企业级 UI 设计语言和 React UI 库。

变更日志 · 报告错误 · 请求功能 · 英语 · 中文
专为 Web 应用程序设计的企业级 UI。
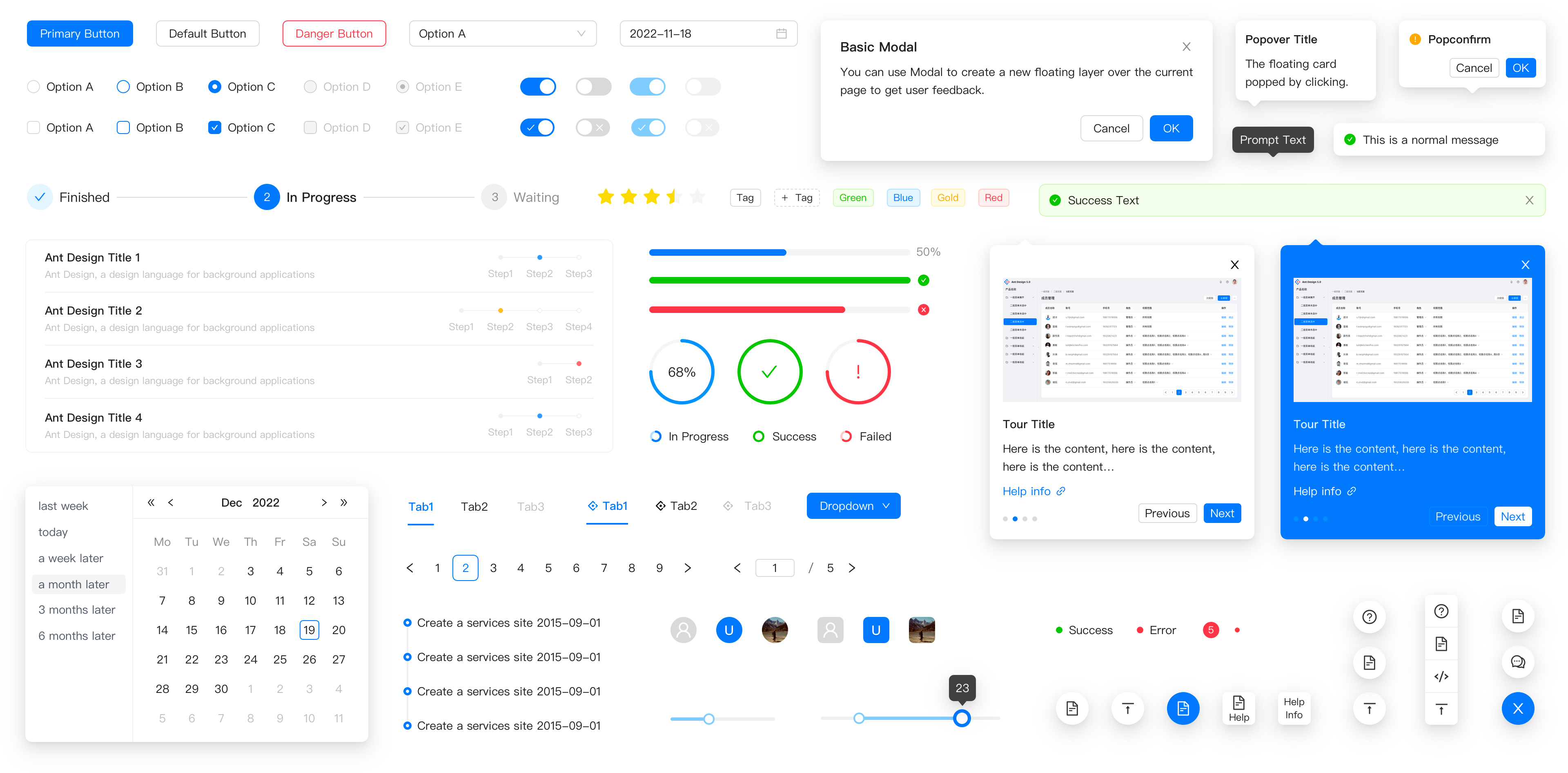
一组开箱即用的高质量 React 组件。
使用 TypeScript 编写,具有可预测的静态类型。
整套设计资源和开发工具。
对数十种语言的国际化支持。
基于CSS-in-JS的强大主题定制。
现代浏览器
服务端渲染
电子
边缘 | 火狐浏览器 | 铬合金 | 狩猎之旅 | 电子 |
|---|---|---|---|---|
| 边缘 | 最后 2 个版本 | 最后 2 个版本 | 最后 2 个版本 | 最后 2 个版本 |
npm 安装 antd
纱线添加antd
pnpm 添加 antd
import { Button, DatePicker } from 'antd';export default () => (
<><Button type="primary">请按我</Button><DatePicker placeholder="选择日期" />
</>);主页
组件概览
蚂蚁设计专业版
变更日志
RC组件
移动用户界面
小程序界面
Ant Design Pro 组件
Ant 设计图表
蚂蚁设计图标
蚂蚁设计颜色
登陆页面
运动
脚手架市场
开发者说明
版本控制发行说明
常问问题
错误报告的在线游乐场
自定义主题
如何申请成为合作者
使用opensumi.run,一个免费的在线纯前端开发环境。
或者克隆到本地:
$ git克隆 [email protected]:ant-design/ant-design.git $ cd 蚂蚁设计 $ npm 安装 $ npm 开始
打开浏览器并访问 http://127.0.0.1:8001 ,更多内容请参见开发。