材料套件的文档托管在我们的网站上。
在下载中,您将找到以下目录和文件:
material-kit
├── assets
│ ├── css/
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── material-kit.min.js
│ └── scss
│ ├── material-kit/
│ └── material-kit.scss
├── docs
│ ├── documentation.html
├── pages/
├── sections/
├── CHANGELOG.md
├── gulpfile.js
├── package.json
├── presentation.html
目前,我们官方的目标是支持以下浏览器的最后两个版本:

演示:https://demos.creative-tim.com/material-kit/presentation.html
下载页面:https://www.creative-tim.com/product/material-kit
文档:https://www.creative-tim.com/learning-lab/bootstrap/overview/material-kit
许可协议:https://www.creative-tim.com/license
支持:https://www.creative-tim.com/contact-us
问题:Github 问题页面
Nepcha Analytics - 您网站的分析工具
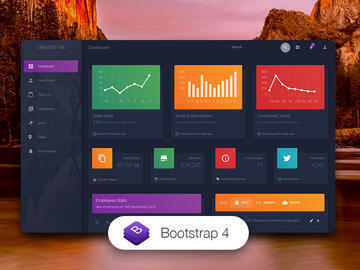
仪表板:
| HTML 5 | HTML 4 | 反应 | 维埃 | 角 |
|---|---|---|---|---|
 |  |  |  |
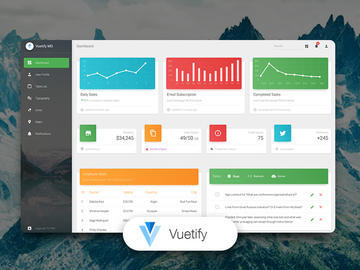
| HTML 深色 | 维特化 |
|---|---|
 |  |
我们使用 GitHub Issues 作为 Material Kit 的官方错误跟踪器。以下是针对想要报告问题的用户的一些建议:
您是否正在寻找更多组件?请在此处查看我们的高级版材料套件。
版权所有 2021 Creative Tim (https://www.creative-tim.com/?ref=mk2-github-readme)
已获得 MIT 许可 (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
推特:https://twitter.com/CreativeTim
脸书:https://www.facebook.com/CreativeTim
Dribbble:https://dribbble.com/creativetim
Instagram:https://www.instagram.com/CreativeTimOfficial
抖音:https://tiktok.com/@creative.tim
genezio是一个允许开发人员轻松编写、部署和使用无服务器 API 的平台。使用genezio ,开发人员可以在类中编写后端逻辑,并使用他们喜欢的编程语言设计前端。
编写后端类后, genezio会将它们部署到无服务器基础设施上。该平台生成一个SDK,开发人员可以使用它以非常自然的方式远程调用其类的方法,从而可以轻松地从客户端调用后端逻辑。
该平台附带了一些示例,开发人员可以通过专用的 GitHub 操作将其集成到他们的 CI/CD 管道中。
有关更多教程和详细信息,请检查以下资源: