ส่วนนี้จะอธิบายวิธีการสร้าง
แอปพลิเคชันเว็บเพื่อเรียนรู้ ASP.NET MVC เราจะสร้างแอปพลิเคชันอินเทอร์เน็ต
ส่วนที่ 1: สร้างแอปพลิเคชัน
เราจะสร้างแอปพลิเคชันอินเทอร์เน็ตที่รองรับการเพิ่ม แก้ไข ลบ และแสดงรายการข้อมูลที่จัดเก็บไว้ในฐานข้อมูล
Visual Web Developer มีเทมเพลตที่แตกต่างกันสำหรับการสร้างแอปพลิเคชันเว็บ
เราจะใช้ Visual Web Developer เพื่อสร้างแอปพลิเคชันอินเทอร์เน็ต MVC ที่ว่างเปล่าพร้อม มาร์กอัป HTML5
เมื่อสร้างแอปพลิเคชันอินเทอร์เน็ตเปล่านี้แล้ว เราจะค่อยๆ เพิ่มโค้ดลงในแอปพลิเคชันจนกว่าจะเสร็จสมบูรณ์ เราจะใช้ C# เป็นภาษาการเขียนโปรแกรมและใช้มาร์กอัปโค้ดเซิร์ฟเวอร์ Razor ล่าสุด
ในบรรทัดนี้ เราจะอธิบายเนื้อหา รหัส และส่วนประกอบทั้งหมดของแอปพลิเคชันนี้
หากคุณได้ติดตั้ง Visual Web Developer แล้ว โปรดเริ่ม Visual Web Developer และเลือก New Project เพื่อสร้างโครงการใหม่ ไม่อย่างนั้นคุณก็ต้องเรียนรู้จากการอ่านบทช่วยสอน

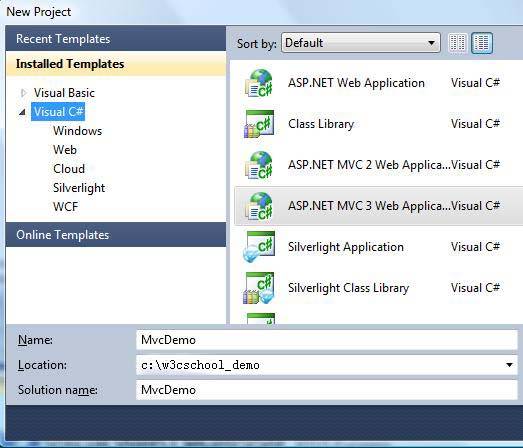
ในกล่องโต้ตอบโครงการใหม่:
เปิดเทมเพลต Visual C#
เลือกเทมเพลต เว็บแอปพลิเคชัน ASP.NET MVC 3
ตั้งชื่อโครงการเป็น MvcDemo
ตั้งค่าตำแหน่งของดิสก์ เช่น c:w3cschool_demo
คลิก ตกลง
เมื่อกล่องโต้ตอบโครงการใหม่เปิดขึ้น:
เลือกเทมเพลต แอปพลิเคชันอินเทอร์เน็ต
เลือก เครื่องยนต์ มีดโกน
เลือก มาร์กอัป HTML5 (มาร์กอัป HTML5)
คลิก ตกลง
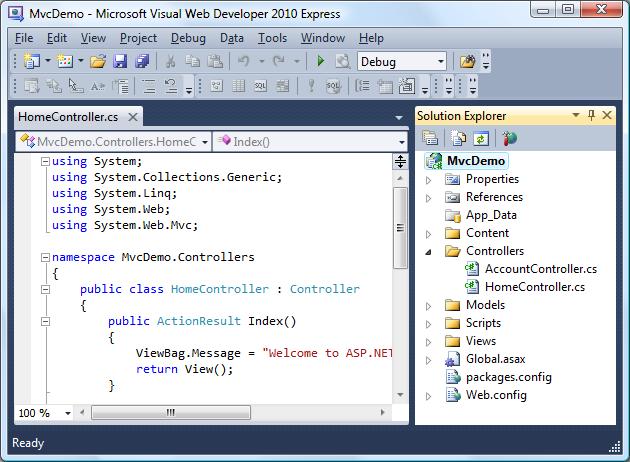
Visual Studio Express จะสร้างโปรเจ็กต์ที่คล้ายกับโปรเจ็กต์ที่แสดงด้านล่าง:

เราจะสำรวจไฟล์และโฟลเดอร์ในบทถัดไปของบทช่วยสอนนี้