现场演示:- 表情符号游戏
- 实时链接:https://emojigame1.netlify.app/
在这个作业中,我们来构建一个表情符号游戏
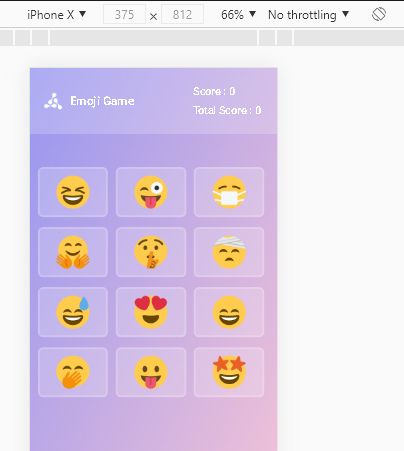
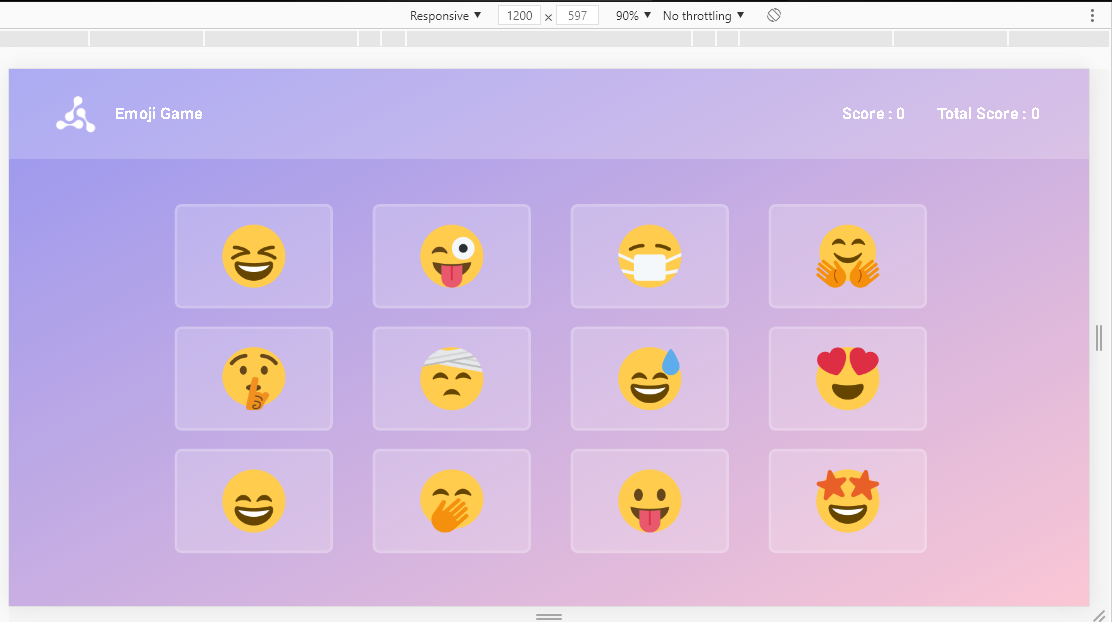
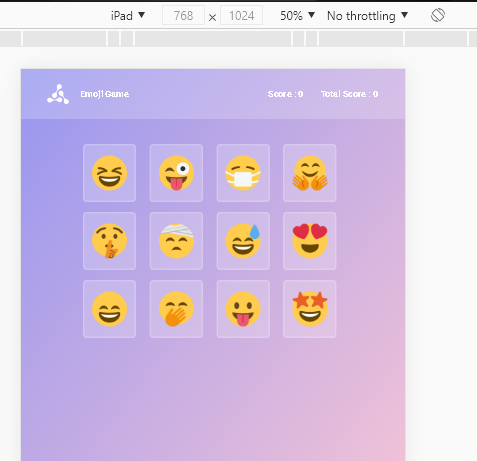
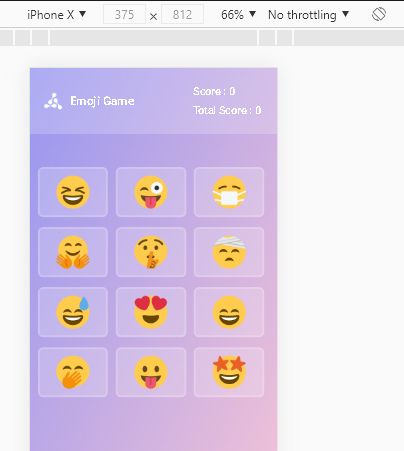
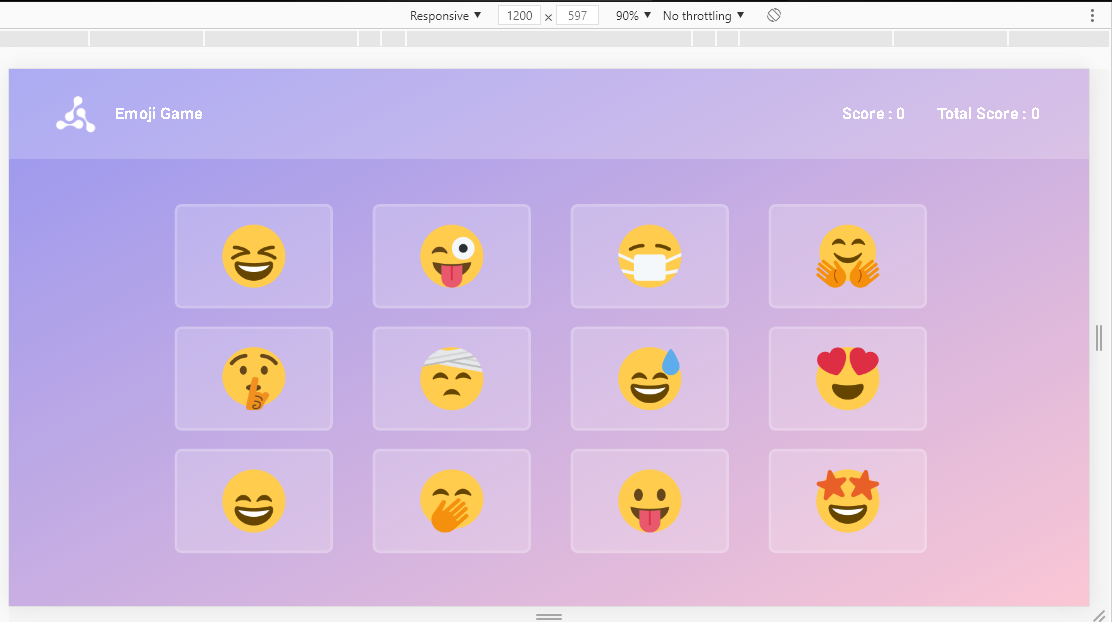
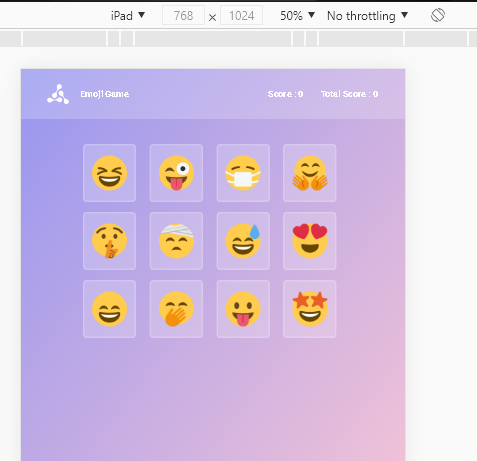
参考下图:
请参阅链接以了解应用程序 - https://assets.ccbp.in/frontend/content/react-js/emoji-game-output.gif -
设计文件
- 超小(尺寸 < 576 像素)、小(尺寸 >= 576 像素)- 输出
- 特小号(尺寸 < 576 像素)、小号(尺寸 >= 576 像素)- 赢得比赛
- 特小(尺寸 < 576 像素)、小(尺寸 >= 576 像素)- 输掉比赛
- 中(尺寸 >= 768 像素)、大(尺寸 >= 992 像素)和超大(尺寸 >= 1200 像素)- 输出
- 中号(尺寸 >= 768 像素)、大号(尺寸 >= 992 像素)和超大号(尺寸 >= 1200 像素)- 赢得比赛
- 中号(尺寸 >= 768 像素)、大号(尺寸 >= 992 像素)和超大号(尺寸 >= 1200 像素)- 输掉比赛
项目设置说明
- 通过运行
npm install下载依赖项 - 使用
npm start启动应用程序
项目完成说明
添加功能
该应用程序必须具有以下功能
当前游戏的得分和总得分最初应为0 。
单击表情符号时
当单击“再次玩”按钮时,我们应该能够再次玩游戏。
“重玩”按钮应重置游戏和得分,但不会重置最高得分值。
表情符号列表以数组对象的形式作为 prop emojisList传递给EmojiGame组件。
每个表情符号对象将具有以下属性
| 钥匙 | 数据类型 |
|---|
| ID | 数字 |
| 表情符号名称 | 细绳 |
| 表情符号网址 | 细绳 |
emoji 对象中的键id的值应用作EmojiCard组件的键。
表情符号对象中键emojiName的值应用作emoji图像的替代文本。
你的任务是完成实施
src/components/EmojiGame/index.js-
src/components/EmojiGame/index.css -
src/components/NavBar/index.js -
src/components/NavBar/index.css -
src/components/EmojiCard/index.js -
src/components/EmojiCard/index.css -
src/components/WinOrLoseCard/index.js -
src/components/WinOrLoseCard/index.css
快速提示
资源
图片
- https://assets.ccbp.in/frontend/react-js/game-logo-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-head-bandage-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-hugs-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-with-hand-infront-mouth-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-mask-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-silence-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-and-winking-eye-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-with-sweat-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-heart-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-star-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/won-game-img.png
- https://assets.ccbp.in/frontend/react-js/lose-game-img.png
颜色
十六进制:#6a59ff
十六进制:#ffffff
十六进制:#3d3d3d
背景颜色
十六进制:#9796f0
十六进制:#fbc7d4
十六进制:#ffffff33
十六进制:#ffce27
边框颜色
十六进制:#ffffff30
字体系列
###该应用程序是完全响应式的(响应式网页设计)