PanelList
1.3.0.1a
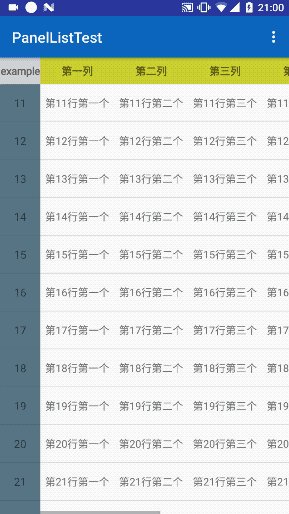
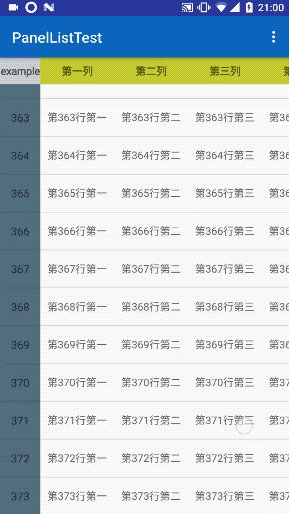
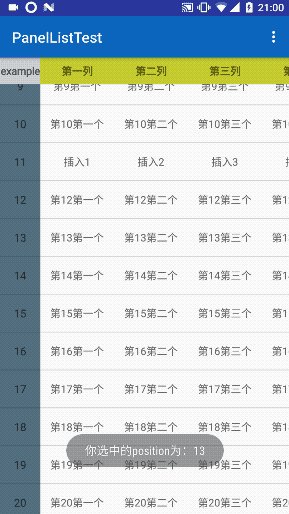
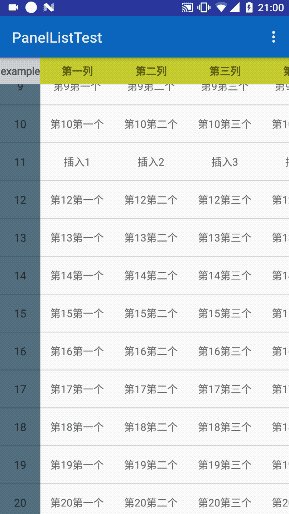
PanelList 是一个用于显示数据的简单库。它使得在有限的屏幕上显示海量数据成为可能,就像您在 Microsoft Excel 中看到的那样。
它可以用来显示酒店预订数据(如下面的演示)、库存数据等。
如果您在使用该库时遇到任何问题,请随时通过 [email protected] 与我联系。
如果对你有帮助别忘了star哦。 :)
中文文档


jitpack 出了点问题,请下载 panlelistlibrary 并添加本地依赖项,恐怕我必须稍后修复此问题,对不起大家。
步骤 1. 将其添加到您的项目 build.gradle
allprojects {
repositories {
.. .
maven { url ' https://jitpack.io ' }
}
}步骤 2. 将其添加到模块的 build.gradle 中
dependencies {
compile ' com.github.z3896823:PanelList:v1.x.x ' // please click the release tag up ahead to fill in the latest version
} <!-- activity view -->
< sysu .zyb.panellistlibrary.PanelListLayout
xmlns : android = " http://schemas.android.com/apk/res/android "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : id = " @+id/id_pl_root " >
< ListView
android : id = " @+id/id_lv_content "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : fastScrollEnabled = " false "
android : overScrollMode = " never " />
</ sysu .zyb.panellistlibrary.PanelListLayout> public class MainActivity extends AppCompatActivity {
private PanelListLayout pl_root ;
private ListView lv_content ;
private MyPanelListAdapter adapter ;
private List < Map < String , String >> contentList = new ArrayList <>();
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . activity_main );
initView ();
initRowDataList ();
initContentDataList ();
initItemWidthList ();
adapter = new AbstractPanelListAdapter ( this , pl_root , lv_content ) {
@ Override
protected BaseAdapter getContentAdapter () {
return null ;
}
};
adapter . setInitPosition ( 10 );
adapter . setSwipeRefreshEnabled ( true );
adapter . setRowDataList ( rowDataList );
adapter . setTitle ( "example" );
adapter . setOnRefreshListener ( new CustomRefreshListener ());
adapter . setContentDataList ( contentList );
adapter . setItemWidthList ( itemWidthList );
adapter . setItemHeight ( 40 );
pl_root . setAdapter ( adapter );
// don`t forget to update column manually if you are using a
// custom column data instead of the default 1,2,3...
}
}
public void setTitle ( String title );
public void setTitleBackgroundResource ( int resourceId );
public void setTitleWidth ( int titleWidth ) ;
public void setTitleHeight ( int titleHeight );
public void setRowDataList ( List < String > rowDataList );
public void setColumnDataList ( List < String > columnDataList );
public void setRowDivider ( Drawable rowDivider ) ;
public void setColumnDivider ( Drawable columnDivider );
public void setColumnColor ( String columnColor );
public void setTitleColor ( String titleColor );
public void setRowColor ( String rowColor ) ;
public void setColumnAdapter ( BaseAdapter columnAdapter );
/**
* if you want the 100th data to be your first data on screen, pass 100
*/
public void setInitPosition ( int initPosition );
public ListView getContentListView ();
public BaseAdapter getContentAdapter ();
public ListView getColumnListView ();
public BaseAdapter getColumnAdapter ();
public LinearLayout getRowLayout ();
/**
* default state of swiperefresh is disabled, you can call this method and * pass true to enable it
*/
public void setSwipeRefreshEnabled ( boolean bool );
public void setOnRefreshListener ( SwipeRefreshLayout . OnRefreshListener listener ) ;
public SwipeRefreshLayout getSwipeRefreshLayout (); Copyright 2017 z3896823(hbdxzyb)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.