การควบคุมปฏิทินคือการควบคุมเครือข่ายที่มีคุณลักษณะหลากหลายซึ่งมีฟังก์ชันต่อไปนี้:
แสดงครั้งละหนึ่งเดือน
เลือกวัน สัปดาห์ หรือเดือน
เลือกวันภายในช่วง
ย้ายระหว่างเดือน
การควบคุมรูปแบบการแสดงวัน
ไวยากรณ์พื้นฐานของตัวควบคุมปฏิทินคือ:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>ตัวควบคุมปฏิทินมีคุณสมบัติและกิจกรรมมากมาย ซึ่งคุณสามารถปรับแต่งการทำงานและควบคุมการแสดงผลได้ ตารางต่อไปนี้มีคุณสมบัติที่สำคัญบางประการของตัวควบคุมปฏิทิน:
| คุณสมบัติ | อธิบาย |
|---|---|
| คำบรรยายภาพ | รับหรือตั้งชื่อเรื่องของตัวควบคุมปฏิทิน |
| CaptionAlign | รับหรือตั้งค่าการจัดเรียงชื่อเรื่อง |
| CellPadding | รับหรือตั้งค่าช่องว่างระหว่างข้อมูลและขอบเขตของเซลล์ |
| ระยะห่างของเซลล์ | รับหรือตั้งค่าช่องว่างระหว่างเซลล์ |
| DayHeaderStyle | รับคุณสมบัติสไตล์เพื่อแสดงวันในสัปดาห์ |
| รูปแบบชื่อวัน | รับหรือตั้งค่าวันในสัปดาห์ |
| เดย์สไตล์ | รับคุณสมบัติสไตล์เพื่อแสดงวันของเดือน |
| วันแรกของสัปดาห์ | รับหรือตั้งค่าวันในสัปดาห์และแสดงในบรรทัดแรก |
| ข้อความเดือนหน้า | รับหรือตั้งค่าข้อความการนำทางสำหรับเดือนถัดไป ค่าเริ่มต้นคือ > |
| ถัดไปก่อนหน้ารูปแบบ | รับหรือตั้งค่าการควบคุมการนำทางสำหรับเดือนถัดไปหรือก่อนหน้า |
| อื่นๆเดือนวันสไตล์ | รับคุณสมบัติสไตล์สำหรับวันที่ไม่ปรากฏในเดือน |
| ข้อความเดือนก่อนหน้า | รับหรือตั้งค่าข้อความการนำทางของเดือนก่อนหน้า ค่าเริ่มต้นคือ < |
| วันที่เลือก | รับหรือกำหนดวันที่ที่เลือก |
| วันที่เลือก | รับชุดของวัตถุ DateTime ที่แสดงถึงวันที่ที่เลือก |
| เลือกDayStyle | รับคุณสมบัติสไตล์ของวันที่เลือก |
| โหมดการเลือก | รับหรือตั้งค่าโหมดการเลือกเพื่อระบุว่าผู้ใช้สามารถเลือกวัน สัปดาห์ หรือเดือนได้ |
| เลือกข้อความเดือน | รับหรือตั้งค่าข้อความขององค์ประกอบเดือนที่เลือกในคอลัมน์ตัวเลือก |
| SelectorStyle | รับคุณสมบัติสไตล์ของคอลัมน์ตัวเลือกสัปดาห์หรือเดือน |
| เลือกข้อความสัปดาห์ | รับหรือตั้งค่าการแสดงข้อความขององค์ประกอบการเลือกสัปดาห์ในคอลัมน์ตัวเลือก |
| ShowDayHeader | รับหรือตั้งค่าที่ระบุว่าจะแสดงส่วนหัวสำหรับวันในสัปดาห์หรือไม่ |
| ShowGridLines | รับหรือตั้งค่าว่าจะแสดงเส้นตารางหรือไม่ |
| แสดงถัดไปPrevMonth | รับหรือตั้งค่าที่ระบุว่าองค์ประกอบการนำทางสำหรับเดือนถัดไปและเดือนก่อนหน้าจะแสดงในส่วนหัวหรือไม่ |
| ชื่อรายการ | รับหรือตั้งค่าที่ระบุว่าส่วนชื่อเรื่องจะแสดงหรือไม่ |
| ชื่อเรื่องรูปแบบ | รับหรือกำหนดรูปแบบของชื่อเรื่อง |
| สไตล์หัวเรื่อง | รับคุณสมบัติสไตล์ของชื่อเรื่องของตัวควบคุมวันที่ |
| ทูเดย์เดย์สไตล์ | รับคุณสมบัติสไตล์ของวันที่วันนี้ |
| วันนี้วันที่ | รับหรือตั้งค่าของวันที่วันนี้ |
| ใช้AccessibleHeader | รับหรือตั้งค่าที่แสดงว่าจะแสดงชื่อตาราง <th> องค์ประกอบ HTML เป็นส่วนหัวของวันที่แทนที่จะเป็นข้อมูลตาราง <td> องค์ประกอบ HTML |
| วันที่มองเห็นได้ | รับหรือกำหนดวันที่ของเดือนที่ระบุและแสดง |
| วันหยุดสุดสัปดาห์สไตล์ | รับหรือตั้งค่าแอตทริบิวต์สไตล์สำหรับวันหยุดสุดสัปดาห์ |
การควบคุมวันที่มีเหตุการณ์ที่สำคัญที่สุดสามเหตุการณ์ต่อไปนี้เพื่อให้นักพัฒนาสามารถเขียนการควบคุมวันที่ได้ พวกเขาคือ:
| เหตุการณ์ | อธิบาย |
|---|---|
| การเลือกเปลี่ยนแปลงแล้ว | ซึ่งจะเกิดขึ้นเมื่อเลือกวัน สัปดาห์ หรือเดือน |
| เดย์เรนเดอร์ | โดยจะถูกทริกเกอร์ทุกครั้งที่มีการแสดงผลเซลล์ข้อมูลของตัวควบคุมปฏิทิน |
| มองเห็นเดือนเปลี่ยนแปลงแล้ว | จะถูกทริกเกอร์เมื่อผู้ใช้เปลี่ยนเดือน |
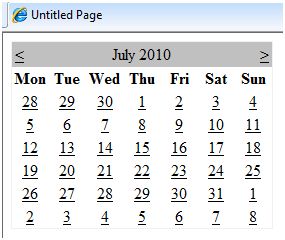
ใช้การควบคุมปฏิทินเริ่มต้นโดยไม่มีรหัสใดๆ เพื่อให้เว็บไซต์มีปฏิทินที่ถูกต้องซึ่งแสดงเดือนและวันของปี นอกจากนี้ยังมีการนำทางสำหรับเดือนถัดไปและเดือนก่อนหน้าด้วย

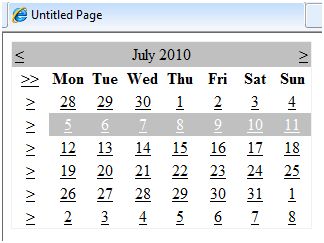
การควบคุมปฏิทินช่วยให้ผู้ใช้สามารถเลือกวัน สัปดาห์ หรือทั้งเดือนได้ สามารถทำได้โดยใช้คุณสมบัติ SelectionMode คุณลักษณะนี้มีค่าต่อไปนี้:
| คุณสมบัติ | อธิบาย |
|---|---|
| วัน | เลือกวัน |
| วันสัปดาห์ | เลือกวันหรือทั้งสัปดาห์ |
| วันสัปดาห์เดือน | เลือกวัน หนึ่งสัปดาห์ หรือทั้งเดือน |
| ไม่มี | ไม่มีอะไรสามารถเลือกได้ |
ไวยากรณ์สำหรับการเลือกวันที่:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>เมื่อโหมดการเลือกเป็น DayWeekMonth คอลัมน์พิเศษที่มีสัญลักษณ์ > จะปรากฏขึ้นเพื่อเลือกสัปดาห์ และสัญลักษณ์ >> จะปรากฏขึ้นทางด้านซ้ายของชื่อวันเพื่อเลือกเดือน

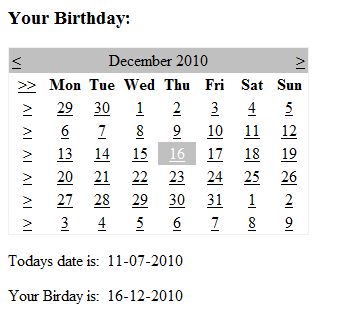
ตัวอย่างต่อไปนี้สาธิตการเลือกวันที่และแสดงภายในป้ายกำกับ:
รหัสไฟล์เนื้อหาเป็นดังนี้:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>ตัวจัดการเหตุการณ์สำหรับเหตุการณ์ SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}เมื่อคุณเรียกใช้ไฟล์นี้ มันจะสร้างผลลัพธ์ต่อไปนี้: