chat widget
1.0.0

使用单个script标签轻松将聊天气泡添加到您的网站。使用 HTML、CSS 和 JavaScript 构建的简单且响应灵敏的聊天小部件。聊天小部件使用 Tailwind CSS (v2) 进行样式设置。博客文章描述了我是如何做到的。
这个小部件大约 95% 的代码是由 GPT-4 编写的,我只是编辑和调整了一些东西


要安装聊天小部件,请按照下列步骤操作:
将chat-widget.js文件复制到您的项目目录中。
将以下脚本标记添加到 HTML 文档的<head>部分:
<script async src="./chat-widget.js"></script>
该代码非常简单且易于理解,您可以轻松修改它以满足您的需求。
消息将传递到onUserRequest函数,您可以在其中处理用户请求并提供适当的回复。使用reply功能在聊天弹出窗口中显示回复。
对于视觉定制,您可以直接更改 CSS,也可以将 Tailwind CSS 类替换为您自己的自定义 CSS 类或内联样式。
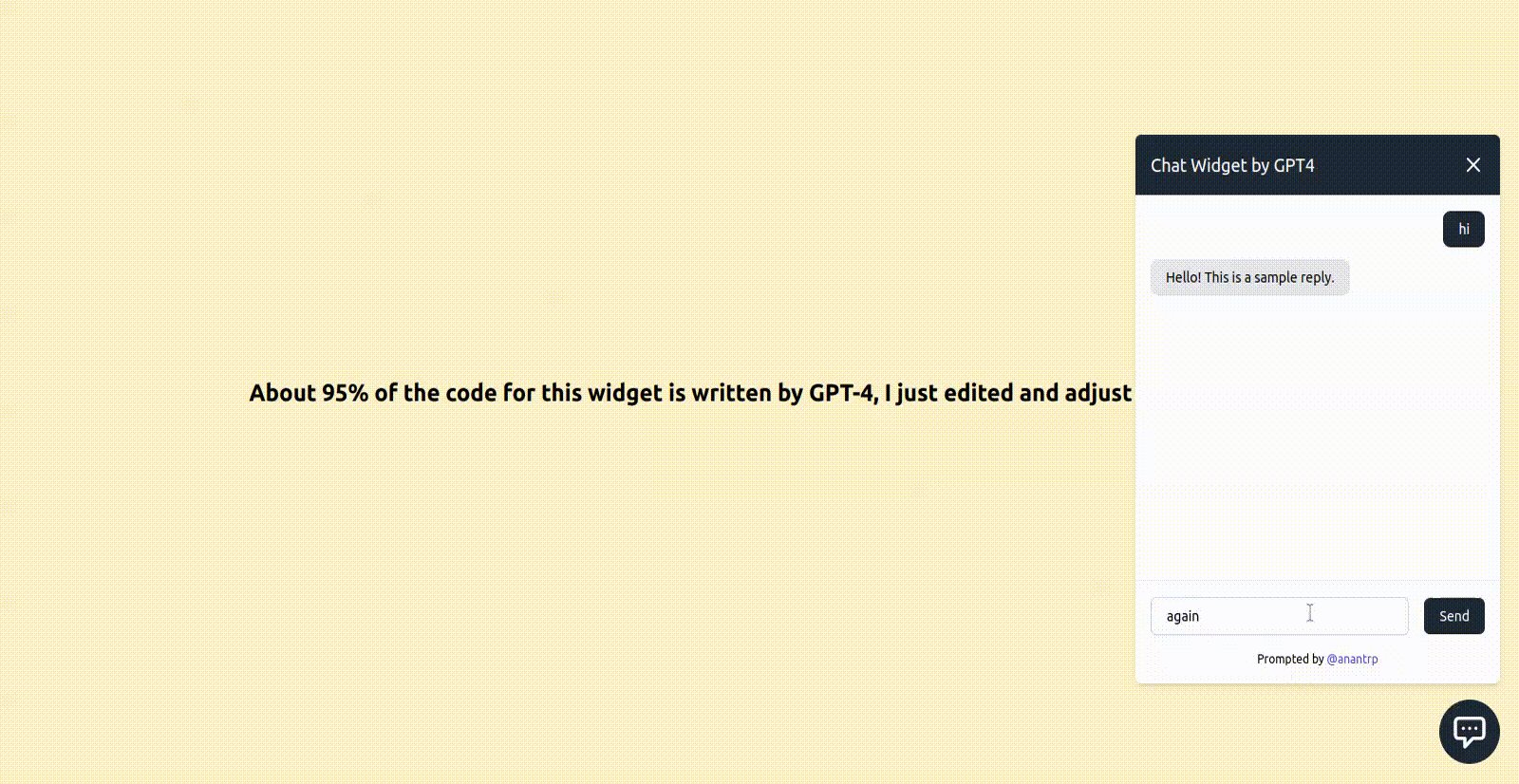
这是聊天小部件的实时演示:
聊天小部件演示
欢迎贡献!如果您发现错误、有功能请求或想要改进聊天小部件,请随时提出问题或创建拉取请求。
该项目是开源的,可根据 MIT 许可证使用。