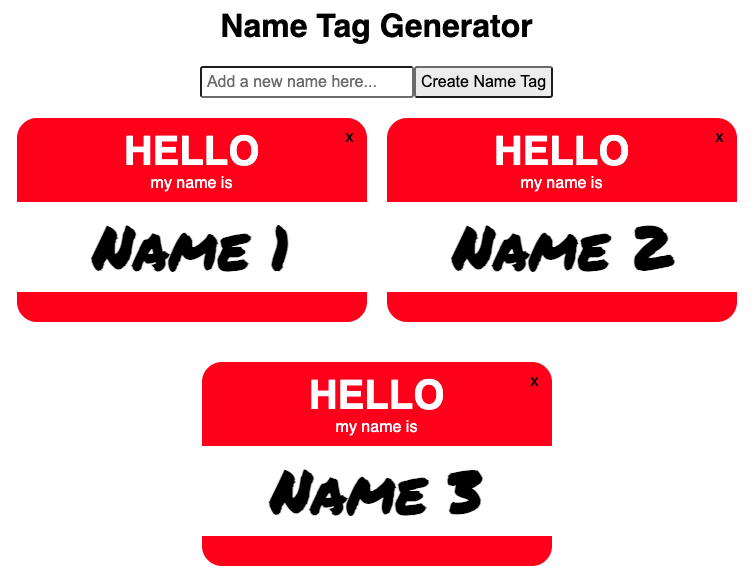
使用 React JS 构建的交互式 Web 应用程序。
通过这个简单的名称标签生成器应用程序,用户可以:
该应用程序将会话之间的数据保存到浏览器的本地存储中。这可以防止当前的名称标签在浏览器关闭时消失,并且用户重新打开浏览器时将能够看到他们的名称标签。

名称标签生成器是 Skillcrush 的“JavaScript React 简介”课程的一部分。
在这个项目中,我练习了:
如何构建、渲染道具并将其传递给提取静态数据的功能组件。
如何构建和呈现数组数据模型,包括使用回调函数映射数组。
如何通过将功能组件转换为有状态组件、构建额外的 React 模块以及通过添加事件处理程序和事件侦听器以及传递 props 来处理用户输入来向应用程序添加交互性。
如何使用生命周期方法在会话之间保存用户数据。
请在此处查看姓名标签生成器应用程序的实时版本。
Skillcrush - 在 Skillcrush 的支持和指导下,我对名称标签生成器应用程序的 React 文件进行了编码。该应用程序的 HTML 和 CSS 文件及其内容由 Skillcrush 提供。