Jekyll插件。 Spaceship 是一款简约、强大且高度可定制的 Jekyll 插件。它结合了您方便工作所需的一切,没有不必要的复杂性,就像真正的宇宙飞船一样。

提示:我希望您喜欢使用这个插件。如果你喜欢这个项目,给它一个小星星是你明确声明的方式:我的工作很有价值。我将感谢您的支持!谢谢你!
在站点的Gemfile中添加 jekyll-spaceship 插件,然后运行bundle install 。
# If you have any plugins, put them here!
group :jekyll_plugins do
gem 'jekyll-spaceship'
end或者你最好写成一行:
gem 'jekyll-spaceship' , group : :jekyll_plugins将 jekyll-spaceship 添加到站点_config.yml中的plugins:部分。
plugins :
- jekyll-spaceship提示:请注意,GitHub Pages 在safe模式下运行,并且仅允许一组列入白名单的插件。要在 GitHub Pages 中使用 gem,您需要在本地构建或使用 CI(例如 travis、github 工作流程)并部署到您的gh-pages分支。
默认情况下,该插件使用以下配置选项运行。这些选项的替代设置可以在配置文件_config.yml中明确指定。
# Where things are
jekyll-spaceship :
# default enabled processors
processors :
- table-processor
- mathjax-processor
- plantuml-processor
- mermaid-processor
- polyfill-processor
- media-processor
- emoji-processor
- element-processor
mathjax-processor :
src :
- https://polyfill.io/v3/polyfill.min.js?features=es6
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
config :
tex :
inlineMath :
- ['$','$']
- ['(',')']
displayMath :
- ['$$','$$']
- ['[',']']
svg :
fontCache : ' global '
optimize : # optimization on building stage to check and add mathjax scripts
enabled : true # value `false` for adding to all pages
include : [] # include patterns for math expressions checking (regexp)
exclude : [] # exclude patterns for math expressions checking (regexp)
plantuml-processor :
mode : default # mode value 'pre-fetch' for fetching image at building stage
css :
class : plantuml
syntax :
code : ' plantuml! '
custom : ['@startuml', '@enduml']
src : http://www.plantuml.com/plantuml/svg/
mermaid-processor :
mode : default # mode value 'pre-fetch' for fetching image at building stage
css :
class : mermaid
syntax :
code : ' mermaid! '
custom : ['@startmermaid', '@endmermaid']
config :
theme : default
src : https://mermaid.ink/svg/
media-processor :
default :
id : ' media-{id} '
class : ' media '
width : ' 100% '
height : 350
frameborder : 0
style : ' max-width: 600px; outline: none; '
allow : ' encrypted-media; picture-in-picture '
emoji-processor :
css :
class : emoji
src : https://github.githubassets.com/images/icons/emoji/ 目前,提供了这些扩展功能:
请注意,GitHub 过滤掉了 style 属性,因此该示例显示了过时的对齐属性。但实际上这个插件输出带有 text-align CSS 属性的样式属性。
单元格中的^^表示它应该与上面的单元格合并。
此功能由 pmccloghrylaing 贡献。
| Stage | Direct Products | ATP Yields |
| -----------------: | --------------: | ---------: |
| Glycolysis | 2 ATP ||
| ^^ | 2 NADH | 3--5 ATP |
| Pyruvaye oxidation | 2 NADH | 5 ATP |
| Citric acid cycle | 2 ATP ||
| ^^ | 6 NADH | 15 ATP |
| ^^ | 2 FADH | 3 ATP |
| 30--32 ATP |||上面的代码将被解析为:
| 阶段 | 直接产品 | ATP 产量 |
|---|---|---|
| 糖酵解 | 2 ATP | |
| 2辅酶A | 3–5 ATP | |
| 丙酮酸氧化 | 2辅酶A | 5ATP |
| 柠檬酸循环 | 2 ATP | |
| 6 辅酶A | 15 三磷酸腺苷 | |
| 2 FADH2 | 3 三磷酸腺苷 | |
| 30–32 ATP | ||
末尾的反斜杠用于将单元格内容与以下行连接起来。
该功能由 Lucas-C 贡献。
| : Easy Multiline : |||
| :----- | :----- | :------ |
| Apple | Banana | Orange
| Apple | Banana | Orange
| Apple | Banana | Orange
| Apple | Banana | Orange
| Apple | Banana | Orange |
| Apple | Banana | Orange |上面的代码将被解析为:
| 简易多线 | ||
|---|---|---|
| 苹果 苹果 苹果 | 香蕉 香蕉 香蕉 | 橙子 橙子 橙子 |
| 苹果 苹果 | 香蕉 香蕉 | 橙子 橙子 |
| 苹果 | 香蕉 | 橙子 |
表头可以去掉。
| -- | -- | -- | -- | -- | -- | -- | -- |
| ♜ | | ♝ | ♛ | ♚ | ♝ | ♞ | ♜ |
| | ♟ | ♟ | ♟ | | ♟ | ♟ | ♟ |
| ♟ | | ♞ | | | | | |
| | ♗ | | | ♟ | | | |
| | | | | ♙ | | | |
| | | | | | ♘ | | |
| ♙ | ♙ | ♙ | ♙ | | ♙ | ♙ | ♙ |
| ♖ | ♘ | ♗ | ♕ | ♔ | | | ♖ |上面的代码将被解析为:
| ♜ | ♝ | ♛ | ♚ | ♝ | ♞ | ♜ | |
| ♟ | ♟ | ♟ | ♟ | ♟ | ♟ | ||
| ♟ | ♞ | ||||||
| ♗ | ♟ | ||||||
| ♙ | |||||||
| ♘ | |||||||
| ♙ | ♙ | ♙ | ♙ | ♙ | ♙ | ♙ | |
| ♖ | ♘ | ♗ | ♕ | ♔ | ♖ |
Markdown 表语法使用冒号“:”强制列对齐。
因此,这里我们也用它来强制单元格对齐。
表格单元格可以单独设置对齐方式。
| : Fruits || Food : |||
| :--------- | :-------- | :-------- |
| Apple | : Apple : | Apple
| Banana | Banana | Banana
| Orange | Orange | Orange |
| : Rowspan is 4 : || How's it? |
| ^^ A. Peach || 1. Fine : |
| ^^ B. Orange || ^^ 2. Bad |
| ^^ C. Banana || It's OK! |上面的代码将被解析为:
| 水果||食物 | ||
|---|---|---|
| 苹果 香蕉 橙子 | 苹果 香蕉 橙子 | 苹果 香蕉 橙子 |
| 行距为 4 A·桃子 B、橙色 C、香蕉 | ||
| 怎么样? | ||
| 1. 很好 2. 不好 | ||
| 没关系! | ||
有时我们可能需要Markdown表格中一些丰富的内容(例如,mathjax,图像,视频)
因此,在这里我们还使 markown 语法在单元格内成为可能。
| : MathJax || Image : |||
| :------------ | :-------- | :----------------------------- |
| Apple | : Apple : | Apple
| Banana | Banana | Banana
| Orange | Orange | Orange |
| : Rowspan is 4 : || : How's it? : |
| ^^ A. Peach || 1. ![ example ] [ cell-image ] |
| ^^ B. Orange || ^^ 2. $I = int rho R^{2} dV$ |
| ^^ C. Banana || ** It's OK! ** |
[ cell-image ] : https://jekyllrb.com/img/octojekyll.png " An exemplary image "上面的代码将被解析为:
| 数学贾克斯 ||图像 | ||
|---|---|---|
| 苹果 香蕉 橙子 | 苹果 香蕉 橙子 | 苹果 香蕉 橙子 |
| 行距为 4 A·桃子 B、橙色 C、香蕉 | ||
| 怎么样? | ||
| 没关系! | ||
此功能对于自定义单元格(例如使用内联样式)非常有用。 (例如背景、颜色、字体)
想法和语法来自 Maruku 包。
以下是属性定义 (ALD) 的一些示例,随后是语法解释:
{:ref-name: #id .cls1 .cls2}
{:second: ref-name #id-of-other title="hallo you"}
{:other: ref-name second}ALD 线具有以下结构:
如果有多个 ALD 具有相同的引用名称,则所有 ALD 的属性定义都会像在一个 ALD 中定义一样进行处理。
内联属性列表 (IAL) 用于将属性附加到另一个元素。
以下是跨度 IAL 的一些示例:
{: #id .cls1 .cls2} <!-- #id <=> id="id", .cls1 .cls2 <=> class="cls1 cls2" -->
{: ref-name title="hallo you"}
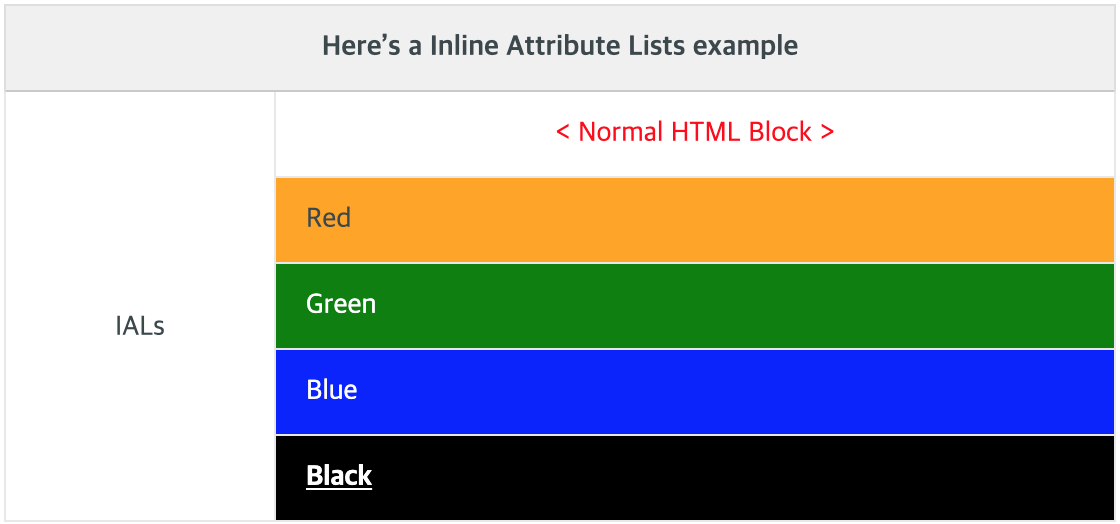
{: ref-name class='.cls3' .cls4}以下是使用 IAL 自定义表格单元格的示例:
{:color-style: style="background: black;"}
{:color-style: style="color: white;"}
{:text-style: style="font-weight: 800; text-decoration: underline;"}
| : Here's an Inline Attribute Lists example : ||||
| ------- | ------------------ | -------------------- | ------------------ |
| : : | : < div style = " color : red ; " > & lt ; Normal HTML Block > </ div > : |||
| ^^ | Red {: .cls style="background: orange" } |||
| ^^ IALs | Green {: #id style="background: green; color: white" } |||
| ^^ | Blue {: style="background: blue; color: white" } |||
| ^^ | Black {: color-style text-style } |||上面的代码将被解析为:

此外,您还可以在这里了解有关 IAL 的更多详细信息。
MathJax 是一个开源 JavaScript 显示引擎,适用于 LaTeX、MathML 和 AsciiMath 表示法,适用于所有现代浏览器。
MathJax 的一些主要功能包括:
在构建阶段,MathJax引擎脚本将通过自动检查页面中是否存在数学表达式来添加,此功能可以帮助您提高页面加载速度的性能。
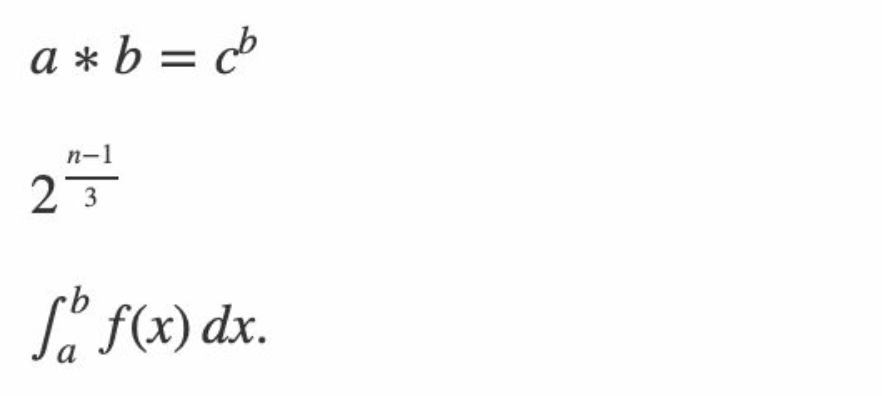
将你的数学表达式放入
$ a * b = c ^ b $$ 2^{frac{n-1}{3}} $$ int _ a^b f(x) , dx. $上面的代码将被解析为:

PlantUML 是一个允许快速编写的组件:
有两种方法可以在 Jekyll 博客页面中创建图表:
```plantuml!
Bob -> Alice : hello world
```
或者
@ startuml
Bob -> Alice : hello
@ enduml上面的代码将被解析为:

Mermaid 是一个基于 Javascript 的图表工具。它使用 Markdown 风格的文本生成图表、流程图等,以实现轻松和快速。
它允许快速编写:
有两种方法可以在 Jekyll 博客页面中创建图表:
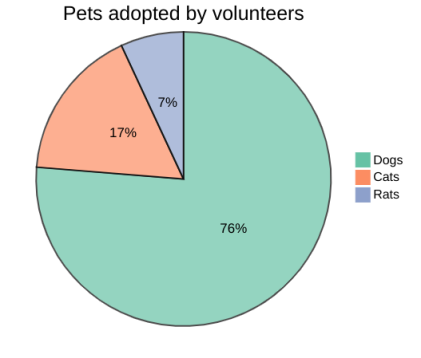
```mermaid!
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 35
```
或者
@ startmermaid
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 35
@ endmermaid上面的代码将被解析为:

您是否经常在谷歌上搜索“如何在 Markdown 中嵌入视频/音频? ”
虽然不可能在 Markdown 中嵌入视频/音频,但最好、最简单的方法是从视频/音频中提取帧。为了更轻松地将视频/音频添加到您的 Markdown 文件中,我为您开发了这个工具,它会自动解析图像块内的视频/音频链接。
目前,提供了这些媒体链接解析:
有两种方法可以在 Jekyll 博客页面中嵌入视频/音频:
内联样式:
![ ] ( {media-link} )参考风格:
![ ] [ {reference} ]
[ {reference} ] : {media-link}要配置媒体属性(例如宽度、高度),只需将查询字符串添加到链接中,如下所示:
![ ] ( https://www.youtube.com/watch?v=Ptk_1Dc2iPY?width=800&height=500 )
![ ] ( https://www.dailymotion.com/video/x7tfyq3?width=100%&height=400&autoplay=1 ) ![ ] ( https://www.youtube.com/watch?v=Ptk_1Dc2iPY )
![ ] ( //www.youtube.com/watch?v=Ptk_1Dc2iPY?width=800&height=500 ) ![ ] ( https://vimeo.com/263856289 )
![ ] ( https://vimeo.com/263856289?width=500&height=320 ) ![ ] ( https://www.dailymotion.com/video/x7tfyq3 )
![ ] ( https://dai.ly/x7tgcev?width=100%&height=400 ) ![ ] ( http://open.spotify.com/track/4Dg5moVCTqxAb7Wr8Dq2T5 ) 
![ ] ( https://open.spotify.com/episode/31AxcwYdjsFtStds5JVWbT ) 
![ ] ( https://soundcloud.com/aviciiofficial/preview-avicii-vs-lenny ) 
![ ] ( //www.html5rocks.com/en/tutorials/video/basics/devstories.webm )
![ ] ( //techslides.com/demos/sample-videos/small.ogv?allow=autoplay )
![ ] ( //techslides.com/demos/sample-videos/small.mp4?width=400 ) ![ ] ( //www.soundhelix.com/examples/mp3/SoundHelix-Song-1.mp3 )
![ ] ( //www.soundhelix.com/examples/mp3/SoundHelix-Song-1.mp3?autoplay=1&loop=1 ) 
由于 Markdown 不仅是一种具有纯文本格式语法的轻量级标记语言,而且还是一种易于阅读和易于编写的纯文本格式,因此使用 Markdown 编写混合 HTML 是一个很棒的选择。
在 HTML 中编写 Markdown 很容易:
< script type =" text/markdown " >
# Hybrid HTML with Markdown is a not bad choice ^ _ ^
## Table Usage
| : Fruits | | Food : || |
| : -- -- -- -- - | : -- -- -- -- | : -- -- -- -- |
| Apple | : Apple : | Apple
| Banana | Banana | Banana
| Orange | Orange | Orange |
| : Rowspan is 4 : || How 's it? |
|^^ A. Peach || 1. Fine :|
|^^ B. Orange ||^^ 2. Bad |
|^^ C. Banana || It' s OK ! |
## PlantUML Usage
@ startuml
Bob - > Alice : hello
@ enduml
## Video Usage
! [ ] ( https : //www.youtube.com/watch?v=Ptk_1Dc2iPY)
</ script >它允许我们填充功能来扩展 Markdown 语法。
目前,提供了这些 polyfill 功能:
开头的反斜杠会转义有序列表。
Normal:
1 . List item Apple.
3 . List item Banana.
10 . List item Cafe.
Escaped:
1. List item Apple.
3. List item Banana.
10. List item Cafe.上面的代码将被解析为:
Normal:
1 . List item Apple.
2 . List item Banana.
3 . List item Cafe.
Escaped:
1 . List item Apple.
3 . List item Banana.
10 . List item Cafe.GitHub 风格的表情符号图像和名称将允许表情符号化内容,例如:正在下雨?和?!
请注意,表情符号图像由 GitHub.com CDN 提供,基本 URL 为 https://github.githubassets.com,这会产生类似 https://github.githubassets.com/images/icons/emoji 的表情符号图像 URL /unicode/1f604.png。
在任何页面或帖子中,像平常一样使用表情符号,例如
I give this plugin two :+1:!
上面的代码将被解析为:
我给这个插件两个?!
如果您想在本地提供表情符号图像,或使用自定义表情符号源,您可以在_config.yml文件中指定:
jekyll-spaceship :
emoji-processor :
src : " /assets/images/emoji "请参阅 Gemoji 文档以生成图像文件。
它允许我们通过CSS3 selectors修改元素。通过它你可以方便地修改元素标签的属性、替换子节点等等,非常灵活,下面是修改文档的示例用法:
# Here is a comprehensive example
jekyll-spaceship :
element-processor :
css :
- a : ' <h1>Test</h1> ' # Replace all `a` tags (String Style)
- ['a.link1', 'a.link2'] : # Replace all `a.link1`, `a.link2` tags (Hash Style)
name : img # Replace element tag name
props : # Replace element properties
title : Good image # Add a title attribute
src : ['(^.*$)', '�?a=123'] # Add query string to src attribute by regex pattern
style : # Add style attribute (Hash Style)
color : red
font-size : ' 1.2em '
children : # Add children to the element
- # First empty for adding after the last child node
- " <span>Google</span> " # First child node (String Style)
- # Middle empty for wrapping the children nodes
- name : span # Second child node (Hash Style)
props :
prop1 : " 1 " # Custom property1
prop2 : " 2 " # Custom property2
prop3 : " 3 " # Custom property3
children : # Add nested chidren nodes
- " <span>Jekyll</span> " # First child node (String Style)
- name : span # Second child node (Hash Style)
props : # Add attributes to child node (Hash Style)
prop1 : " a "
prop2 : " b "
prop3 : " c "
children : " <b>Yap!</b> " # Add children nodes (String Style)
- # Last empty for adding before the first child node
- a.link : ' <a href="//t.com">Link</a> ' # Replace all `a.link` tags (String Style)
- ' h1#title ' : # Replace `h1#title` tags (Hash Style)
children : I'm a title! # Replace inner html to new text 自动向 Jekyll 内容中的所有外部链接添加target="_blank" rel="noopener noreferrer"属性。
jekyll-spaceship :
element-processor :
css :
- a : # Replace all `a` tags
props :
class : ['(^.*$)', '� ext-link'] # Add `ext-link` to class by regex pattern
target : _blank # Replace `target` value to `_blank`
rel : noopener noreferrer # Replace `rel` value to `noopener noreferrer` 自动将loading="lazy"添加到img和iframe标签以本机延迟加载。浏览器支持正在增长。如果浏览器不支持loading属性,它将像平常一样加载资源。