In React, the definition of a higher-order function is that if the parameter received by a specified function is another function or the return value of the call is still a function, then the specified function is called a higher-order function; common higher-order functions There are Promise, setTimeout, "arr.map()" and so on.

The operating environment of this tutorial: Windows 10 system, react version 17.0.1, Dell G3 computer.
Higher-order function: If a function meets any of the following two specifications, then the function is a higher-order function.
1. If the parameter received by function A is a function, then A can be called a higher-order function.
2. If the return value of function A is still a function, then A can be called a higher-order function.
Common higher-order functions include: Promise, setTimeout, arr.map(), etc.
Examples are as follows:
The following cases are higher-order functions
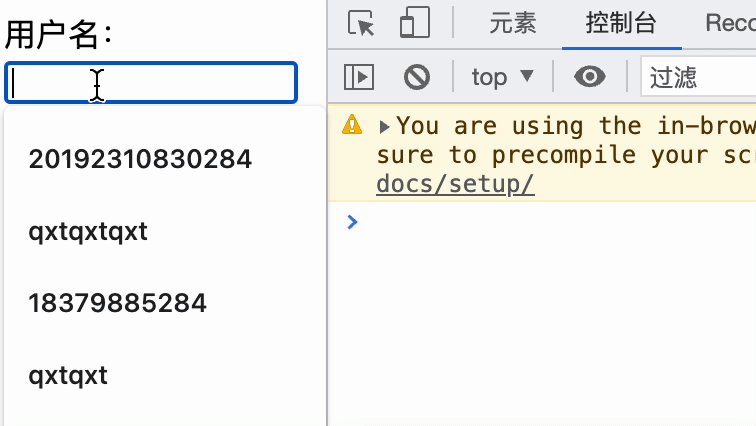
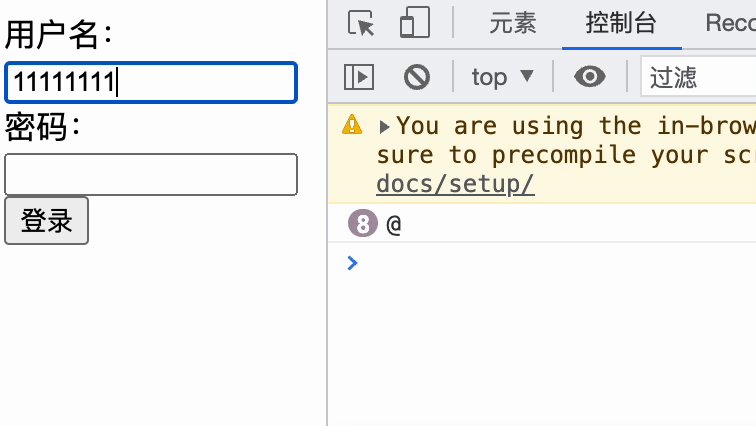
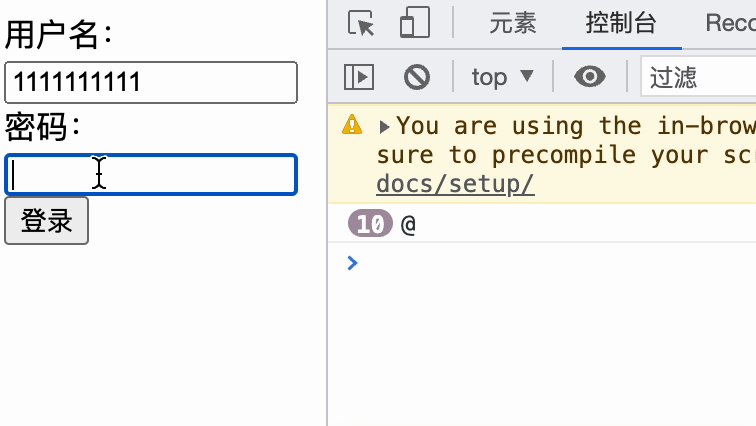
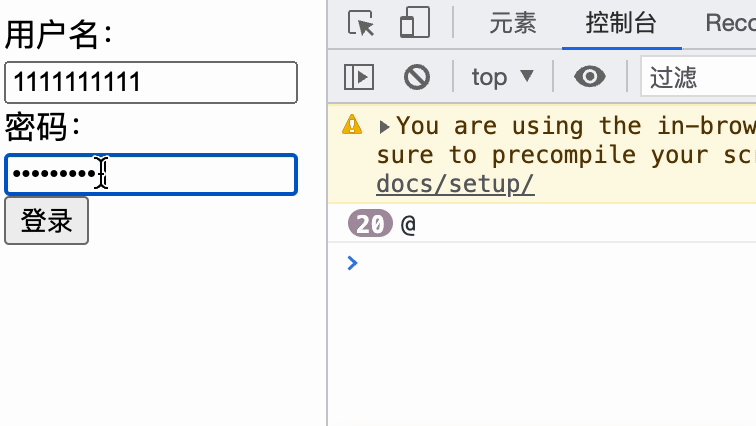
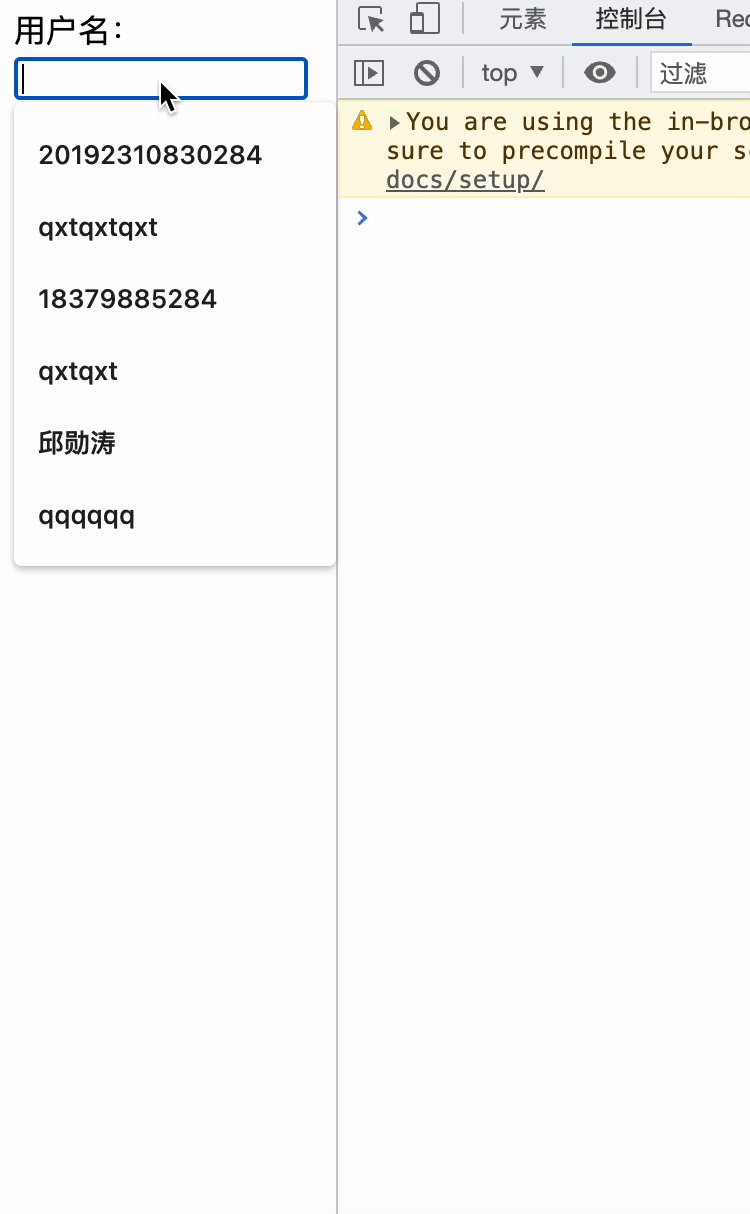
saveFormData = (event)=>{return ()=>{console.log('@');}}<form onSubmit={this.handleSubmit}>Username:<input onChange={this.saveFormData('username' )} type="text" name="username"/>Password: <input onChange={this.saveFormData('password')} type="password" name="password"/><button>Login</button> </form>a. this.saveFormData('username') uses the return value of saveFormData as the callback of onChange, not saveFormData as the callback.
b. If you use this.saveFormData('username'), then the saveFormData assignment function must return something to onChange. Give the return value (returned function) of the saveFormData assignment function to onChange as a callback.
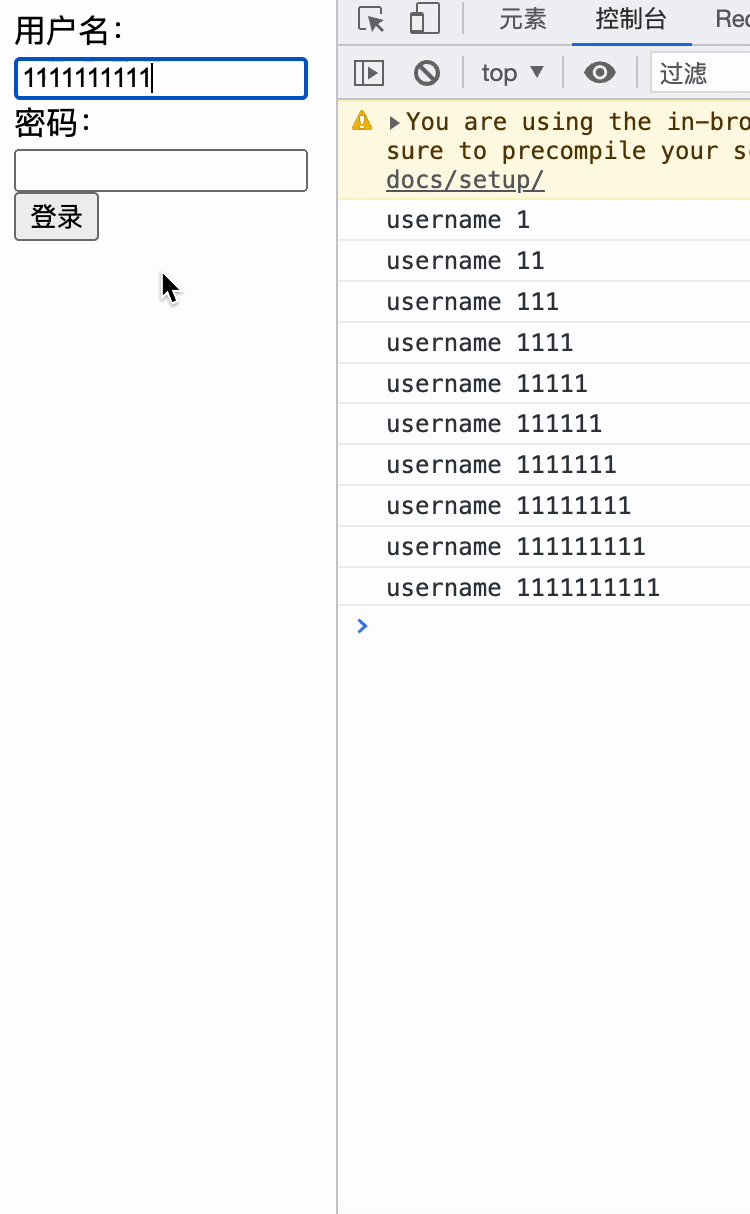
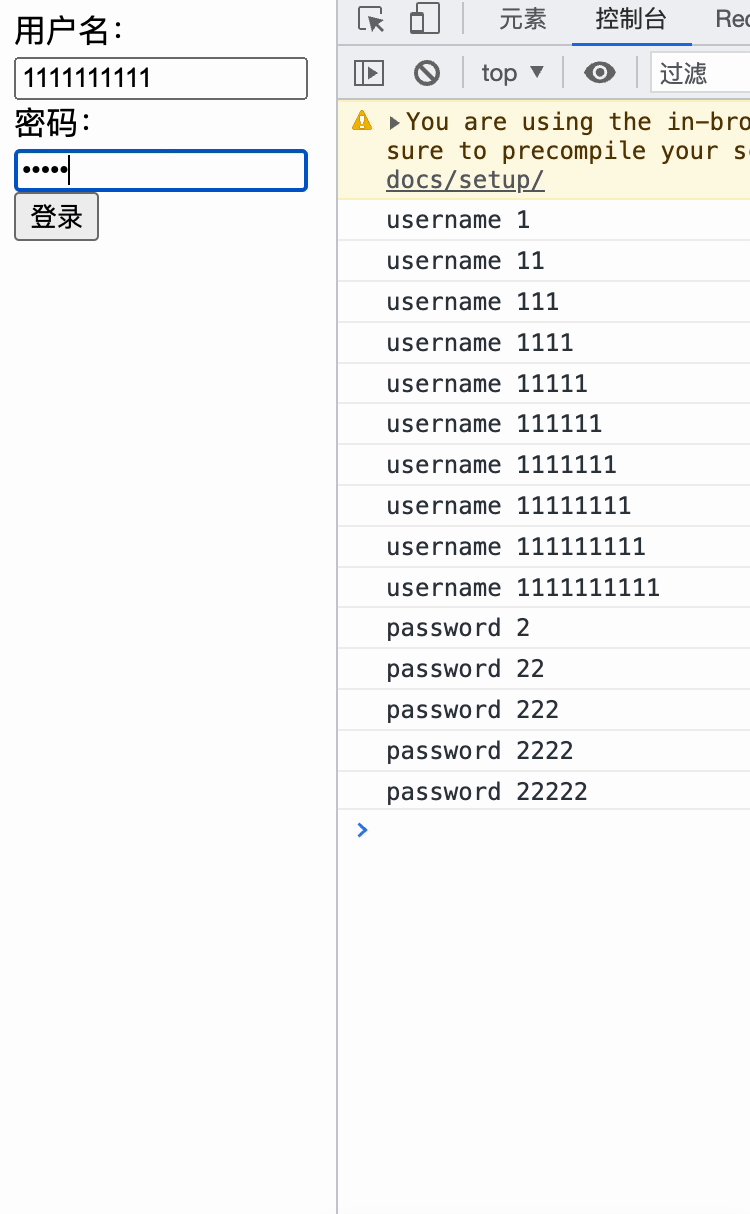
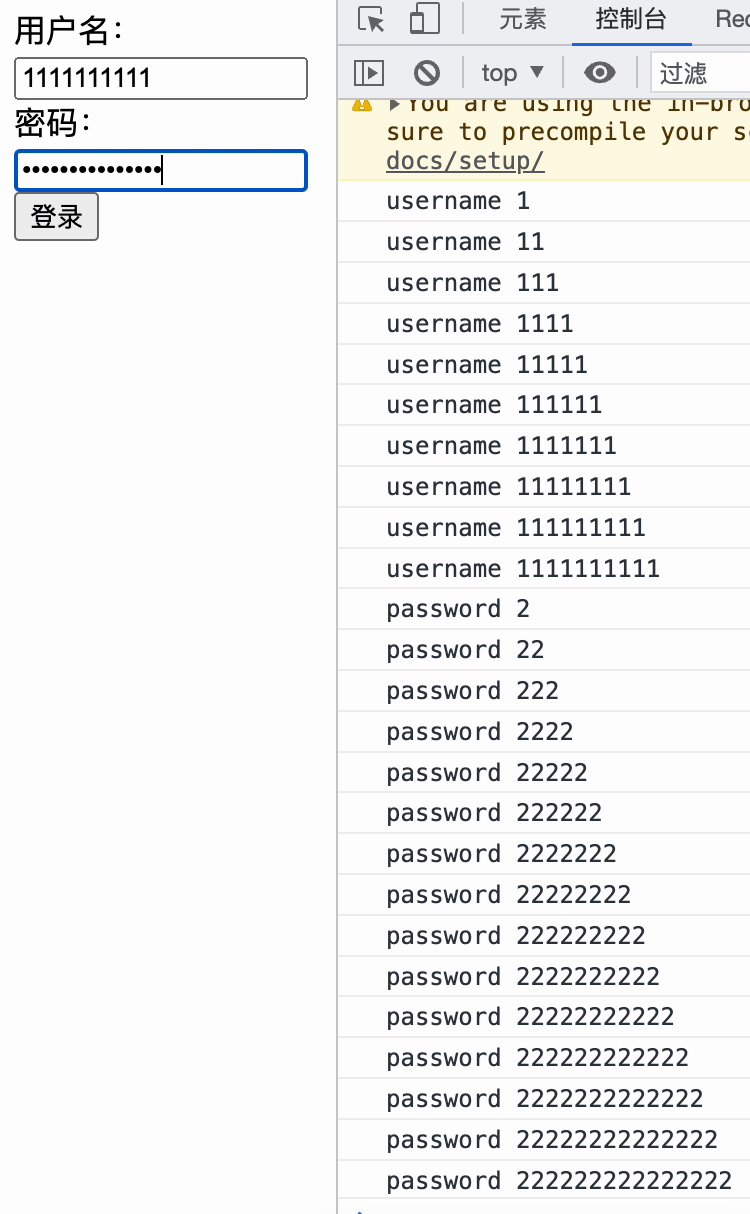
c. So we print the '@' symbol in the return function of saveFormData, then the printed value will be returned to onChange, and the @ symbol will be printed while inputting in the input box.

d. The dataType passed by saveFormData is actually username and password.
e. What we call when inputting must be the return function. Return is the real callback. React helps me pass the event in when calling back. Through event.target.value, we can get the value we output.
saveFormData = (dataType)=>{// console.log(dataType);return (event)=>{// console.log('@');console.log(dataType,event.target.value);}}
f. The content can be output. We can use setState to save it into the state.
this.setState({[dataType]:event.target.value})