ในส่วนนี้จะมาแนะนำ
มุมมอง ASP.NET MVC โฟลเดอร์มุมมองประกอบด้วยโฟลเดอร์ที่สอดคล้องกับตัวควบคุมแต่ละตัว และวิธีการดำเนินการแต่ละวิธีมีไฟล์มุมมองที่สอดคล้องกันซึ่งมีชื่อเดียวกัน นี่เป็นพื้นฐานสำหรับการเชื่อมโยงมุมมองและวิธีการดำเนินการเพื่อเรียนรู้ ASP.NET MVC เราจะสร้างแอปพลิเคชันอินเทอร์เน็ต
ส่วนที่ 5: เพิ่มมุมมองเพื่อแสดงแอปพลิเคชัน
โฟลเดอร์ Views จัดเก็บไฟล์ (ไฟล์ HTML) ที่เกี่ยวข้องกับการแสดงแอปพลิเคชัน (ส่วนต่อประสานผู้ใช้) ไฟล์เหล่านี้อาจมีนามสกุล เช่น html, asp, aspx, cshtml และ vbhtml ทั้งนี้ขึ้นอยู่กับเนื้อหาภาษา
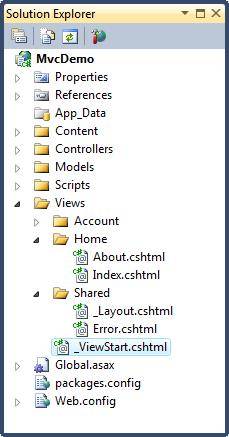
โฟลเดอร์ Views มีโฟลเดอร์สำหรับคอนโทรลเลอร์แต่ละตัว
ในโฟลเดอร์ Views Visual Web Developer ได้สร้างโฟลเดอร์บัญชี โฟลเดอร์ Home และโฟลเดอร์ที่ใช้ร่วมกัน
โฟลเดอร์บัญชีประกอบด้วยหน้าสำหรับการลงทะเบียนบัญชีผู้ใช้และการเข้าสู่ระบบ
โฟลเดอร์ Home ใช้เพื่อจัดเก็บหน้าแอปพลิเคชัน เช่น โฮมเพจ และหน้าเกี่ยวกับ
โฟลเดอร์ที่ใช้ร่วมกันใช้เพื่อจัดเก็บมุมมอง (หน้าต้นแบบและหน้าเค้าโครง) ที่ใช้ร่วมกันระหว่างตัวควบคุม

ประเภทไฟล์ HTML ต่อไปนี้สามารถดูได้ในโฟลเดอร์ Views:
| ประเภทไฟล์ | ส่วนขยาย |
|---|---|
| HTML ล้วนๆ | .htm หรือ .html |
| ASP แบบคลาสสิก | .งูเห่า |
| ASP.NET แบบคลาสสิก | .aspx |
| ASP.NET มีดโกน C# | .cshtml |
| ASP.NET มีดโกน VB | .vbhtml |
ไฟล์ Index.cshtml แสดงถึงโฮมเพจของแอปพลิเคชัน เป็นไฟล์เริ่มต้นของแอปพลิเคชัน (ไฟล์โฮมเพจ)
เขียนเนื้อหาต่อไปนี้ในไฟล์:
@{ViewBag.Title = "Home Page";} <h1>ยินดีต้อนรับสู่ w3cschool.cn</h1> <p>ใส่เนื้อหาหน้าแรกที่นี่</p>ไฟล์ About.cshtml แสดงถึงหน้าเกี่ยวกับของแอปพลิเคชัน
เขียนเนื้อหาต่อไปนี้ในไฟล์:
@{ViewBag.Title = "เกี่ยวกับเรา";} <h1>เกี่ยวกับเรา</h1> <p>ใส่เนื้อหาเกี่ยวกับเราที่นี่</p>เลือก Debug และเริ่มการดีบักจากเมนู Visual Web Developer เริ่มการดีบัก (หรือกด F5)
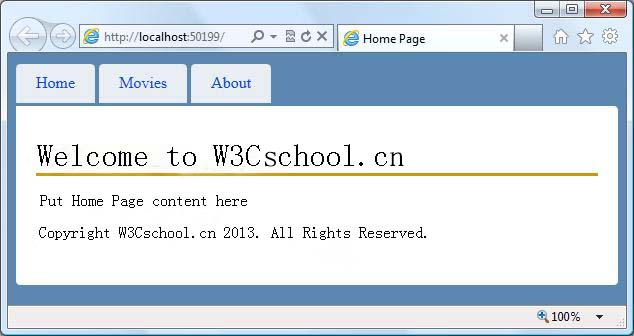
ใบสมัครของคุณจะปรากฏดังนี้:

คลิกที่แท็บ "หน้าแรก" และแท็บ "เกี่ยวกับ" เพื่อดูวิธีการทำงาน
ยินดีด้วย. คุณได้สร้างแอปพลิเคชัน MVC แรกของคุณแล้ว
หมายเหตุ: คุณยังไม่สามารถคลิกแท็บ "ภาพยนตร์" ได้ เราจะเพิ่มโค้ดสำหรับแท็บ "ภาพยนตร์" ภายหลังในบทช่วยสอนนี้