chatgpt figma plugin
v0.3.6
v0.3.6

这个实验性插件允许设计人员直接在 Figma 中利用 Open AI 的 ChatGPT。 Lexica 和 Unsplash 促进了图像“创建”。还有一个用于执行代码的小面板和一个迷你控制台。
由于该插件是实验性的,并且利用非官方的 ChatGPT API,因此它只能在“开发人员模式”下运行,并且可能随时中断或停止工作。您应该对终端相当满意,因为设置有点繁琐,并且考虑到当前的 ChatGPT 兴趣,必须经常重新启动服务器。
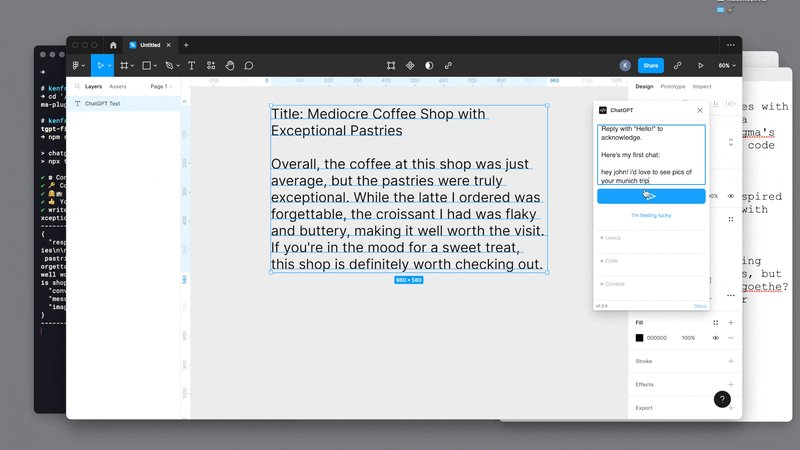
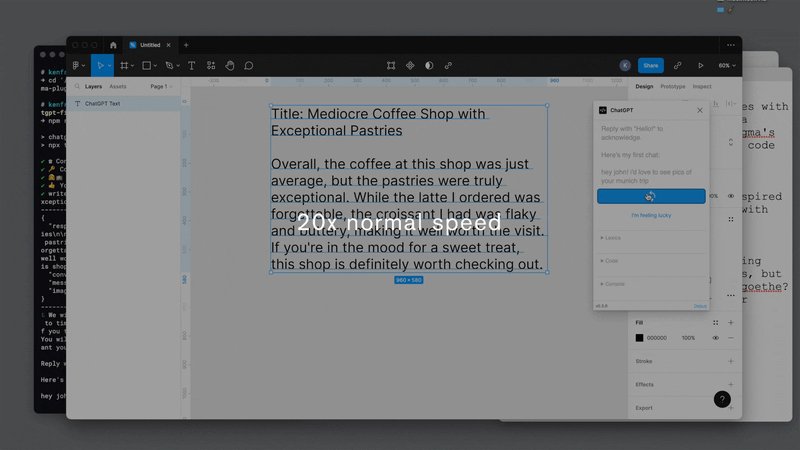
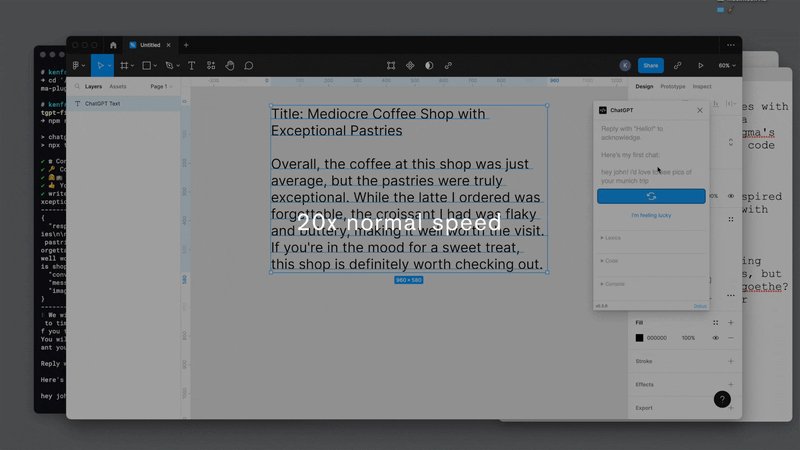
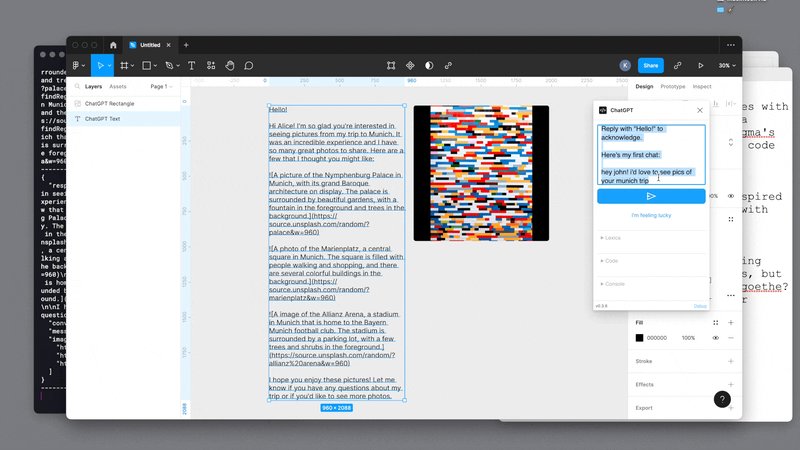
观看演示
先决条件
下载并构建
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env文件,并添加您的 OpenAI 登录凭据OPENAI_EMAIL="..."和OPENAI_PASSWORD="..."npm run build安装并运行
npm run serve 。只需输入 ChatGPT 的问题或请求,单击发送(纸飞机图标)按钮,(几秒钟后)结果将是:
打开Lexica面板,在 Lexica 中搜索与您给定描述相匹配的 AI 生成的作品。
打开“代码”面板并输入您想要执行的任何有效的 Figma 插件 API javascript。eval()完成的,并不是最安全的
打开控制台面板以显示一些控制台输出,以便您可以看到幕后发生的情况。
| 命令 | 描述 |
|---|---|
npm run build | 运行一次 Webpack 构建过程 |
npm run clean | 清理./build和所有缓存的文件 |
npm run dev | 运行 Webpack 构建过程并监视更改;必要时重建 |
npm run dev:serve | 与 dev 相同,但可以通过http://localhost:8080访问 UI |
npm run serve | 运行 ChatGPT API 中间服务器http://localhost:3000 。这是插件运行所必需的。 |