
VOSviewer Online是一个网络可视化工具。它是 VOSviewer 的网络版本,VOSviewer 是一种用于构建和可视化文献计量网络(例如合着网络、引文网络和共现网络)的流行工具。
VOSviewer Online 由莱顿大学科学技术研究中心 (CWTS) 的 Nees Jan van Eck 和 Ludo Waltman 开发。
VOSviewer Online 的开发得益于 Interacta 的 Olya Stukova 和 Nikita Rokotyan 的贡献。
VOSviewer Online 的开发得到了 Digital Science 和 Zeta Alpha 的财政支持。
VOSviewer Online 是使用 React、Material-UI、D3 和其他一些开源库用 JavaScript 开发的。

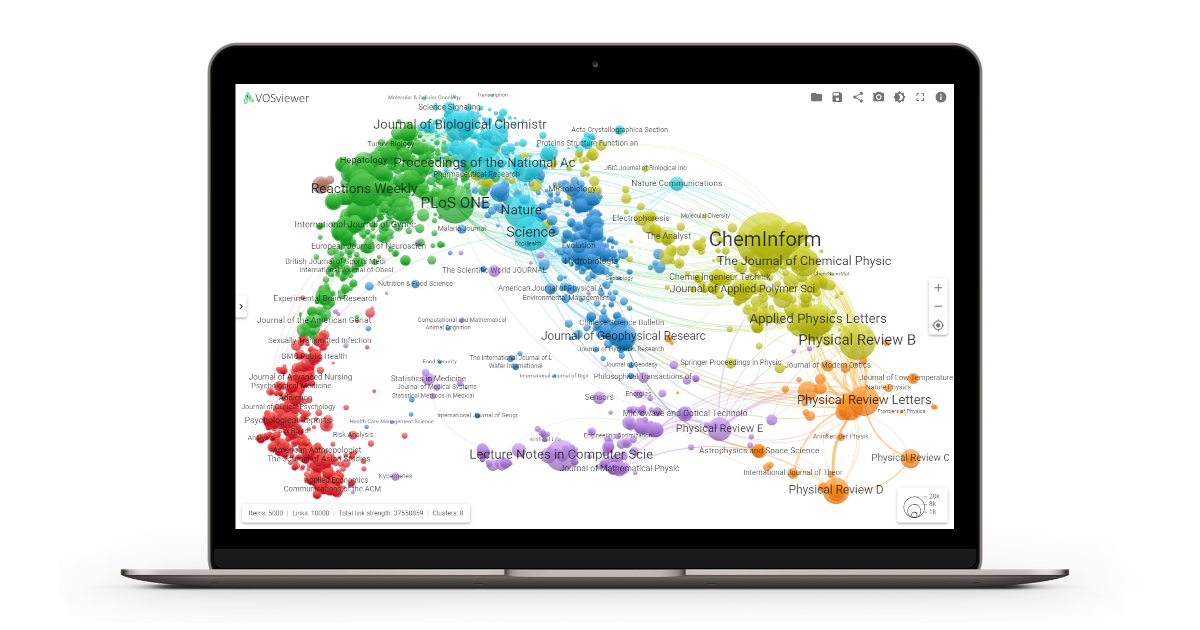
VOSviewer Online 托管在 https://app.vosviewer.com。使用 VOSviewer Online,可以在 Web 浏览器中交互式地探索由 VOSviewer 创建的文献计量网络的可视化。要打开可视化,请使用浏览器窗口右上角的“打开”按钮。请参阅文档,了解 VOSviewer Online 用户界面的说明、可视化的解释以及 VOSviewer Online 支持的文件类型。
VOSviewer Online 还可用于通过将这些可视化嵌入网页和在线平台来共享交互式可视化。
VOSviewer Online 可以使用内联框架( <iframe> HTML 元素)嵌入网页中,如以下 HTML 代码片段所示:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >有关更多信息,请参阅有关共享可视化的文档。
可以使用 npm 上发布的 VOSviewer Online React 组件包将 VOSviewer Online 集成到 React 应用程序中。
跑步
npm install vosviewer-online安装VOSviewer Online React组件包。
以下代码片段说明了 VOSviewer Online React 组件的使用:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > data和parameters属性是可选的。 data属性可用于向 VOSviewer Online React 组件提供网络数据。数据必须采用 VOSviewer JSON 格式。 parameters prop 可用于调整网络的可视化。可用参数可在此处找到。
VOSviewer Online 的文档可在此处获取。
VOSviewer Online 根据 MIT 许可证分发。
如果您遇到任何问题,请使用 GitHub 上的问题跟踪器报告它们。
欢迎您为VOSviewer Online的开发做出贡献。请遵循典型的 GitHub 工作流程:从该存储库分叉并发出拉取请求以提交您的更改。确保您的拉取请求有清晰的描述,并且代码已经过正确的测试。
代码的最新稳定版本可从 GitHub 上的master分支获取。可能正在开发的最新代码可以从develop分支获取。
要在本地运行 VOSviewer Online 并构建可用于生产的捆绑包,需要在您的系统上安装 Node.js 和 npm。
跑步
npm install
安装所有必需的 Node.js 包。
跑步
npm run dev
构建开发版本并通过 http://localhost:8600 进行热重载。
跑步
npm run build
构建部署版本。生产就绪的缩小包存储在dist/文件夹中。