The editor of Downcodes brings you an in-depth analysis of Sketch’s latest feature, Smart Animate! This exciting new feature brings an unprecedented animation design experience to UI designers. It simplifies the animation creation process, allowing designers to easily inject vivid and smooth animation effects into prototype designs, improve user experience, and create more attractive interactive interfaces. Without complex code or animation path settings, Smart Animate can automatically recognize layer changes and generate animations, allowing designers to focus on the creativity itself.
Sketch once again surprises designers. With the launch of Smart Animate, UI designers can finally easily inject vivid animation effects into prototype designs to make the interface more attractive and interactive.
The core principle of Smart Animate is similar to the Magic Move function in Keynote. It can automatically identify layers with the same name in multiple artboards and create smooth transition animations between these layers. When the designer adjusts the size or position of a shape in different artboards, Smart Animate will automatically generate the corresponding animation effect, eliminating the need to manually set complex animation paths.

The intelligence of this feature lies in its ability to automatically recognize layer changes. Designers only need to name the layers, and Smart Animate can generate animations based on these changes, greatly simplifying the animation design process. At the same time, designers can also customize the duration and easing effects of animation, such as linearity, acceleration, etc., to meet different design needs.
Smart Animate has a wide range of applications, ranging from page transitions after button clicks to menu expansion to information display and other interactive scenarios. It not only creates rich visual effects, but also significantly improves the user's interactive experience. For example, when a user clicks a button, the page can transition through a smooth animation to increase the dynamics and coherence of the design.
In addition to basic size, position, and transparency changes, Smart Animate also supports complex effects such as rotation and color changes. This means that designers can achieve richer and more diverse animation effects through simple operations.
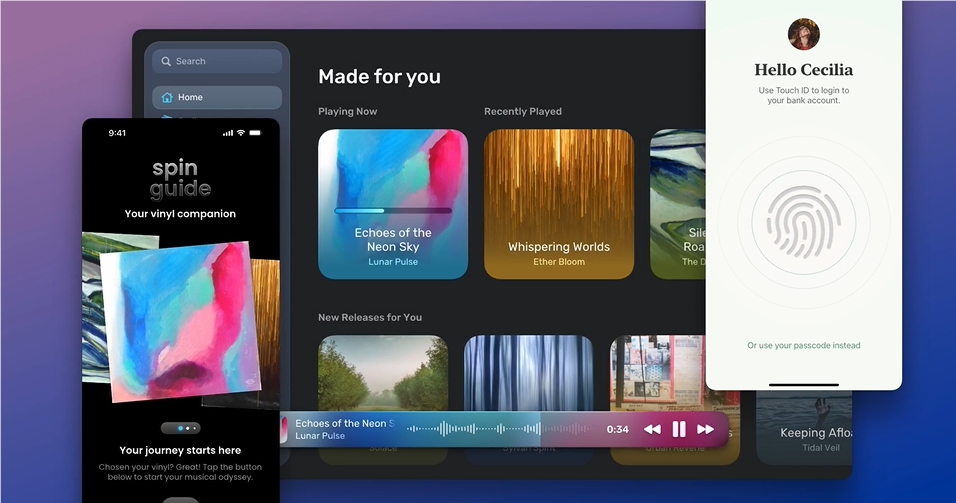
In practical applications, Smart Animate shows strong flexibility. For example, in an animated transition scene, oval layers of different sizes on two artboards can achieve smooth size change animation. In progress animation applications, such as the fingerprint verification process, different parts of the fingerprint can be gradually filled in through animation to visually display the current progress.
For the music player interface, Smart Animate can smoothly display the track list after the user clicks on the album. Each information element will be animated based on the layer position and transparency, which greatly enhances the dynamic user experience. In application guidance page design, images and elements can move, rotate or deform with user operations, providing a more intuitive guidance effect. Even within the classic macOS sidebar design, Smart Animate enriches navigation interactions by adding hover states.
The launch of Smart Animate undoubtedly provides a powerful tool for UI designers, which not only makes the design works more cool, but also significantly improves the user's interactive experience. The emergence of this feature marks an important step for Sketch in the field of dynamic interaction design, opening up more creative possibilities for designers.
Reference: https://www.sketch.com/blog/smart-animate/
All in all, Sketch’s Smart Animate function has brought revolutionary changes to UI design. It not only simplifies the animation production process, but more importantly, gives designers more powerful expression capabilities, improves user experience, and creates more attractive Power interaction design. I believe that Smart Animate will become an indispensable and powerful tool for UI designers!