่สูญเสียข้อมูลจึงบิดเบี้ยว เนื่องจากหลักการบีบอัดของเขาคือการบีบอัดและคืนค่าโดยการจัดทำดัชนีสีในพื้นที่เดียวกันบนภาพ กล่าวคือ จะเกิดขึ้นได้ก็ต่อเมื่อจำนวนสีในภาพน้อยกว่า จำนวนสีที่เราสามารถบันทึกและกู้คืนรูปภาพได้ ไม่เช่นนั้นข้อมูลรูปภาพบางส่วนจะสูญหาย ตัวอย่างเช่น รูปแบบ PNG-8 และ GIF:

PNG24 เป็นสีจริง ดังนั้นตารางสีจึงว่างเปล่าและจะไม่บิดเบี้ยว

3. การเปรียบเทียบรูปภาพ PNG, GIF และ JPG
ก่อนที่เราจะดำเนินการเทคนิคการปรับแต่งภาพให้เหมาะสม เราจำเป็นต้องเรียนรู้รายละเอียดทางเทคนิคบางประการเกี่ยวกับรูปแบบภาพก่อน กราฟิกแต่ละรูปแบบมีจุดแข็งและจุดอ่อนของตัวเอง และการรู้สิ่งเหล่านี้จะช่วยให้คุณได้คุณภาพของภาพและคุณภาพการบีบอัดที่ดีขึ้น

การเพิ่มประสิทธิภาพรูปภาพของหน้าเว็บเป็นขั้นตอนที่สำคัญมากในการเร่งความเร็วของหน้าเว็บ การบีบอัดรูปภาพไม่เพียงแต่ช่วยประหยัดแบนด์วิธเท่านั้น แต่ยังช่วยเร่งความเร็วของหน้าเว็บอีกด้วย ซอฟต์แวร์แก้ไขรูปภาพที่ใช้กันทั่วไปของเราสามารถบีบอัดรูปภาพได้
อัตราการบีบอัดสูงของ PNG-8 เมื่อตัดภาพ บางครั้งการเลือก PNG-8 อาจทำให้ได้อัตราส่วนการบีบอัดที่สูงขึ้น โปรดทราบว่ามันคือ PNG-8 ไม่ใช่ PNG-24 อย่างไรก็ตาม ในบางกรณี GIF หรือ JPG จะมีขนาดเล็กกว่า และจำเป็นต้องแก้ไขจุดบกพร่องตามสถานการณ์จริงเพื่อเลือกวิธีแก้ปัญหาที่ดีที่สุด
เคล็ดลับการเพิ่มประสิทธิภาพสำหรับ PNG-24 โดยใช้ Posterization:
ใช้ไอคอนขนาดเล็กทางด้านซ้ายของ Weibo เป็นตัวอย่าง การเปรียบเทียบขนาดภาพที่บีบอัดมีดังนี้:

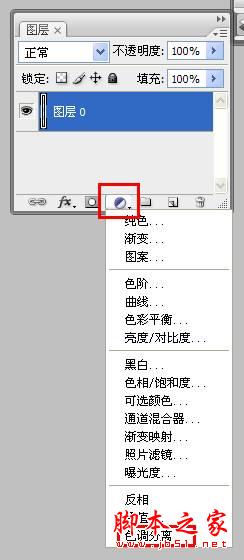
ขั้นตอนการแยกโทนเสียง PS มีดังนี้:


เปรียบเทียบขนาด:

หลังจากใช้การเพิ่มประสิทธิภาพเครื่องมือแล้ว อาจมีขนาดเล็กลงได้:

โปรดทราบว่ารูปภาพด้านบนเดิมอยู่ในรูปแบบ GIF

ถูกเปลี่ยนเป็นรูปแบบ PNG

ดังนั้น เมื่อใช้เครื่องมือเพื่อปรับให้เหมาะสม คุณต้องตรวจสอบว่ารูปแบบไฟล์มีการเปลี่ยนแปลงหรือไม่ เพื่อหลีกเลี่ยงไม่ให้ภาพบางภาพที่ไม่ได้ปรับให้เหมาะสมหายไป
การประยุกต์ใช้การเพิ่มประสิทธิภาพภาพบนหน้าแรกของ Weibo:
1. ประเภทกราฟิกและประเภทภาพถ่าย ในการเลือกรูปแบบภาพ เราต้องพิจารณาสถานการณ์การใช้งานหรือฟังก์ชันของภาพด้วย ซึ่งสรุปได้เป็น 2 ประเภท ได้แก่ ประเภทกราฟิกและประเภทภาพถ่าย: สัญลักษณ์กราฟิกซึ่งมีความเข้มข้นสูง และสามารถถ่ายทอดข้อมูลได้อย่างรวดเร็ว จำง่าย มีสีจำนวนไม่มาก
คลาสกราฟิกโดยทั่วไปจะใช้รูปแบบ PNG หรือ GIF เมื่อทำการเพิ่มประสิทธิภาพ รูปแบบ PNG อาจเป็น PNG8 หรือ PNG24 และคุณภาพอาจเป็น 32 หากสีสูญเสีย คุณภาพอาจเป็น 64 หรือ 128
ตัวอย่างเช่น: ไอคอนในการนำทางด้านซ้ายของหน้าแรก ไอคอนในพื้นที่ฟีด รูปภาพเหรียญรางวัล และภาพเคลื่อนไหวของอิโมติคอนล้วนเป็นกราฟิกทั้งหมด
หมวดหมู่รูปภาพ: ภาพถ่ายมักจะมีสีหลายล้านสี รวมถึงการเปลี่ยนสีและการไล่ระดับสีที่ราบรื่น หากกราฟิกมีความซับซ้อนมากขึ้น บางครั้งภาพถ่ายจริงจะปรากฏในรูปภาพ
โดยทั่วไปแล้ว PNG และ JPG ใช้สำหรับภาพถ่าย สามารถกำหนดได้ตามความสมบูรณ์ของสีของภาพ
โดยทั่วไปคุณภาพของ PNG คือ 128 โดยทั่วไปคุณภาพของ JPG ควรอยู่ระหว่าง 70-80 ซึ่งพิจารณาจากระดับเสียงรบกวน
ตัวอย่างเช่น: รูปภาพพื้นหลังสกิน, ผู้เผยแพร่, พื้นหลังของปุ่ม, เคล็ดลับด้านล่างผู้เผยแพร่, โฆษณาทางด้านขวา, อวตารของผู้ใช้ และรูปภาพที่โพสต์โดยผู้ใช้
2. หมวดหมู่ทั่วไปและหมวดหมู่สุ่มแบ่งออกเป็นหมวดหมู่ทั่วไปและหมวดหมู่สุ่มตามความถี่ของรูปภาพในหน้าแรก หมวดทั่วไป: ทุกคนจะเห็นไอคอน ปุ่ม และพื้นหลังขนาดเล็กในหน้าแรก
ตัวอย่างเช่น ไอคอนถาดด้านบน ไอคอนคำแนะนำด้านซ้าย ไอคอนพื้นที่ฟีด ไอคอนผู้เผยแพร่ ไอคอนข้อมูลประจำตัว ไอคอนการทำงาน ไอคอนสถานะ และปุ่ม บันทึกในรูปแบบ PNG ให้ได้มากที่สุด ไฟล์จะค่อนข้างเล็ก
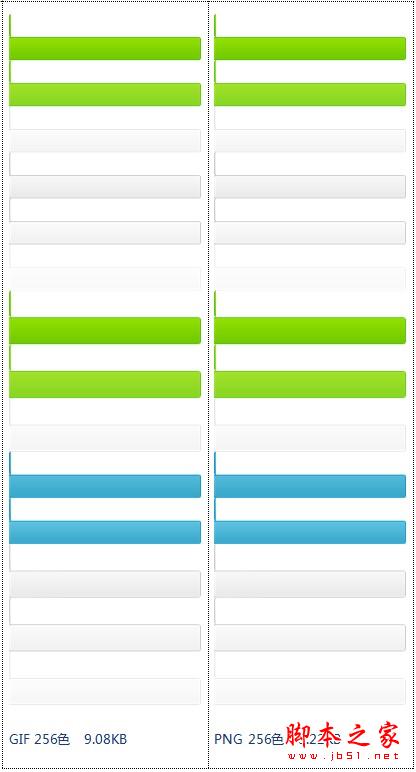
รูปภาพด้านล่างแสดงการเปรียบเทียบขนาดของปุ่ม Weibo และไอคอนการนำทางด้านซ้ายในรูปแบบ GIF และ PNG:

รูปภาพด้านล่างแสดงการเปรียบเทียบขนาดของภาพพื้นหลังปุ่มของ Weibo ที่บันทึกในรูปแบบ GIF และ PNG:

หมวดหมู่สุ่ม: ขึ้นอยู่กับสิ่งที่คุณกำหนดและเผยแพร่
ก. อิโมติคอน GIF
คุณสามารถใช้ FireWorks หรือ ImageReady ได้ และแนะนำให้ใช้ ImageReady
วิธีที่ดีที่สุดคือปรับทีละสีด้วยตนเอง เนื่องจากค่าสีของนิพจน์เหล่านี้มีขนาดค่อนข้างเล็ก และหากใช้สีที่ใหญ่กว่า ความจุในการจัดเก็บก็จะใหญ่ขึ้น
นอกจากนี้ การประมวลผลแบบแบตช์ยังต้องใช้โฟลเดอร์เดียวในการประมวลผล มีโฟลเดอร์มากเกินไปสำหรับนิพจน์ ดังนั้นโดยทั่วไปการประมวลผลแบบแบตช์ยังช้ามาก หากคุณใช้ FireWorks สำหรับการประมวลผลเป็นชุด ภาพเคลื่อนไหวบางส่วนจะเร็วขึ้นหรือมีขอบที่ขาดหายไป
เมื่อประมวลผลด้วยตนเอง ให้จัดเก็บตามจำนวนสีดัชนี โดยทั่วไปแล้วจะจัดเก็บสีดัชนีไว้ 4-128 สี
B. รูปภาพการผลัดผิว:
ใช้รูปแบบ JPG หรือรูปแบบ PNG
หากภาพพื้นหลังหลักของสกินมีรูปถ่ายหรือข้อความจริง สามารถอยู่ในรูปแบบ JPG ได้ เพื่อให้แน่ใจว่าใกล้เคียงกับการออกแบบมากขึ้น ต้องใช้รูปภาพที่บีบอัดคุณภาพ 85 ขึ้นไป หากภาพพื้นหลังมีช่วงสีน้อย ก็สามารถอยู่ในรูปแบบ PNG ได้
C. ประเภทเหรียญรางวัล:
ปัจจุบันมีสองรูปแบบ: GIF และ PNG GIF เป็นภาพขนาดเล็ก และ PNG เป็นภาพขนาดกลางและขนาดใหญ่ เพียงเลือก 128 เพื่อคุณภาพ
การประมวลผลแบบแบตช์ของไดเร็กทอรีนี้เร็วกว่า เพราะทั้งหมดอยู่ในโฟลเดอร์เดียวกัน แต่จะเล็กลงหากใช้ด้วยตนเอง
D. โฆษณาต่างๆ:
เคล็ดลับ โฆษณาทางด้านขวา และโฆษณาที่ด้านล่างของผู้เผยแพร่ ใช้รูปแบบ JPG หรือรูปแบบ PNG
E. กราฟที่เกี่ยวข้องกับผู้ใช้:
อวาตาร์และรูปภาพที่โพสต์โดยผู้ใช้จำเป็นต้องควบคุมคุณภาพการบีบอัดในพื้นหลัง ใช้รูปแบบ JPG หรือรูปแบบ PNG
ข้อมูลเบื้องต้นเกี่ยวกับเครื่องมือเพิ่มประสิทธิภาพรูปภาพ Smush.it
Smush.it เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์โดยใช้ YUI ที่ผลิตโดยทีมงาน YUI
เป็นบริการตามคำแนะนำในการเพิ่มประสิทธิภาพภาพสี่ข้อต่อไปนี้:
ลบข้อมูลเมตาออกจาก JPG
ปรับอัตราการบีบอัดของ JPG ให้เหมาะสม
แปลงภาพ GIF เฉพาะเป็นรูปแบบ PNG ที่สามารถจัดทำดัชนีได้
ลบข้อมูลสีที่ไม่ได้ใช้ออกจากภาพที่จัดทำดัชนีได้
ดังนั้นการใช้ Smush.it เพื่อบีบอัดรูปภาพจึงสามารถลบไบต์ส่วนเกินออกจากรูปภาพได้โดยไม่ต้องเปลี่ยนเอฟเฟ็กต์ภาพและคุณภาพของรูปภาพ
พบในการใช้งานจริง:
นอกจากนี้ยังสามารถแปลงภาพ JPG บางภาพเป็นภาพ PNG ได้อีกด้วย
สำหรับภาพสีจริงของ PNG24 จะสามารถลบข้อมูลสีบางส่วนที่ไม่สามารถตรวจจับได้ด้วยตาเปล่า ชดเชยข้อบกพร่องของ Photoshop และดอกไม้ไฟที่ไม่สามารถปรับภาพ PNG24 ให้เหมาะสมได้
ภาพเคลื่อนไหว GIF สามารถปรับให้เหมาะสมได้
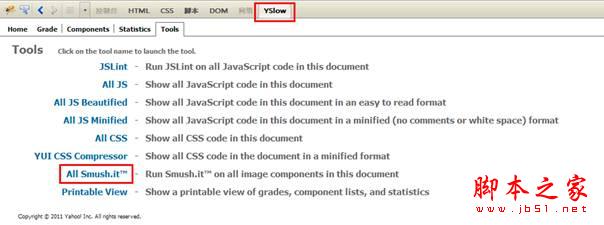
วิธีการใช้งาน Smush.it 1: ใช้ All Smush.it ในเครื่องมือเครื่องมือในปลั๊กอิน Firefox Yslow
ใช้หน้าแรกของ Weibo เป็นตัวอย่าง:

Firebug ใช้เครื่องมือ Yslow หลังจากรันแล้ว ให้เลือกเครื่องมือ

คลิกทั้งหมด Smush.it จากนั้นมันจะข้ามไปที่ http://www.smushit.com/ysmush.it/ โดยอัตโนมัติเพื่อให้ได้ภาพต่อไปนี้:

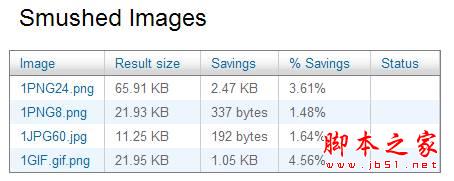
หลังจากคลิกปุ่ม ดาวน์โหลด Smusshed Images ไฟล์ zip จะถูกดาวน์โหลด
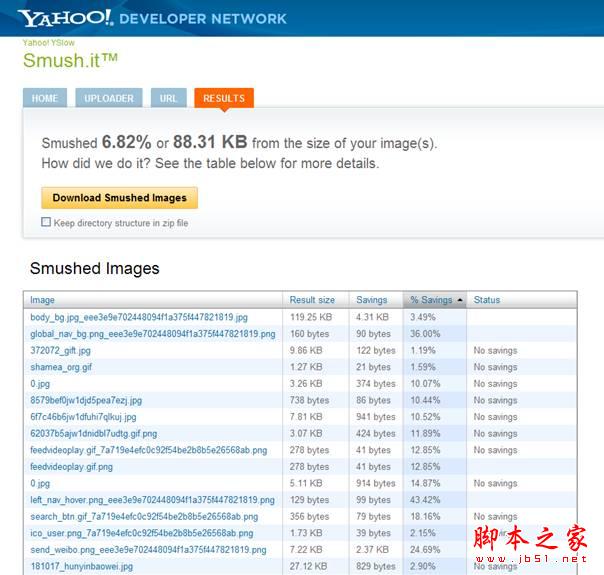
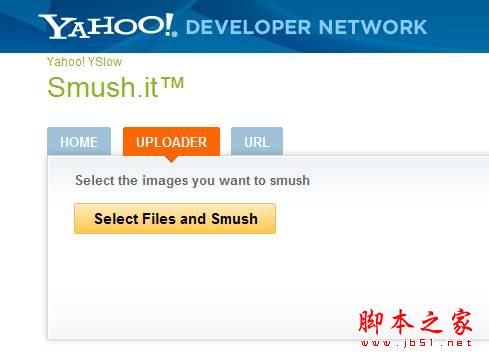
วิธีที่ 2: เข้าสู่ระบบโดยตรงไปยังเว็บไซต์ Smush.it วาง URL ของรูปภาพที่ต้องการบีบอัดลงในช่องป้อนข้อมูล (หรือเลือกรูปภาพจากคอมพิวเตอร์ในระบบ) คลิก Smush เพื่อบีบอัดรูปภาพ จากนั้นคลิก Smuch โดยจะให้รายงานการปรับให้เหมาะสม แสดงอัตราส่วนการบีบอัดรูปภาพและจำนวนไบต์ที่บันทึกไว้ และจัดเตรียมแพ็คเกจการบีบอัดที่ดาวน์โหลดได้ซึ่งประกอบด้วยไฟล์รูปภาพที่ถูกบีบอัด
รูปด้านล่างแสดงวิธีการกรอก URL ออนไลน์โดยตรง (คั่นด้วยเครื่องหมายจุลภาค):

รูปต่อไปนี้แสดงวิธีการเลือกรูปภาพจากเครื่องคอมพิวเตอร์ของคุณ:

รูปภาพด้านล่างแสดงผลการปรับให้เหมาะสม:

การเหนี่ยวนำ:
มาทบทวนประเด็นสำคัญอีกครั้ง:
1. เลือกรูปแบบที่เหมาะสม: ใช้ JPG เพื่อบันทึกรูปภาพ ใช้ GIF เพื่อบันทึกภาพเคลื่อนไหว ใช้ PNG เพื่อบันทึกรูปภาพอื่นๆ และใช้ PNG8 ให้มากที่สุด
2. เทคนิคการบีบอัดภาพ PNG24
3. การใช้ Smush.it