
1: for loop
The for loop will pre-define the variables that control the number of loops in the for statement, so the for loop statement can perform loop operations according to the known number of loops, which is suitable for situations where the number of times the script needs to be run is clearly known.
The syntax format of the for loop is as follows:
for (initialization statement; loop condition; variable update--increment or decrement) {
statement block;
} The for loop statement can be disassembled into 4 parts: the three expressions in () and the "statement block" in {} . Let's analyze it below.
Statement analysis:
Initialization statement (expression 1): It is mainly used to initialize a variable value, which is used to set a counter, that is, the value at the beginning of the loop; this statement is only executed during the first loop and will not be executed again in the future.
Loop condition (expression 2): The restriction condition of loop execution, used to control whether to execute the code in the loop body; if the condition is TRUE, the loop continues, if the condition is FALSE, the loop ends and the loop exits immediately.
Variable update (Expression 3): An expression with an increment or decrement operation. Every time the loop is executed, the value of the counter is immediately modified so that the loop condition gradually becomes "not true".
Statement block: A number of codes that need to be executed when the condition is judged to be true.
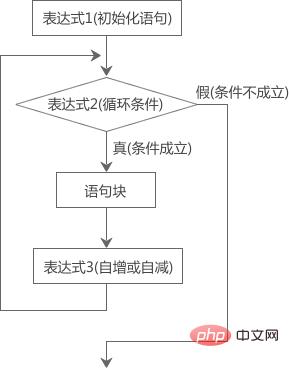
Is the above description a bit confusing? Let’s take a look at the execution flow chart of the for loop statement to understand the execution process of the for loop more intuitively:

Now that we understand the execution process of the for loop, let’s do the actual operation and do a small question to see if we have mastered it!
Example: Calculate the sum from 1 to 100
<script type="text/javascript">
var sum=0;
for(var i=1; i<=100; i++){
sum+=i;
}
console.log('1 + 2 + 3 +...+ 99 + 100 = '+sum);
</script> 
The three expressions in
the JS for loop can be omitted, but the semicolon used to separate the three expressions cannot be omitted, as shown in the following example:
// Omit the first expression Formula var i = 0;
for (; i < 5; i++) {
//Code to be executed}
// Omit the second expression for (var y = 0; ; y++) {
if(y>5){
break;
}
//Code to be executed}
// Omit the first and third expressions var j = 0;
for (; j < 5;) {
// Code to be executed j++;
}
// Omit all expressions var z = 0;
for (;;) {
if(z>5){
break;
}
// Code to be executed z++;
} Two: for loop nesting
No matter what kind of loop, it can be nested (that is, one or more loops are defined in a loop).
Syntax format:
for (initialization statement 1; loop condition; variable update - self-increment or self-decrement) {
//Statement block 1;
for (initialization statement 2; loop condition; variable update - self-increment or self-decrement) {
//Statement block 2;
for (initialization statement 3; loop condition; variable update--increment or decrement) {
//Statement block 3;
.....
}
}
} Here, we define three nests of for loops. Of course, we can nest as many for loops as we want.
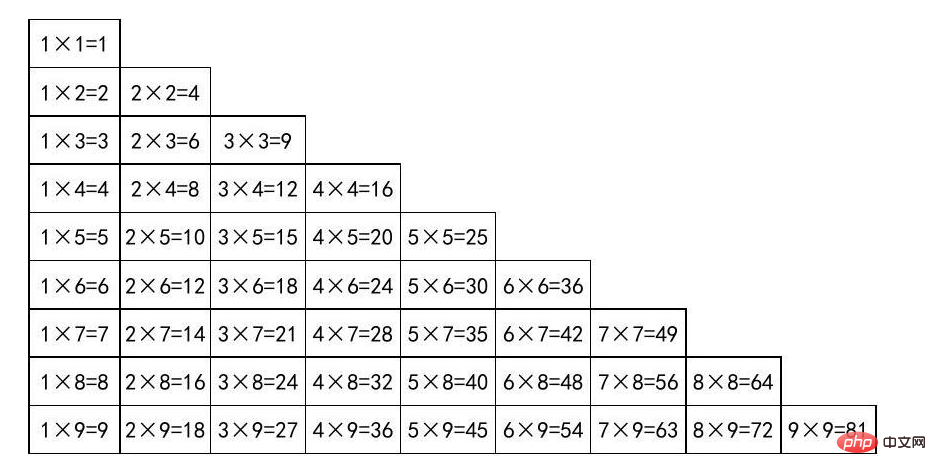
Case: for loop implements the multiplication table.
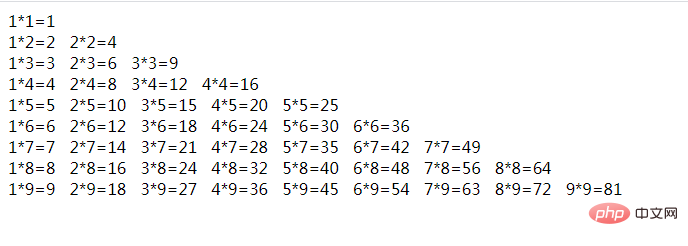
First, let’s take a look at the multiplication table.

We can draw the pattern of the chart:
there are 9 rows and 9 columns in total, and there are several expressions in each row.
On the i-th line, the expression starts from i*1 and ends at i*i. There are a total of i expressions (we can achieve this effect through a loop).
Therefore, a double loop is needed to control the output. The outer loop controls the number of rows i (i is minimum 1 and the maximum is 9), and the inner loop controls column j (j is minimum 1 and the maximum is equal to i).
Implementation code:
for(var i = 1; i <= 9; i++){ //Outer loop controls rows for(var j = 1; j <= i; j++) //Inner loop controls columns {
document.write(j+"*"+i+"="+j*i+" ");
}
document.write("</br>");
} Output result:

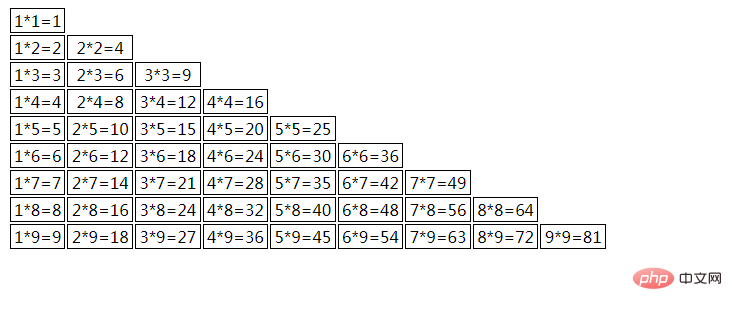
We can also put the 99 multiplication table into a table and output it as shown in the beginning picture:
document.write("<table>");
for (var i = 1; i <= 9; i++) { //Outer loop control line document.write("<tr>");
for (var j = 1; j <= i; j++) //Inner loop control column {
document.write("<td>" + j + "*" + i + "=" + j * i + "</td>");
}
//Line break, control how many expressions are output in each line document.write("</tr>");
}
document.write("</table>"); Then add css style to modify it:
table {
width: 600px;
border-collapse: separate;
}
table td {
border: #000 1px solid;
text-align: center;
} Look at the output:

[Recommended learning: JavaScript advanced tutorial]
The above is the detailed content of JS loop learning: the use of for loop statements (detailed examples). For more, please pay attention to other related articles on the PHP Chinese website!
