AJAX เป็นเทคโนโลยีที่ช่วยให้คุณสามารถอัปเดตบางส่วนของหน้าเว็บโดยไม่ต้องโหลดทั้งหน้าซ้ำ
ก่อนดำเนินการต่อ คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับสิ่งต่อไปนี้:
HTML/XHTML
ซีเอสเอส
จาวาสคริปต์/DOM
หากคุณต้องการเรียนรู้โครงการเหล่านี้ก่อน โปรดไปที่บทช่วยสอนเหล่านี้ในหน้าแรกของเรา
AJAX = JavaScript และ XML แบบอะซิงโครนัส
AJAX เป็นเทคโนโลยีสำหรับการสร้างหน้าเว็บที่รวดเร็วและมีไดนามิก
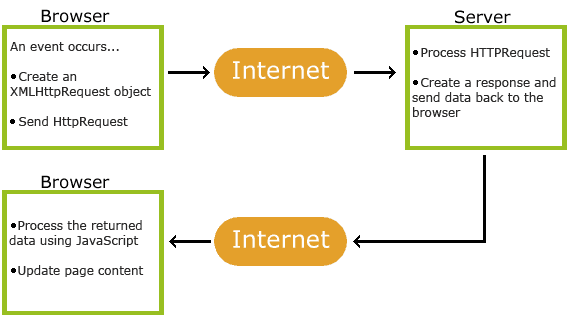
AJAX ช่วยให้หน้าเว็บอัปเดตแบบอะซิงโครนัสโดยการแลกเปลี่ยนข้อมูลจำนวนเล็กน้อยกับเซิร์ฟเวอร์ในเบื้องหลัง ซึ่งหมายความว่าส่วนต่างๆ ของหน้าเว็บสามารถอัปเดตได้โดยไม่ต้องโหลดทั้งหน้าซ้ำ
หากหน้าเว็บแบบเดิม (ไม่ใช้ AJAX) จำเป็นต้องอัปเดตเนื้อหา จะต้องโหลดหน้าเว็บทั้งหมดใหม่
มีกรณีการใช้งาน AJAX มากมาย: Sina Weibo, Google Maps, Kaixin.com ฯลฯ

AJAX ขึ้นอยู่กับมาตรฐานอินเทอร์เน็ตที่มีอยู่และใช้ร่วมกัน:
วัตถุ XMLHttpRequest (การแลกเปลี่ยนข้อมูลแบบอะซิงโครนัสกับเซิร์ฟเวอร์)
JavaScript/DOM (การแสดงข้อมูล/การโต้ตอบ)
CSS (การกำหนดสไตล์สำหรับข้อมูล)
XML (เป็นรูปแบบสำหรับการแปลงข้อมูล)
 แอปพลิเคชัน AJAX เป็นอิสระจากเบราว์เซอร์และแพลตฟอร์ม!
แอปพลิเคชัน AJAX เป็นอิสระจากเบราว์เซอร์และแพลตฟอร์ม!
ในปี 2005 Google ทำให้ AJAX ได้รับความนิยมด้วย Google Suggest
Google Suggest ใช้ AJAX เพื่อสร้างอินเทอร์เฟซทางเว็บที่มีไดนามิกสูง: เมื่อคุณป้อนคำหลักในช่องค้นหาของ Google JavaScript จะส่งอักขระเหล่านี้ไปยังเซิร์ฟเวอร์ และเซิร์ฟเวอร์จะส่งคืนรายการข้อเสนอแนะการค้นหา
AJAX ขึ้นอยู่กับมาตรฐานที่มีอยู่ นักพัฒนาส่วนใหญ่ใช้มาตรฐานเหล่านี้มาหลายปีแล้ว
อ่านบทถัดไปเพื่อดูว่า AJAX ทำงานอย่างไร!