
感谢您查看此前端编码挑战。
前端导师挑战可帮助您通过构建现实的项目来提高编码技能。
要完成这项挑战,您需要对 HTML、CSS 和 JavaScript 有基本的了解。
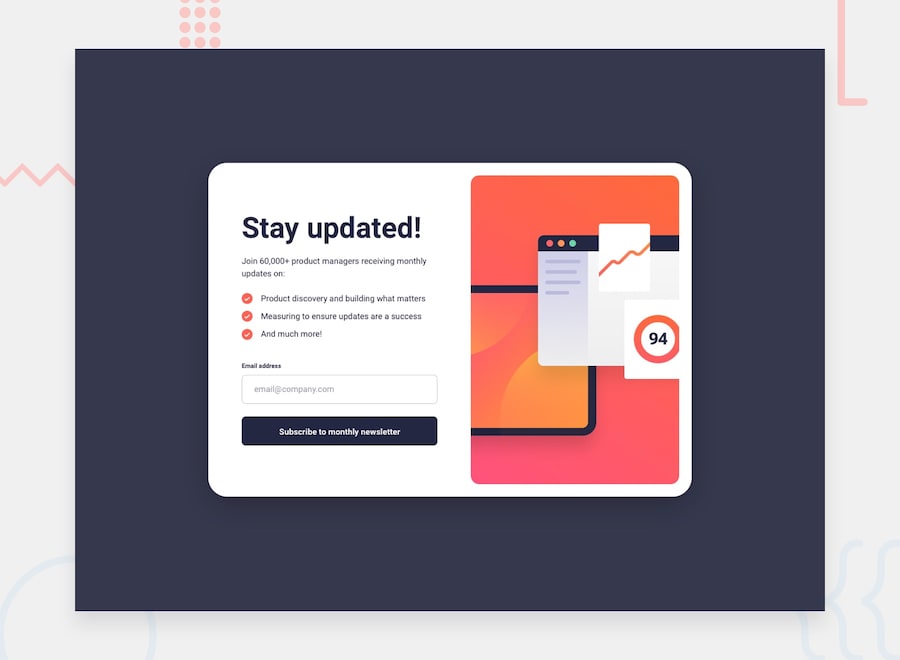
您面临的挑战是构建此新闻通讯表单并使其看起来尽可能接近设计。
您可以使用任何您喜欢的工具来帮助您完成挑战。因此,如果您有想要练习的东西,请随意尝试。
您的用户应该能够:
添加他们的电子邮件并提交表格
成功提交表单后,会看到带有电子邮件的成功消息
如果出现以下情况,请参阅表单验证消息:
该字段留空
电子邮件地址格式不正确
根据设备的屏幕尺寸查看界面的最佳布局
查看页面上所有交互元素的悬停和焦点状态
想要在挑战中获得一些支持吗?加入我们的社区并在#help频道中提问。
您的任务是将项目构建为/design文件夹中的设计。您会发现该设计的移动版本和桌面版本。
设计采用 JPG 静态格式。使用 JPG 意味着您需要对font-size 、 padding和margin等样式做出最佳判断。
如果您想要设计文件(我们提供 Sketch 和 Figma 版本)来更详细地检查设计,您可以作为 PRO 会员订阅。
该项目所需的所有资源都位于/assets文件夹中。图像已导出为正确的屏幕尺寸并进行了优化。
我们还包括该项目所需字体的可变和静态字体文件。您可以选择链接到 Google Fonts 或使用本地字体文件自行托管字体。请注意,我们已删除了该项目不需要的字体粗细的静态字体文件。
还有一个style-guide.md文件,其中包含您需要的信息,例如调色板和字体。
请随意使用您觉得舒服的任何工作流程。以下是建议的流程,但您不需要遵循以下步骤:
将您的项目初始化为 GitHub 上的公共存储库。如果您需要帮助,创建存储库将使您可以更轻松地与社区共享代码。如果您不确定如何执行此操作,请通读此尝试 Git 资源。
配置您的存储库以将代码发布到网址。如果您在挑战期间需要一些帮助,这也会很有用,因为您可以将项目的 URL 与存储库 URL 共享。有多种方法可以做到这一点,我们在下面提供了一些建议。
查看设计,开始规划如何处理该项目。此步骤对于帮助您提前思考 CSS 类以创建可重用样式至关重要。
在添加任何样式之前,请使用 HTML 构建内容。首先编写 HTML 可以帮助您将注意力集中在创建结构良好的内容上。
写出项目的基本样式,包括一般内容样式,例如font-family和font-size 。
开始向页面顶部添加样式,然后向下进行。只有当您对完成了正在处理的区域感到满意后,才可以继续进行下一部分。
如上所述,有很多方法可以免费托管您的项目。我们推荐的主机是:
GitHub 页面
韦尔塞尔
网络化
您可以使用这些解决方案之一或我们任何其他值得信赖的提供商来托管您的网站。详细了解我们推荐和值得信赖的主机。
README.md我们强烈建议使用自定义的 README.md 覆盖此README.md 。我们在此起始代码的README-template.md文件中提供了一个模板。
该模板提供了添加内容的指南。自定义README将帮助您解释您的项目并反思您的学习成果。请随意编辑我们的模板。
将信息添加到模板后,删除此文件并将README-template.md文件重命名为README.md 。这将使其显示为存储库的自述文件。
在平台上提交您的解决方案,以供社区其他成员查看。请按照我们的“提交解决方案的完整指南”获取有关如何执行此操作的提示。
请记住,如果您正在寻找有关解决方案的反馈,请务必在提交时提出问题。您的问题越具体、越详细,您从社区获得宝贵反馈的机会就越大。
您可以在多个地方分享您的解决方案:
在我们社区的#finished-projects频道中分享您的解决方案页面。
发推文 @frontendmentor 并提及@frontendmentor ,包括推文中的存储库和实时 URL。我们很乐意看看您所构建的内容并帮助分享。
在 LinkedIn 等其他社交渠道上分享您的解决方案。
关于您构建项目的经验的博客。写下你的工作流程、技术选择并讨论你的代码是巩固你所学知识的好方法。 dev.to、Hashnode 和 CodeNewbie 都是不错的编写平台。
我们提供模板来帮助您在平台上提交解决方案后分享您的解决方案。当您寻求反馈时,请务必对其进行编辑并包含具体问题。
您的问题越具体,社区的其他成员就越有可能向您提供反馈。
我们喜欢收到反馈!我们一直在寻求改善我们的挑战和我们的平台。因此,如果您有任何想要提及的内容,请发送电子邮件至 hi[at]frontendmentor[dot]io。
本次挑战是完全免费的。请与任何认为它对练习有用的人分享。
玩得开心! ?