
English / 简体中文
Warning
English readme is still under construction!
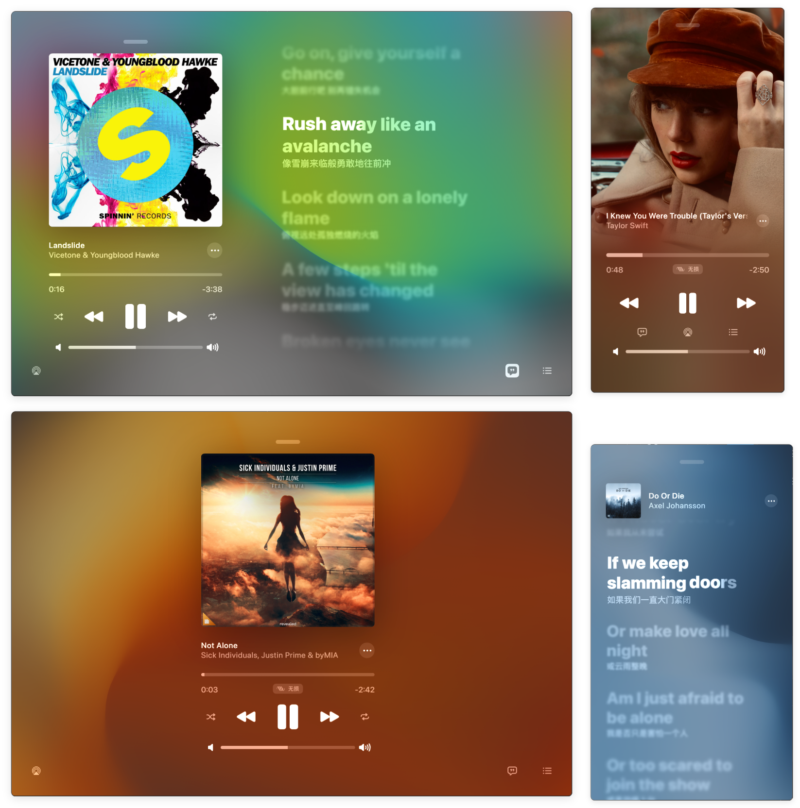
A lyric player component library aims to look similar to iPad version of Apple Music. Also with DOM, React and Vue bindings. Also there's a local player based on it!
This's maybe the most like iPad Apple Music style lyric page you've seen in frontend.
Although the goal of this project is not to imitate it completely, it will polish some details better to be better than currently the best lyric players.
—— AMLL Series Projects ——
AMLL TTML DB - TTML Syllable Lyric Database / AMLL TTML Tool - TTML Syllable Lyric Editor
:AMLL 核心组件库,以 DOM 原生方式编写,提供歌词显示组件和动态流体背景组件
:AMLL React 绑定,提供 React 组件形式的歌词显示组件和动态流体背景组件
:AMLL Vue 绑定,提供 Vue 组件形式的歌词显示组件和动态流体背景组件
:AMLL 歌词解析模块,提供对 LyRiC, YRC, QRC, Lyricify Syllable 各种歌词格式的解析和序列化支持
AMLL Player:AMLL 外置播放器,提供独立的外置歌词播放器,并通过独有的 WebSocket 协议与 AMLL 任意实现了协议的程序进行通信展示歌词
AMLL TTML Tool: AMLL TTML 编辑器,提供对 TTML 格式歌词的编辑支持,并使用 AMLL Core 进行实时预览
AMLL TTML Database: AMLL TTML 数据库,提供 TTML 歌词存储仓库,以让各类歌词播放器可以使用由社区制作的 TTML 逐词歌词

本组件框架最低要求使用以下浏览器或更新版本:
Chromuim/Edge 91+
Firefox 100+
Safari 9.1+
完整呈现组件所有效果需要使用以下浏览器或更新版本:
Chromuim 120+
Firefox 100+
Safari 15.4+
参考链接:
https://caniuse.com/mdn-css_properties_mask-image
https://caniuse.com/mdn-css_properties_mix-blend-mode_plus-lighter
经过性能基准测试,五年内的主流 CPU 处理器均可以以 30FPS 正常带动歌词组件,但如果需要 60FPS 流畅运行,请确保 CPU 频率至少为 3.0Ghz 或以上。如果需要 144FPS 以上流畅运行,请确保 CPU 频率至少为 4.2Ghz 或以上。
GPU 性能在以下状况下能够以预期尺寸下满 60 帧运行:
1080p (1920x1080): NVIDIA GTX 10 系列及以上
2160p (3840x2160): NVIDIA RTX 2070 及以上
由于作者精力有限,已经无力处理大家使用过程中产生的问题,所以关闭了 Issues 板块,但是欢迎任何对代码有积极贡献的 Pull Request!
安装好 yarn, rustc, wasm-pack,克隆本仓库到任意文件夹后在终端输入以下指令即可构建:
yarn yarn lerna run build:dev --scope "@applemusic-like-lyrics/*" # 开发构建yarn lerna run build --scope "@applemusic-like-lyrics/*" # 发行构建
woshizja/sound-processor
还有很多被 AMLL 使用的框架和库,非常感谢!
感谢 JetBrains 系列开发工具为 AMLL 项目提供的大力支持