editor.js
v2.30.7

| editorjs.io |文档 |变更日志
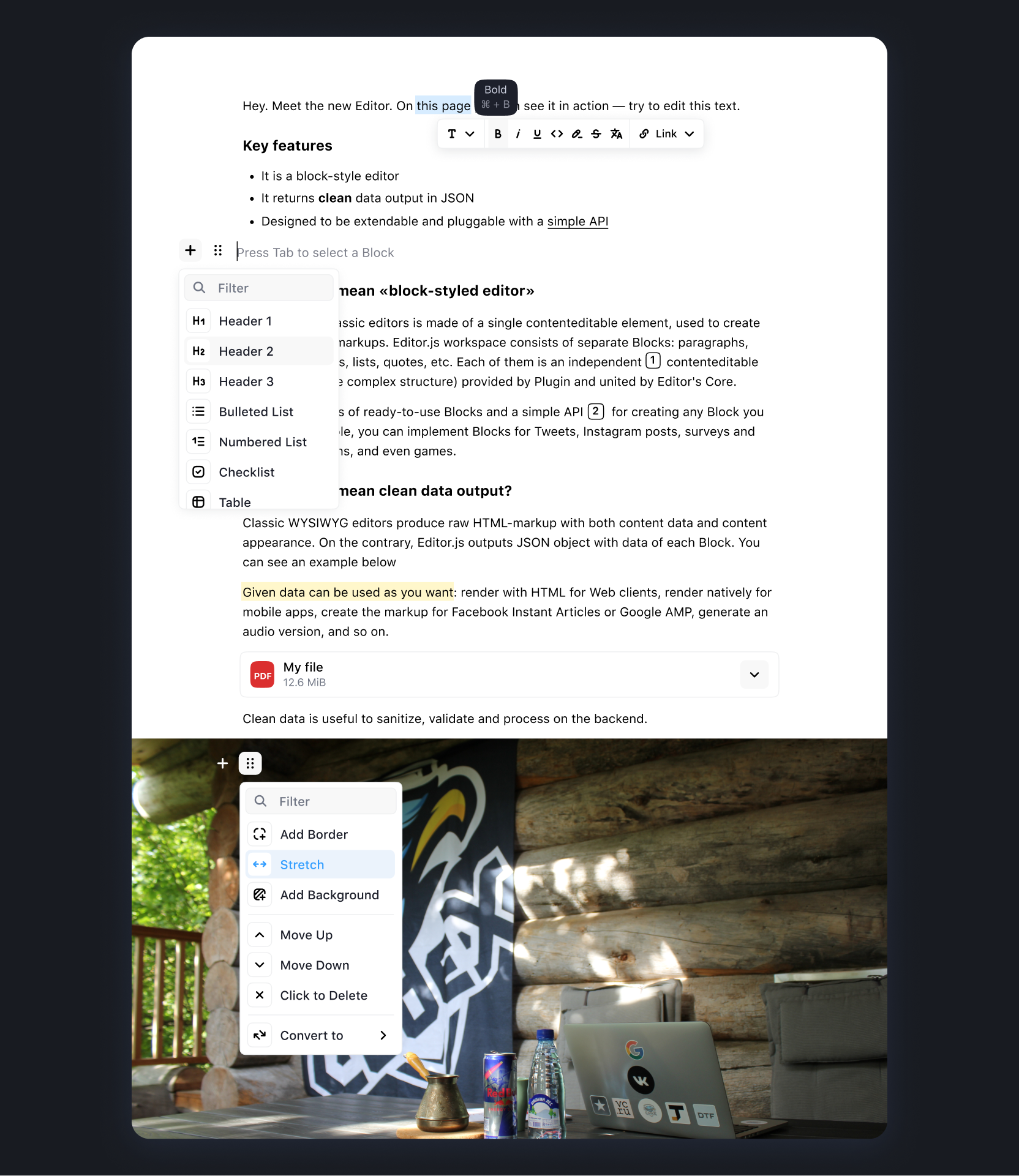
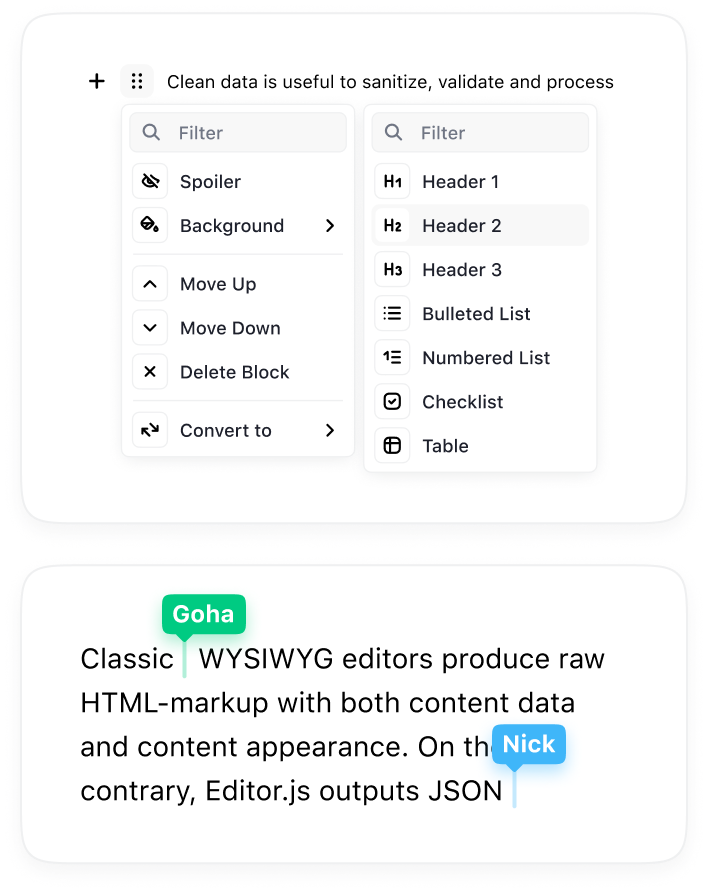
Editor.js 是一个开源文本编辑器,提供各种功能来帮助用户有效地创建和格式化内容。它具有现代的块式界面,允许用户轻松添加和排列不同类型的内容,例如文本、图像、列表、引号等。每个块都是通过单独的插件提供的,这使得 Editor.js 非常灵活。
Editor.js 输出干净的 JSON 数据,而不是繁重的 HTML 标记。在 Web、iOS、Android、AMP、即时文章、语音阅读器、AI 聊天机器人中使用它——随处可见。易于清理、扩展并与您的逻辑集成。

这很简单:
使用 NPM、Yarn 或 CDN 安装:
npm i @editorjs/editorjs选择并安装工具:
看到了吗?更多工具的很棒的 Editor.js 列表。
初始化编辑器:
< div id =" editorjs " > </ div > import EditorJS from '@editorjs/editorjs'
const editor = new EditorJS ( {
tools : {
// ... your tools
}
} )请参阅文档中有关安装和配置的详细信息。
调用editor.save()并使用保存的数据处理返回的 Promise。
const data = await editor . save ( )查看 example.html 以查看更详细的示例。


您可以通过向我们的团队捐款来支持项目改进和新功能的开发。
通过 OpenCollective 捐赠
通过加密货币捐赠
通过 Patreon 捐赠
捐赠开源产品对您的企业有几个好处:
成为赞助商来支持我们。您的徽标将显示在此处,并带有指向您网站的链接。
成为赞助商
感谢我们所有的支持者
成为支持者
这个项目的存在要感谢所有做出贡献的人。
聘请 CodeX 专家来解决技术挑战并满足您的产品要求。
通过 [email protected] 联系我们并分享您的详细信息
CodeX 是一支由世界各地的数字专家组成的团队,致力于在全球市场上构建高质量的开源产品。我们向那些想要通过尖端技术实验不断提高技能和专业成长的年轻人开放。
| 加入 | 叽叽喳喳 | ||
|---|---|---|---|
| 法典.so | codex.so/加入 | @codex_team | @codex_team |