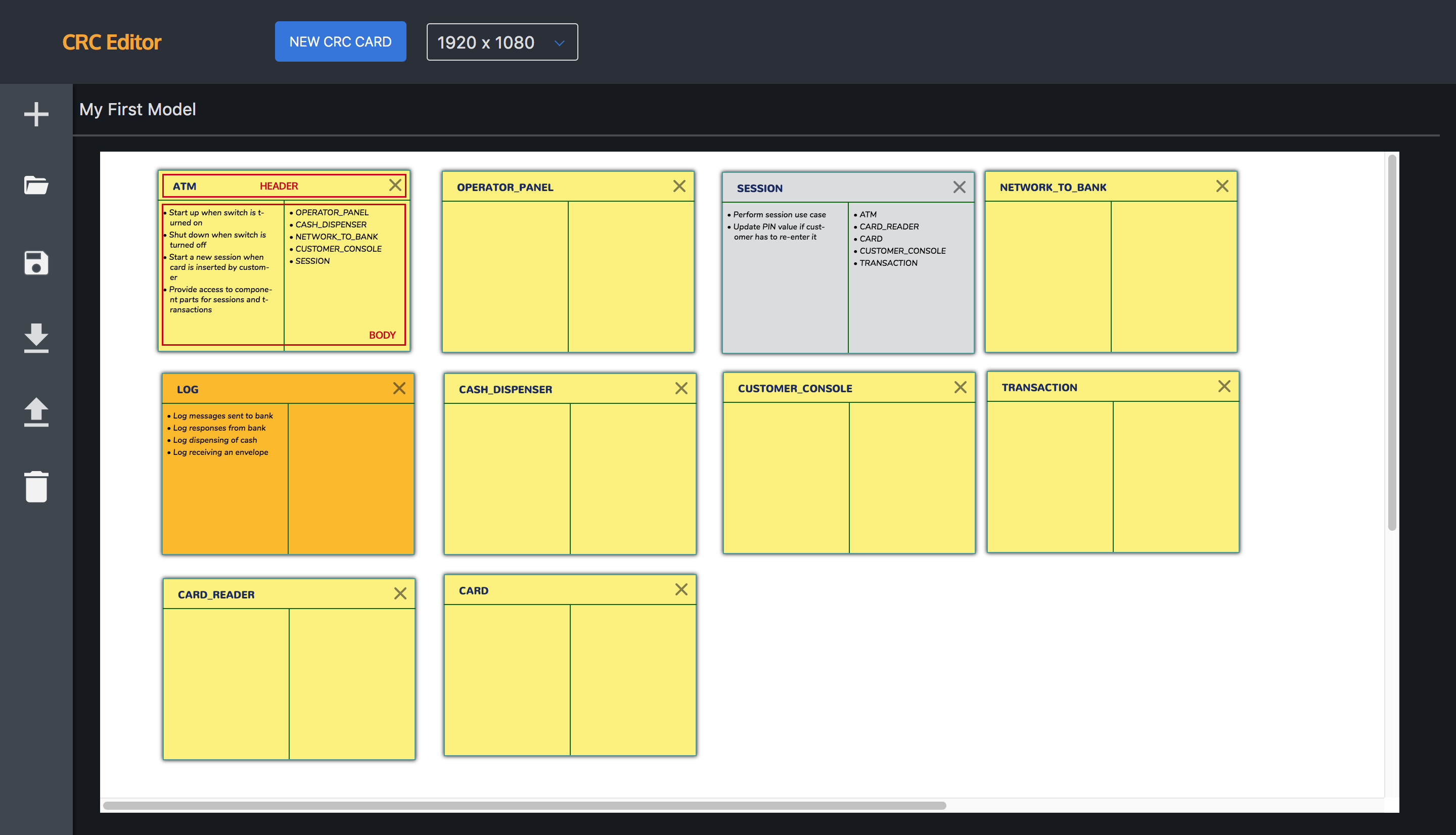
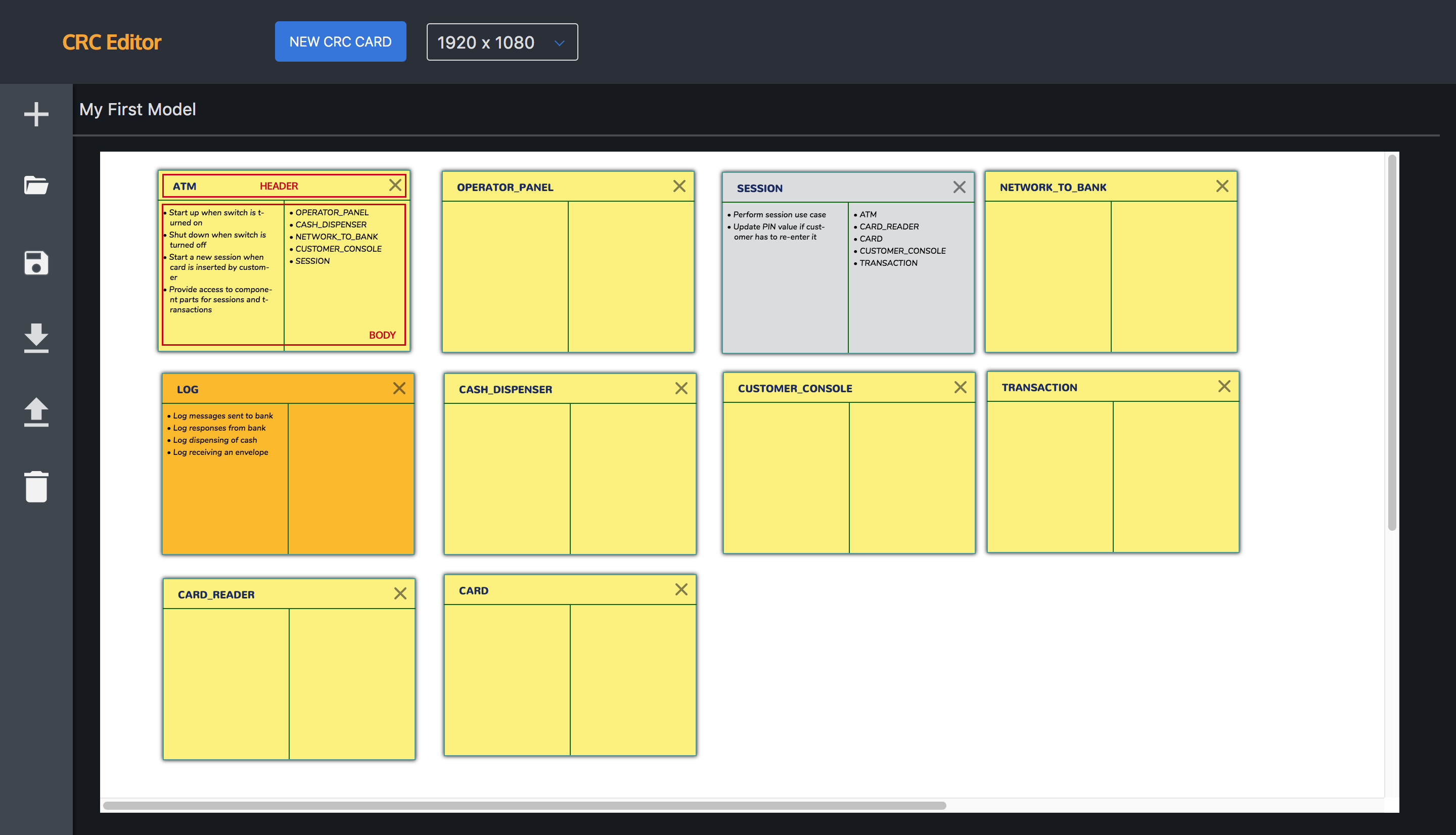
简单crc应用程序
这是一个用于创建班级责任协作者卡的简单编辑器。我构建它是为了学习 Angular 4.0,因为这是我学习新东西的最佳方式。我不想使用像 Bootstrap 这样具有大量预制组件的完整 CSS 框架,因此我从 Bulma.io 中提取并定制了一些样式。

编辑器的一些功能:
- 模型通过 HTML5 Web Storage 保存在本地,无需服务器。
- 定义不同类型的卡:实体、边界、控制器。
- 导出/导入 JSON 文件。
- 主要操作的键盘快捷键。
- 该应用程序会自动为协作者创建 CRC 卡。
- 不卡。
一个小的用户指南:
- 要编辑现有卡片,请在卡片标题中单击一次。
- 要拖动卡片,请单击并按住卡片的主体区域。键盘快捷键:
- 'CTRL-m':创建一个新模型。
- 'CTRL-d':从本地 WEB 存储中删除当前模型。
- 'CTRL-s':将当前模型保存在本地存储中。
- 'CTRL-o':从本地存储打开模型。
- 'CTRL-u':上传本地存储中的外部 JSON 文件。
- 'CTRL-j':将当前模型下载为 JSON 文件。 Escape 关闭对话框。
事情还不是很完美,但现阶段可以使用。该应用程序(尚未)响应。
我想添加一些功能:
- 使用 jsPdf 导出 pdf
- SVG 导出。
- 也许是自动布局功能。
实现起来应该不会太困难,这些功能实际上只需几行代码即可实现。代码库很小,所以如果您想贡献这些功能,我可以提供帮助。
这是 github 上托管版本的链接