In React, isomorphic applications refer to applications that share complete or partial code between the client and server, and can also be called universal JavaScript applications; isomorphic applications do not require browser-side rendering of content, but Achieve a balance between server-side and browser-side rendering, generate rendering content on the server, and allow users to see pages with information as early as possible.

The operating environment of this tutorial: Windows 10 system, react version 17.0.1, Dell G3 computer.
Isomorphic applications, also known as universal JavaScript applications, refer to applications that fully (or partially) share code between the client and server. By running the application's JavaScript code on the server side, the page can be pre-populated with content before being sent to the browser, so users can see the content before the browser's JavaScript even runs. When the local JavaScript is running, it will take over subsequent interaction and navigation operations, allowing users to get a smooth interactive experience in single-page applications through fast initial loading and server-side page rendering.
What is isomorphism
With the sudden rise of Node.js, front-end and back-end development has the foundation of a standardized programming language. Page templates, third-party dependency mechanisms, etc. all have opportunities to realize the unification of front-end and back-end. React was the first to lead this trend, and the concept of isomorphism has spread more widely.
What readers need to understand is that isomorphic applications do not require browser-side rendering of content, but rather achieve a balance between server-side and browser-side rendering. So, how to understand this balance?
Generate rendering content on the server so that users can see informative pages as early as possible. In addition to pure static content, a complete application also includes various event responses, user interactions, etc. This means that JavaScript scripts must be executed on the browser side to complete work such as binding events and handling asynchronous interactions.
From the perspective of performance and user experience, server-side rendering should express the most important, core, and basic information of the page; while the browser side needs to complete further page rendering, event binding and other enhanced functions for interaction. The so-called isomorphism means that the front and back ends share a set of code or logic. In this set of code or logic, the ideal situation is to judge the existing DOM structure and the structure to be rendered during the further rendering process on the browser side. Is it the same? If so, the DOM structure will not be re-rendered, only event binding is required.
From this dimension, isomorphism is different from server-side rendering. Isomorphism is more like the intersection of server-side rendering and browser-side rendering. It makes up for the differences between the server-side and browser-side, so that the same set of code or The logic can be unified. The core of isomorphism is "the same set of codes", which is another dimension separated from the angles at both ends.
Advantages and Disadvantages of Isomorphism
The advantages of isomorphism are as follows:
Better performance. The performance here mainly refers to faster rendering, faster first-screen display time, fewer files, and smaller file size.
SEO optimization support. After receiving the request, the server will return a relatively complete HTML document containing the initial content, which is more conducive to search engine crawlers to obtain information and improve search result display rankings. At the same time, faster page loading times will also help improve search results display rankings.
Implementation is more flexible. Server-side rendering only outputs the initial content of the page, and the browser still needs to do follow-up work to complete the final presentation of the page. In this way, server-side rendering and browser-side rendering can still be balanced, and code reuse can be achieved to a large extent.
More maintainable. Because with the help of libraries such as React, we are able to achieve a wide range of code reuse, avoiding the need for the server and browser to maintain two sets of code or logic at the same time. As a result, the overall code volume is smaller and maintenance costs are lower.
More friendly to low-end models. Because the initial rendering of the content is completed on the server side, it is more friendly to low-end models and will not cause a white screen when the page is loaded.
More friendly to harsh network environments. In the traditional front-end and back-end separation method, the page content will be displayed only after all JavaScript scripts have been downloaded and executed. A large number of network requests have been experienced in the process. In a harsh network environment, it undoubtedly increases the difficulty of rendering the basic content of the page. In this regard, isomorphic applications clearly have advantages.
Better user experience. In order to more reasonably balance the server-side and browser-side rendering content, we can design the important core parts of the page to be completed on the server side, while the less important interactive parts can be rendered by the browser or after the more important content is rendered. Implementation will greatly enhance user experience.
The disadvantages of isomorphism are as follows:
The server-side processing logic increases, increasing complexity.
The server cannot completely reuse the browser-side code.
Added TTFB (Time To First Byte) time on the server side. TTFB time refers to the time from when the browser initiates the initial network request to when the first byte is received from the server. It contains the TCP connection time, the time to send the HTTP request and the time to get the first byte of the response message. Because the acquisition of data and the rendering of the initial content of the page will inevitably reduce the speed of server return.
Expand your knowledge:
Front-end and back-end architecture design and server-side rendering concepts
The concept of server-side rendering or drop-in is becoming more and more popular. Before understanding how to implement server-side rendering based on React, it is necessary for us to have an overall understanding of the "past and present" of server-side rendering at the architectural level: why such a concept appears; what problems can be solved after this concept is implemented; server-side rendering and What are the pros and cons of other methods?
The evolution of front-end and back-end cooperation technology
In the early days of Web development, the architecture design was simple and direct. Specifically, the page was generated on the server side by JSP, PHP and other engineers, and the browser was only responsible for displaying it. At that time, the front-end engineer only needed to add some dynamic interactive effects to the static page, and rarely involved data logic, etc.; while the back-end engineer was responsible for the page content, that is, when the user requested the page, the back-end processed it and returned the complete static page. These processes generally rely on template engines to complete. So at that time, there wasn't even a separate front-end engineer position. Even if there are any, the shortcomings of this approach are obvious, such as unclear division of responsibilities between the front and back ends.
If front-end personnel develop templates, the front-end will be extremely dependent on the back-end environment, making it difficult to maximize development efficiency. At the same time, the cost of communication about data formats will be relatively high. In addition, such an architectural model has very limited space for the development of front-end technology and the use of browser capabilities.
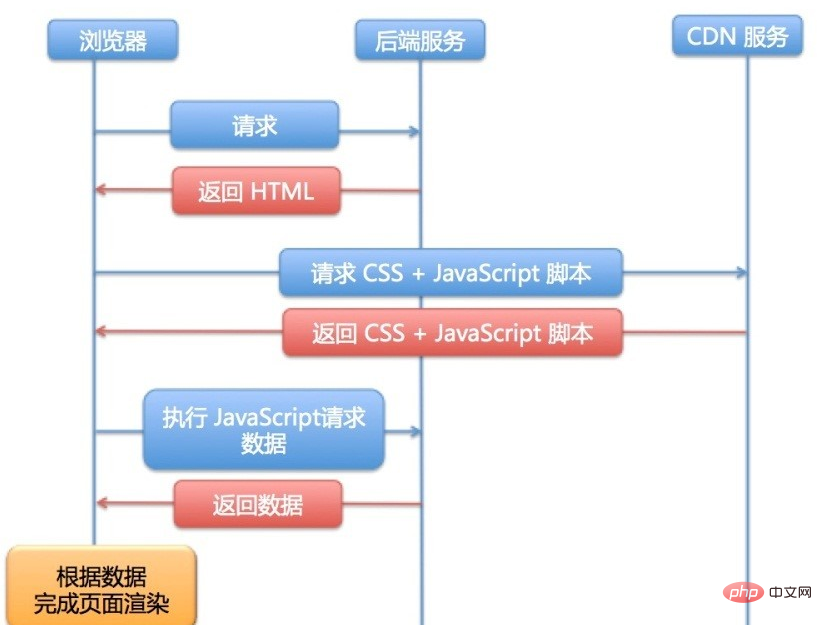
With the rapid development of front-end technology, especially the emergence of technologies such as AJAX and Node.js, an architecture model that separates the front and back ends has emerged. In this mode, the division of labor between the front and back ends becomes very clear, and the key collaboration point at both ends is the AJAX interface. Let's take the user access page as an example to understand this model step by step, as shown in the figure below.