Lighthouse 分析 Web 应用程序和网页,收集现代性能指标和有关开发人员最佳实践的见解。
Lighthouse 直接集成到 Chrome DevTools 的“Lighthouse”面板下。
安装:安装Chrome。
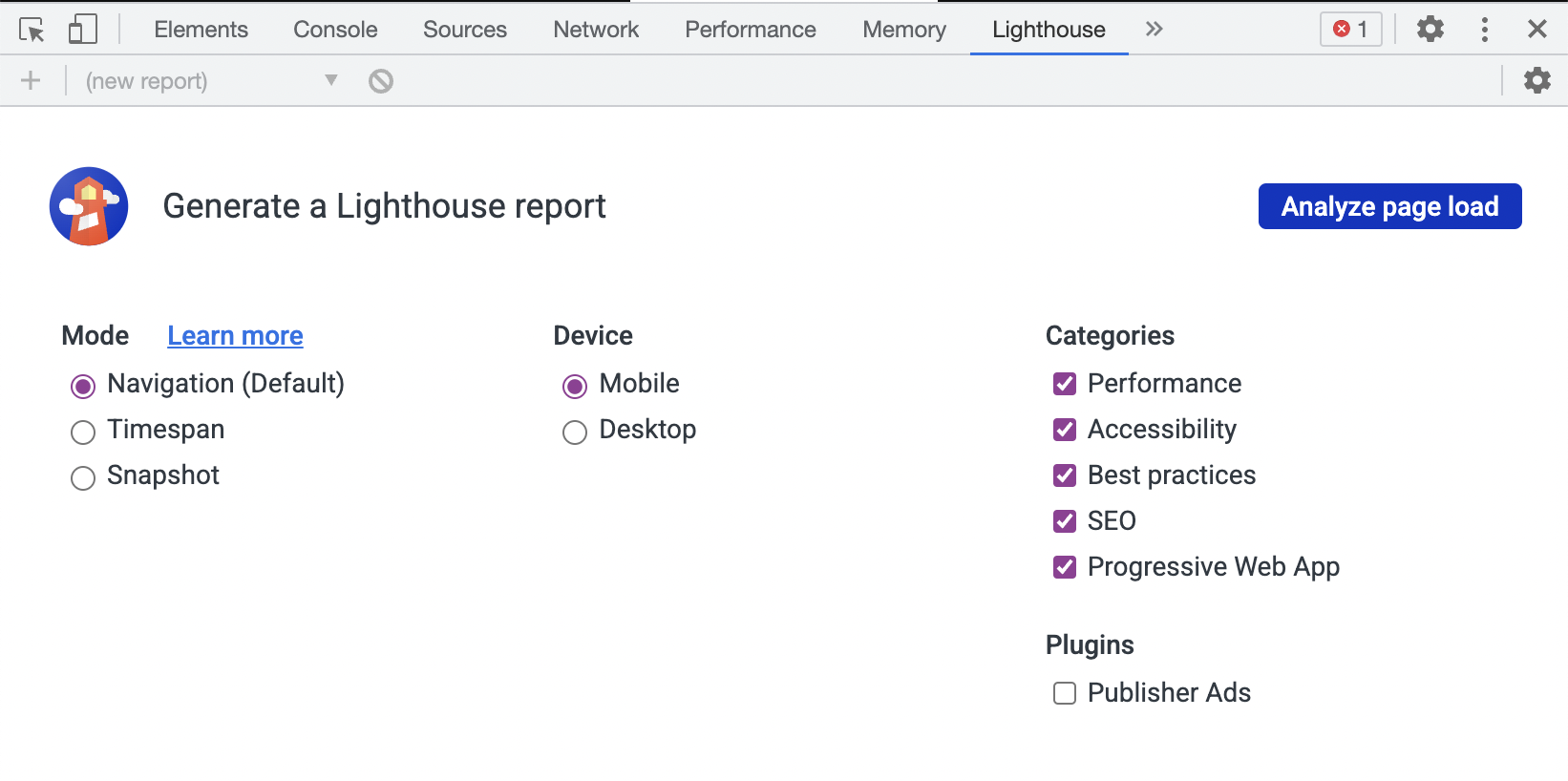
运行它:打开 Chrome DevTools,选择 Lighthouse 面板,然后点击“生成报告”。

Chrome 扩展程序在 Chrome 开发者工具中提供 Lighthouse 之前就已推出,并提供类似的功能。
安装:从 Chrome Web Store 安装扩展程序。
运行它:按照扩展快速入门指南进行操作。
Node CLI 在配置和报告 Lighthouse 运行的方式方面提供了最大的灵活性。想要更高级的用法,或者想要以自动化方式运行 Lighthouse 的用户应该使用 Node CLI。
注意Lighthouse 需要 Node 18 LTS (18.x) 或更高版本。
安装:
npm install -g lighthouse
# or use yarn:
# yarn global add lighthouse运行它: lighthouse https://airhorner.com/
默认情况下,Lighthouse 将报告写入 HTML 文件。您可以通过传递标志来控制输出格式。
$ lighthouse --help
lighthouse <url> <options>
Logging:
--verbose Displays verbose logging [boolean] [default: false]
--quiet Displays no progress, debug logs, or errors [boolean] [default: false]
Configuration:
--save-assets Save the trace contents & devtools logs to disk [boolean] [default: false]
--list-all-audits Prints a list of all available audits and exits [boolean] [default: false]
--list-trace-categories Prints a list of all required trace categories and exits [boolean] [default: false]
--additional-trace-categories Additional categories to capture with the trace (comma-delimited). [string]
--config-path The path to the config JSON.
An example config file: core/config/lr-desktop-config.js [string]
--preset Use a built-in configuration.
WARNING: If the --config-path flag is provided, this preset will be ignored. [string] [choices: "perf", "experimental", "desktop"]
--chrome-flags Custom flags to pass to Chrome (space-delimited). For a full list of flags, see https://bit.ly/chrome-flags
Additionally, use the CHROME_PATH environment variable to use a specific Chrome binary. Requires Chromium version 66.0 or later. If omitted, any detected Chrome Canary or Chrome stable will be used. [string] [default: ""]
--port The port to use for the debugging protocol. Use 0 for a random port [number] [default: 0]
--hostname The hostname to use for the debugging protocol. [string] [default: "localhost"]
--form-factor Determines how performance metrics are scored and if mobile-only audits are skipped. For desktop, --preset=desktop instead. [string] [choices: "mobile", "desktop"]
--screenEmulation Sets screen emulation parameters. See also --preset. Use --screenEmulation.disabled to disable. Otherwise set these 4 parameters individually: --screenEmulation.mobile --screenEmulation.width=360 --screenEmulation.height=640 --screenEmulation.deviceScaleFactor=2
--emulatedUserAgent Sets useragent emulation [string]
--max-wait-for-load The timeout (in milliseconds) to wait before the page is considered done loading and the run should continue. WARNING: Very high values can lead to large traces and instability [number]
--enable-error-reporting Enables error reporting, overriding any saved preference. --no-enable-error-reporting will do the opposite. More: https://github.com/GoogleChrome/lighthouse/blob/main/docs/error-reporting.md [boolean]
--gather-mode, -G Collect artifacts from a connected browser and save to disk. (Artifacts folder path may optionally be provided). If audit-mode is not also enabled, the run will quit early.
--audit-mode, -A Process saved artifacts from disk. (Artifacts folder path may be provided, otherwise defaults to ./latest-run/)
--only-audits Only run the specified audits [array]
--only-categories Only run the specified categories. Available categories: accessibility, best-practices, performance, seo [array]
--skip-audits Run everything except these audits [array]
--disable-full-page-screenshot Disables collection of the full page screenshot, which can be quite large [boolean]
Output:
--output Reporter for the results, supports multiple values. choices: "json", "html", "csv" [array] [default: ["html"]]
--output-path The file path to output the results. Use 'stdout' to write to stdout.
If using JSON output, default is stdout.
If using HTML or CSV output, default is a file in the working directory with a name based on the test URL and date.
If using multiple outputs, --output-path is appended with the standard extension for each output type. "reports/my-run" -> "reports/my-run.report.html", "reports/my-run.report.json", etc.
Example: --output-path=./lighthouse-results.html [string]
--view Open HTML report in your browser [boolean] [default: false]
Options:
--version Show version number [boolean]
--help Show help [boolean]
--cli-flags-path The path to a JSON file that contains the desired CLI flags to apply. Flags specified at the command line will still override the file-based ones.
--locale The locale/language the report should be formatted in
--blocked-url-patterns Block any network requests to the specified URL patterns [array]
--disable-storage-reset Disable clearing the browser cache and other storage APIs before a run [boolean]
--throttling-method Controls throttling method [string] [choices: "devtools", "provided", "simulate"]
--throttling
--throttling.rttMs Controls simulated network RTT (TCP layer)
--throttling.throughputKbps Controls simulated network download throughput
--throttling.requestLatencyMs Controls emulated network RTT (HTTP layer)
--throttling.downloadThroughputKbps Controls emulated network download throughput
--throttling.uploadThroughputKbps Controls emulated network upload throughput
--throttling.cpuSlowdownMultiplier Controls simulated + emulated CPU throttling
--extra-headers Set extra HTTP Headers to pass with request
--precomputed-lantern-data-path Path to the file where lantern simulation data should be read from, overwriting the lantern observed estimates for RTT and server latency. [string]
--lantern-data-output-path Path to the file where lantern simulation data should be written to, can be used in a future run with the `precomputed-lantern-data-path` flag. [string]
--plugins Run the specified plugins [array]
--channel [string] [default: "cli"]
--chrome-ignore-default-flags [boolean] [default: false]
Examples:
lighthouse <url> --view Opens the HTML report in a browser after the run completes
lighthouse <url> --config-path=./myconfig.js Runs Lighthouse with your own configuration: custom audits, report generation, etc.
lighthouse <url> --output=json --output-path=./report.json --save-assets Save trace, screenshots, and named JSON report.
lighthouse <url> --screenEmulation.disabled --throttling-method=provided --no-emulatedUserAgent Disable device emulation and all throttling
lighthouse <url> --chrome-flags="--window-size=412,660" Launch Chrome with a specific window size
lighthouse <url> --quiet --chrome-flags="--headless" Launch Headless Chrome, turn off logging
lighthouse <url> --extra-headers "{"Cookie":"monster=blue", "x-men":"wolverine"}" Stringify'd JSON HTTP Header key/value pairs to send in requests
lighthouse <url> --extra-headers=./path/to/file.json Path to JSON file of HTTP Header key/value pairs to send in requests
lighthouse <url> --only-categories=performance,seo Only run the specified categories. Available categories: accessibility, best-practices, performance, seo
For more information on Lighthouse, see https://developers.google.com/web/tools/lighthouse/.
lighthouse
# saves `./<HOST>_<DATE>.report.html`
lighthouse --output json
# json output sent to stdout
lighthouse --output html --output-path ./report.html
# saves `./report.html`
# NOTE: specifying an output path with multiple formats ignores your specified extension for *ALL* formats
lighthouse --output json --output html --output-path ./myfile.json
# saves `./myfile.report.json` and `./myfile.report.html`
lighthouse --output json --output html
# saves `./<HOST>_<DATE>.report.json` and `./<HOST>_<DATE>.report.html`
lighthouse --output-path= ~ /mydir/foo.out --save-assets
# saves `~/mydir/foo.report.html`
# saves `~/mydir/foo-0.trace.json` and `~/mydir/foo-0.devtoolslog.json`
lighthouse --output-path=./report.json --output json
# saves `./report.json` 如果需要,您可以通过--gather-mode ( -G ) 和--audit-mode ( -A ) CLI 标志运行 Lighthouse 生命周期的子集。
lighthouse http://example.com -G
# launches browser, collects artifacts, saves them to disk (in `./latest-run/`) and quits
lighthouse http://example.com -A
# skips browser interaction, loads artifacts from disk (in `./latest-run/`), runs audits on them, generates report
lighthouse http://example.com -GA
# Normal gather + audit run, but also saves collected artifacts to disk for subsequent -A runs.
# You can optionally provide a custom folder destination to -G/-A/-GA. Without a value, the default will be `$PWD/latest-run`.
lighthouse -GA=./gmailartifacts https://gmail.com第一次运行 CLI 时,系统会提示您一条消息,询问 Lighthouse 是否可以匿名报告运行时异常。 Lighthouse 团队使用此信息来检测新错误并避免回归。选择退出不会影响您以任何方式使用 Lighthouse 的能力。了解更多。
您还可以通过 Node 模块以编程方式使用 Lighthouse。
请阅读以编程方式使用 Lighthouse 以获取入门帮助。
阅读 Lighthouse 配置以了解有关可用配置选项的更多信息。
Lighthouse 可以生成 JSON 或 HTML 格式的报告。
HTML 报告:
使用--output=json标志运行 Lighthouse 会生成运行的 JSON 转储。您可以通过访问 https://googlechrome.github.io/lighthouse/viewer/ 并将文件拖到应用程序上来在线查看此报告。您还可以使用任何 Lighthouse HTML 报告顶部的“导出”按钮,然后在 Lighthouse 查看器中打开该报告。
在查看器中,可以通过单击右上角的共享图标并登录 GitHub 来共享报告。
注意:共享报告作为秘密 Gist 存储在 GitHub 中的您的帐户下。
有用的文档、示例和食谱可帮助您入门。
文档
食谱
视频
Google I/O 2018 会议涵盖了新的性能引擎、即将推出的 Lighthouse REST API 以及使用 Chrome UX 报告评估真实用户数据。
Google I/O 2017 的会议涵盖了架构、编写自定义审计、GitHub/Travis/CI 集成、无头 Chrome 等:
单击图像即可观看 YouTube 上的视频。
继续阅读有关 Lighthouse 黑客攻击的基础知识。另请参阅贡献以获取详细信息。
# yarn should be installed first
git clone https://github.com/GoogleChrome/lighthouse
cd lighthouse
yarn
yarn build-allnode cli http://example.com
# append --chrome-flags="--no-sandbox --headless --disable-gpu" if you run into problems connecting to Chrome入门提示:
node --inspect-brk cli http://example.com打开 Chrome DevTools 并逐步执行整个应用程序。有关更多信息,请参阅使用 Chrome DevTools 调试 Node.js。
# lint and test all files
yarn test
# run all unit tests
yarn unit
# run a given unit test (e.g. core/test/audits/byte-efficiency/uses-long-cache-ttl-test.js)
yarn mocha uses-long-cache-ttl
# watch for file changes and run tests
# Requires http://entrproject.org : brew install entr
yarn watch
# # run linting, unit, and smoke tests separately
yarn lint
yarn unit
yarn smoke
# # run tsc compiler
yarn type-check我们的一些文档默认只在 CI 中运行测试。要修改我们的文档,您需要在本地运行yarn build-pack && yarn test-docs以确保它们通过。
附加依赖项
brew install jq本节详细介绍了已集成 Lighthouse 数据的服务。如果您正在开发一个集成 Lighthouse 的很酷的项目,并且希望在这里展示,请向此存储库提出问题,或在我们的 Twitter 上@_____lighthouse!
网页测试- 一种开源工具,用于测量和分析真实设备上网页的性能。用户可以选择在分析 WebPageTest 结果的同时生成 Lighthouse 报告。
HTTPArchive - HTTPArchive 通过使用网页测试抓取 50 万个页面(包括 Lighthouse 结果)来跟踪网络的构建方式,并将信息存储在公开可用的 BigQuery 中。
Calibre - Calibre 是在 Lighthouse 上运行的综合性能监控平台。在您的工作投入生产之前,通过 GitHub Pull Request Reviews 查看其性能影响。跟踪第三方脚本的影响。使用开发人员优先的 Node.js API 自动化您的性能系统。试用 Calibre,免费试用 15 天。
DebugBear - DebugBear 是一个基于 Lighthouse 的网站监控工具。查看您的分数和指标如何随时间变化,重点了解导致每次变化的原因。 DebugBear 是一款付费产品,可免费试用 30 天。
Treo - Treo 是灯塔即服务。它提供回归测试、地理区域、自定义网络以及与 GitHub 和 Slack 的集成。 Treo 是一款付费产品,面向独立开发者和团队。
PageVitals - PageVitals 结合了 Lighthouse、CrUX 和现场测试来监控网站的性能。查看您的网站随着时间的推移表现如何,并在速度太慢时收到警报。深入研究并找到任何性能问题的真正原因。 PageVitals 是一款付费产品,可免费试用 14 天。
Screpy - Screpy 是一种网络分析工具,可以在一个仪表板中分析网站的所有页面,并与您的团队一起监控它们。它由 Lighthouse 提供支持,还包括一些不同的分析工具(SERP、W3C、Uptime 等)。 Screpy 有免费和付费计划。
Siteimprove Performance — Siteimprove Performance 是一种 Web 性能监控解决方案,使营销人员、经理或决策者能够了解和优化网站加载时间。获得易于使用的见解,重点关注快速且有影响力的胜利。 Siteimprove Performance 是一款付费产品,可免费试用 14 天。
SpeedCurve — SpeedCurve 是一款用于持续监控不同浏览器、设备和区域的 Web 性能的工具。它可以聚合任何指标,包括跨多个页面和站点的 Lighthouse 分数,并允许您使用 Slack 或电子邮件警报设置性能预算。 SpeedCurve 是一款付费产品,可免费试用 30 天。
Foo - 灯塔即服务,提供免费和付费计划。通过 CircleCI、GitHub 和其他集成提供 Lighthouse 审计的监控和历史报告。功能包括 Slack 通知、公关评论报告等。
Apdex - Apdex 是一项网站性能服务。主要功能包括历史 Lighthouse 报告可视化、移动/桌面选项、警报、正常运行时间监控等。有灵活的付费计划和 30 天免费试用。
Websu - Websu 是一个开源项目,通过简单的 HTTP REST API 提供 Lighthouse 即服务。主要功能是能够在您自己的环境中托管和部署以及历史 Lighthouse 报告摘要。
DTEKT.IO - DTEKT 是一项网站性能和正常运行时间监控服务。它使用 Lighthouse 从多个位置、多个设备上提供网站性能的可见性。它提供三个月的免费试用和付费计划。
SpeedVitals - SpeedVitals 是 Lighthouse 支持的工具,用于测量多个设备和位置的网络性能。它具有布局转变可视化、瀑布图、现场数据和资源图等各种功能。 SpeedVitals 提供免费和付费计划。
Lighthouse Metrics - Lighthouse Metrics 通过一次测试为您提供全局性能洞察。您还可以每天或每小时监控您的网站。 Lighthouse Metrics 提供免费的全球一次性测试和性能监控作为一项付费功能,并提供 14 天免费试用。
Auditzy - Auditzy™ 是一款强大的网站审核和监控工具,可让您分析网页的用户前旅程。分析竞争对手的健康指标、核心网络生命和技术。将您的网页与竞争对手进行比较,了解您在哪些方面领先或落后。使用 Slack 进行实时通知。与多个团队进行无缝协作。每小时、每天、每周等自动化您的审核。它有免费试用版和即用即付计划。
Lighthouse Metrics China - 第一个专为中国设计的 Lighthouse 指标工具。使用 Lighthouse 体验无与伦比的网站监控功能。深入了解中国防火墙范围内分数和指标的波动,从而全面了解影响每次变化的因素。 Lighthouse Metrics China 提供免费和付费计划。
DeploymentHawk - DeploymentHawk 是由 Lighthouse 支持的自动化站点审核工具.在性能、可访问性和 SEO 问题影响用户之前轻松捕获它们。 DeploymentHawk 是一款付费产品,可免费试用 7 天。
Guardius - Guardius 是一个 DevOps 和 DevSecOps SaaS 平台,集成了 Lighthouse 以提供自动化 Web 性能分析。它不仅提供指标评估和自动扫描,还可以进行不同时期的性能比较以及随着时间的推移进行持续观察。此外,Guardius 还提供根据您的特定要求量身定制的预定义和定制警报。 Guardius 提供免费版本供用户探索其功能。
PageWatch — PageWatch 是一种用于查找网站上问题页面的工具。它提供了对拼写错误、布局问题、慢速页面(由 Lighthouse 提供支持)等方面的见解。 PageWatch 通过免费和付费计划提供。
Fluxguard - Fluxguard 提供与 Google Puppeteer 协调的网站 DOM 更改监控,并由 Lighthouse 审核。 Fluxguard 是一款免费增值产品,每月免费监控最多 75 个页面。
Microlink — Microlink 是一个作为 API 的云浏览器。它按需提供 Lighthouse 报告,从而可以轻松地在其上构建任何服务。类似的功能可以通过名为 browserless 的底层开源项目获得。
Wattspeed — Wattspeed 是一款免费工具,可生成快照 - 网页的历史捕获,包括 Lighthouse 分数、技术列表、W3C HTML 验证器结果、DOM 大小、混合内容信息等。
lighthouse-plugin-field-performance - 一个插件,使用 Chrome UX 报告中的数据添加 URL 的真实用户性能指标。
lighthouse-plugin-publisher-ads - 一种通过一系列自动审核来提高广告速度和整体质量的工具。目前,这主要针对使用 Google Ad Manager 的网站。该工具将有助于解决发现的问题,提供一种用于评估迭代变更的有效性的工具,同时提出可行的反馈。
lighthouse-plugin-crux - 一个可以从 Chrome UX 报告 API 快速收集真实用户指标数据的插件。
其他使用 Lighthouse 的很棒的开源项目。
请参阅灯塔架构。
Lighthouse 报告的性能指标与典型移动用户在 4G 连接和中端约 200 美元手机上的体验相同。即使它在您的设备和网络上加载速度很快,其他环境中的用户也会对网站有非常不同的体验。
请阅读我们的节流指南了解更多信息。
即使代码没有发生变化,由于 Web 和网络技术固有的可变性,Lighthouse 性能分数也会发生变化。在一致的环境中进行测试,多次运行 Lighthouse,并在得出有关影响性能的更改的结论之前注意变化。
请阅读我们的减少变异性指南来了解更多内容。
是的!灯塔配置中的详细信息。
好问题。默认情况下,Lighthouse 运行中会应用网络和 CPU 限制。网络尝试模拟慢速 4G 连接,CPU 速度比计算机的默认速度减慢 4 倍。如果您更喜欢在没有限制的情况下运行 Lighthouse,则必须使用 CLI 并使用上面提到的--throttling.*标志禁用它。
请阅读我们的网络限制指南了解更多信息。
没有。 Lighthouse 在本地运行,使用计算机上安装的本地版本的 Chrome 浏览器审核页面。报告结果永远不会被处理或发送到远程服务器。
从 Lighthouse 8.0 开始,Lighthouse 完全依赖于原生Intl支持,不再使用Intl polyfill。如果您使用 Node 14 或更高版本,应该不会有问题,因为 Node 现在默认使用full-icu构建。
但是,如果您使用的是small-icu节点构建,您可能会看到有关您的区域设置不可用的 Lighthouse 日志消息。为了解决这个问题,您可以在启动时使用full-icu模块和--icu-data-dir节点标志来手动安装 ICU 数据。
提示:有关术语和架构的更多信息,请参阅 Lighthouse Architecture。
Lighthouse 可以扩展以运行您编写的自定义审核和收集器。如果您已经在跟踪站点中的性能指标并希望在 Lighthouse 报告中显示这些指标,那么这非常有用。
如果您有兴趣运行自己的自定义审核,请查看食谱中的自定义审核示例。
我们很乐意帮助您编写审核、修复错误并使该工具更加有用!请参阅贡献以开始使用。

灯塔,ˈlītˌhous (n):包含信标灯的塔或其他结构工具,用于警告或引导海上船只开发商。