准备工作:对于此内容,学生必须拥有一台可以访问互联网的计算机、一个支持 HTML 5 的网络浏览器(Google Chrome、Mozilla Firefox、Microsoft Edge、Safari、Opera 等)、一个文本编辑器(VSCode 等) .)和托管平台(免费或付费)。
当我们谈论网站时,我们可以注意到这个术语是两个英语单词的组合:“web”,意思是网络,指的是万维网;“site”,意思是地方。从这个意义上说,网站或站点是一个可以通过 URL 在互联网上访问的地方,并且具有一组用某种语言编程的页面。
为了更好地理解这个主题,让我们看一个例子:当您在互联网浏览器中输入地址 blog.betrybe.com 来访问 Trybe 的博客时,浏览器将查找该网站在互联网上的位置。然后将向服务器发出请求。
构成网页的所有文本、图像和样式文件都存储在该服务器上。然后,服务器会将这组文档返回给浏览器,以便浏览器可以显示您在屏幕上看到的内容。
网站可以呈现不同的形式和内容。其中一些选项包括: 虚拟商店,例如 Mercado Livre 和 Amazon,可以在其中购买和销售产品;公司和个人用来展示自己并被客户找到的机构网站和投资组合;和博客,就像您读过的那样。
此外,网站还可以分为静态网站和动态网站。静态网站通常使用 HTML、CSS 和 JavaScript 开发。它的内容比较简单,并且没有与数据库的交互。
动态网站除了利用 HTML、CSS 和 JavaScript 之外,还使用更强大的编程语言,例如 PHP。这些站点具有连接到数据库的功能。这样,访问的每个页面都可以带来特定的数据。
通过网页设计,您需要观察界面对于网站开发的重要性、用于构建丰富网页的技术的演变(web 1.0、web 2.0、web 3.0 和 web 4.0)、界面的演变(美学、功能和结构) )。
因此,您需要了解为构建网站创建丰富的界面的重要性,旨在为最终用户提供最佳的导航和可用性体验,了解过去用于构建在线网站的一些技术。从这个视野出发,观察旧的市场趋势,也看到界面发展的新趋势。
调色板:
渐变:
基本上,网络开发意味着互联网的编码页面。然而,这项任务超出了使用 HTML 和 CSS 的范围,它们是创建静态页面的基本工具,它们提供的信息只能通过编辑源代码来修改。
相反,网站上的页面可以是动态的。这意味着可以在不干扰源代码的情况下更改显示的内容。为了实现这一点,网站的动态部分存储在数据库中,只要需要检索该内容就可以访问该数据库。
此功能允许开发复杂的应用程序,这些应用程序使用业务规则、API(应用程序编程接口)等等。因此,针对 Web 开发、客户端编码(前端)和服务器端编码(后端)的活动进行了划分。
API 示例,目前 Web 和移动应用程序最常用的结构,REST API 也称为RESTful API 。
Web 应用程序是 Web 上越来越多的站点;也就是说,它们模仿桌面应用程序,而不是构成 Web 大部分的传统文档以及文本和图像的静态链接。例如,我们有在线文字处理器、照片编辑工具、地图网站等。在 JavaScript 的大力支持下,他们将 HTML4 推向了其能力的边缘。 HTML5 为 DOM(文档对象模型)指定了新的 API(应用程序编程接口),DOM 是一种跨平台、独立于语言的约定,用于表示 HTML、XHTML 和 XML 对象和文档并与之交互。
这些新的 API 可帮助您拖放服务器发送的对象,例如绘图、视频等。
HTML 页面通过 DOM 中的对象向 JavaScript 公开的这些新接口使得使用高度指定的模式编写应用程序变得更加容易,而不仅仅是文档记录不足的花招。
更重要的是需要一个免费(使用和实施)的开放标准,可以与 Adobe Flash 或 Microsoft Silverlight 等专有标准竞争。无论您如何看待这些技术或公司,我们都相信网络是制造商掌握的社会、商业和通信的重要平台。
已经有数百万个网页在使用,并且必须继续复制它们。因此,HTML5 主要是 HTML4 的衍生品,它继续定义浏览器应如何处理旧标记,如<font> 、 <center>和其他新标记,因为数百万网页都在使用它们。
术语“接口”可以有多种含义,具体取决于所研究的领域。在信息技术领域,接口意味着两个没有外部帮助就无法自然通信的系统之间进行通信的可能性。
人机交互是对人与计算机之间交互的研究。它是一门跨学科学科,涉及计算机科学、艺术、设计、人体工程学、心理学、社会学、符号学、语言学和相关领域。人与机器之间的交互是通过由软件和硬件组成的用户界面进行的。
人机交互是一门涉及人类使用的交互式计算系统的设计、评估和实现以及对其周围主要现象的研究的学科。
<a href="mailto:[email protected]">发送电子邮件</a>
数字媒体一词与模拟媒体相反,模拟媒体由物质基础构成:声音被记录在乙烯基表面的小凹槽中,当针穿过这些凹槽时,声音就会被再现。在数字媒体中,物理支持实际上消失了,数据被转换为数字或数字序列 - 因此使用了术语“数字”。这样,声音、图像、文本实际上都是数字序列,可以实现数据共享、存储和转换。从最广泛的意义上讲,数字媒体可以定义为基于数字技术的一组通信工具和设备,允许以数字方式分发或传播书面、声音或视觉智力作品。品牌与消费者沟通策略中使用的电子来源手段,通常称为数字媒体。
对于那些需要向网页添加视频和音乐的人来说, Flash始终是最可行的选择。它曾经并且仍然存在于几乎所有浏览器中,并且我们有一种可以使用而不会出现任何重大问题的格式。
只需添加对插件的调用即可运行。
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
由于浏览器不一致,有必要添加<object> ;至于<embed>命令,使用插件的特定命令,复制许多属性。更不用说像Flash这样的插件会造成很多不稳定,导致错误甚至导致浏览器关闭。
因此,HTML 5 提供了该语言原生的新支持,以避免使用不必要的插件和命令。目前,只需进行简单的调用,就像是图像一样,文件就会被触发。
<视频控件 src="video.mp4" width="426" height="240"></video>
新命令带来的问题是使用src属性,该属性在某些浏览器中不能很好地工作。如果我们希望每个人都能够使用任何浏览器打开该页面,则有必要使用另一种类型的属性。因此,通常在<video>标签中使用<source>属性。
<source>元素可以多次使用,并允许您为每个浏览器定义视频格式,从而为您提供更大的覆盖范围。
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >有多种可能的编解码器,您需要导出至少两个版本才能获得更大的覆盖范围。
注意:编解码器是用于编码和解码媒体文件的程序。它们压缩原始格式,有利于存储,并在再现过程中解压缩,将其转换回图像或音频。
所有提到的音频和视频示例都是通过目录中的文档导入的。问题是,如何导入已托管在 YouTube 或 Vimeo 等网站上的视频?两种解决方案(通过文档或通过服务器)哪一种最有利?
让我们逐步了解如何从 YouTube 和 Vimeo 导入视频!
在 HTML5 出现之前,表格一直被用作设计页面布局的资源。设计师使用表格作为网格来显示图像和文本,它们被广泛使用,成为网站设计的主要形式,从而创造出丰富的外观。
然而,今天,表格的使用实际上妨碍了更好、更容易访问、更灵活和更实用的网站的构建,特别是对于手机、平板电脑等新媒体而言。
这些表格仍然存在于 HTML 5 中,作为显示表格数据(来自数据库的信息)的资源。使用新版本的 HTML,我们可以创建完全没有表格的网站,从而创建出现在大屏幕(如计算机)上并很好地适应小智能手机屏幕的动态布局。稍后您将了解如何使用 HTML5 和 CSS3 构建响应式布局。
table 命令并未从语言中删除,但其使用受到限制。另一方面,我们仍然有几个网站使用此资源,因此了解它的工作原理非常重要,以便我们可以在必要时维护此类页面。
插入表的命令是<table> 。要开始一行,我们必须引入<tr>标记和单元格<td> ,它划分表格行。 <th>通过将内容以粗体显示来划分表格行。所有这些命令分别以</table> 、 </tr>和</td>终止。
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > <table>命令具有一系列有助于表格式设置的属性。主要有:
align="" | 将表格在三个位置对齐: center 、 left 、 right和justify |
bgcolor="" | 确定表格的颜色 |
border="" | 确定边框的大小,如果为零则不显示边框 |
cellspacing="" | 确定单元格之间的间距 |
colspan="" | 确定两个或多个表列之间的分组(横向) |
rowspan="" | 确定表中两行或多行之间的分组。 (向下和向上方向) |
cellpadding="" | 确定文本和单元格边框之间的间距 |
<caption>显示相对于表格居中的文本,就好像它是标题一样。
要选择将在表中显示的内部行,我们在标记内使用RULES属性。该属性的补充是:
none | 没有整条线。 |
all | 显示表中每列和行之间的所有行(默认) |
rows | 表中每行之间的水平线。 |
cols | 用于表格每列之间的垂直线。 |
groups | 对于列组和水平部分之间的行,由特殊标签定义,例如<colgroup>和<thead> |
看一些例子:
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>HTML 表单部分对于填写用户输入到 HTML 页面的数据非常重要。这些数据的收集是由后端使用后端编程语言(PHP、JavaScript、Python、Java 等)完成的,该语言在数据库(MySQL、PostgreSQL、MongoDB、OracleDB 等)中存储和查询这些数据)。让我们看看表单标签:
登录表单(样板) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >通过type属性我们可以定义我们使用的input的类型, name=''属性我们可以处理通过编程语言发送的数据。
登录表单(样板)- 使用 PHP :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >登记表(样板) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html >只有name相同的情况下,我们才能在无线电之间input ,这样我们就可以对这些信息进行分组,并且只标记其中一个。
通过checkbox我们可以选择多个选项。
和
我们可以定义<input>类型及其属性:
buttonpasswordtext <a> 、 <input>和<button>元素都用于在 HTML 页面上创建按钮,但每个元素的用途略有不同,并且在不同的上下文中使用。
<a>锚点用于在 HTML 中创建链接。它主要用于在不同网页之间导航或锚定到页面的不同部分。当用户单击<a>元素时,他们将被定向到href属性中指定的 URL。 <a>元素通常使用 CSS 进行样式设置,使其看起来像按钮,但它们具有标准的链接行为。
< a href =" pagina.html " > Link </ a > <input>用于在 HTML 表单中创建输入元素。虽然它经常用于创建文本输入字段,但它也可以用于创建按钮。按钮类型由type属性指定。 type属性的一些常见值是"button" 、 "submit"和"reset" 。当您需要将数据从表单发送到服务器或在单击按钮时执行特定操作时, <input>按钮非常有用。
< input type =" button " value =" Clique Aqui " > <button>用于在 HTML 中创建按钮。它可以包含文本、图像元素或其他 HTML 元素。就像<input>按钮一样, <button>按钮可以具有由type属性指定的特定类型,例如"button" 、 "submit"或"reset" 。 <button>按钮在内容和行为方面比<input>按钮提供更大的灵活性,特别是在使用 JavaScript 进行样式设置和事件处理时。
< button type =" button " > Clique Aqui </ button >简而言之,如果您要创建导航按钮,请使用<a> 。如果您要创建一个按钮来从表单提交数据,请使用<input type="submit">或<button type="submit"> 。如果您要创建一个按钮来在页面上执行特定操作(例如显示或隐藏内容),请使用<button type="button"> 。
语义 HTML用于将文档元素组织和构建为特定部分,以便它们不会以无组织且不可读的方式在整个正文中乱序。
在 HTML 版本 4 之前,div 是页面的主要结构化语义,随着 HTML5 的到来,出现了新的 TAG,其中包含 div 函数,这些函数是为了构建文档中包含的元素而创建的,这使得构建页面变得更加容易。请注意,您可以将网页的结构与报纸页面的布局进行比较,因为两者都包含页眉、页脚、文章和章节。
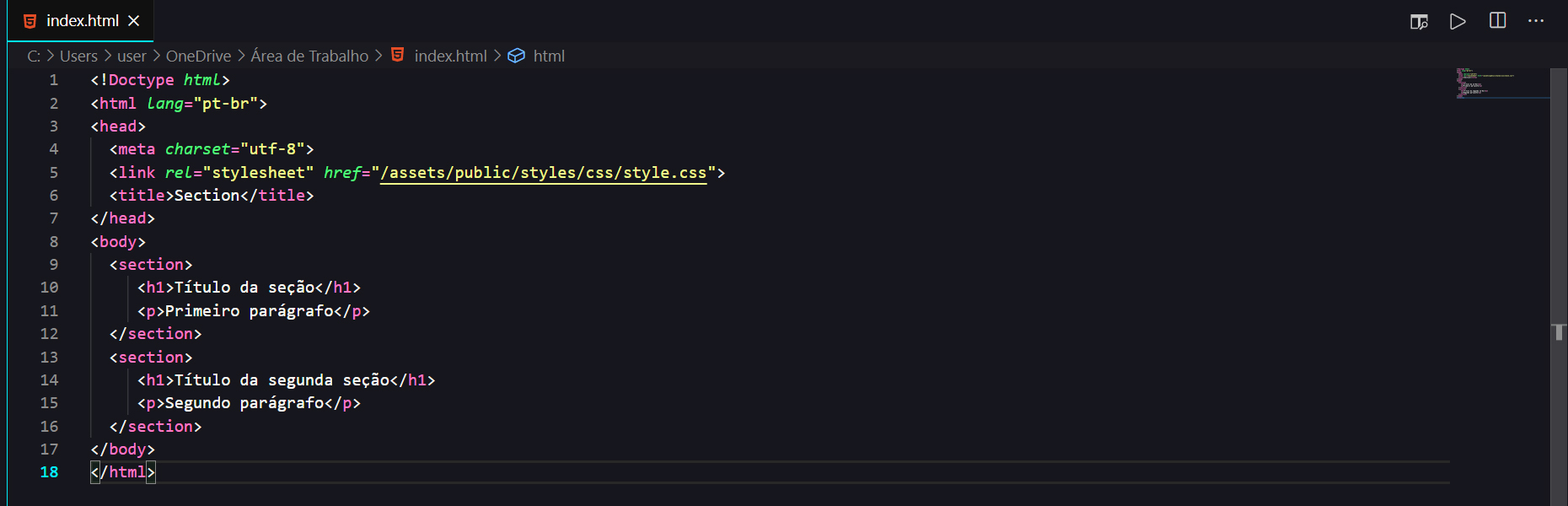
<section>元素表示文档中的通用部分。该元素可以包含一组具有多个章节、编号部分等的文本。在以下示例中,呈现的文章包含一个主要主题,以及该主题内包含不同主题的多个部分。 
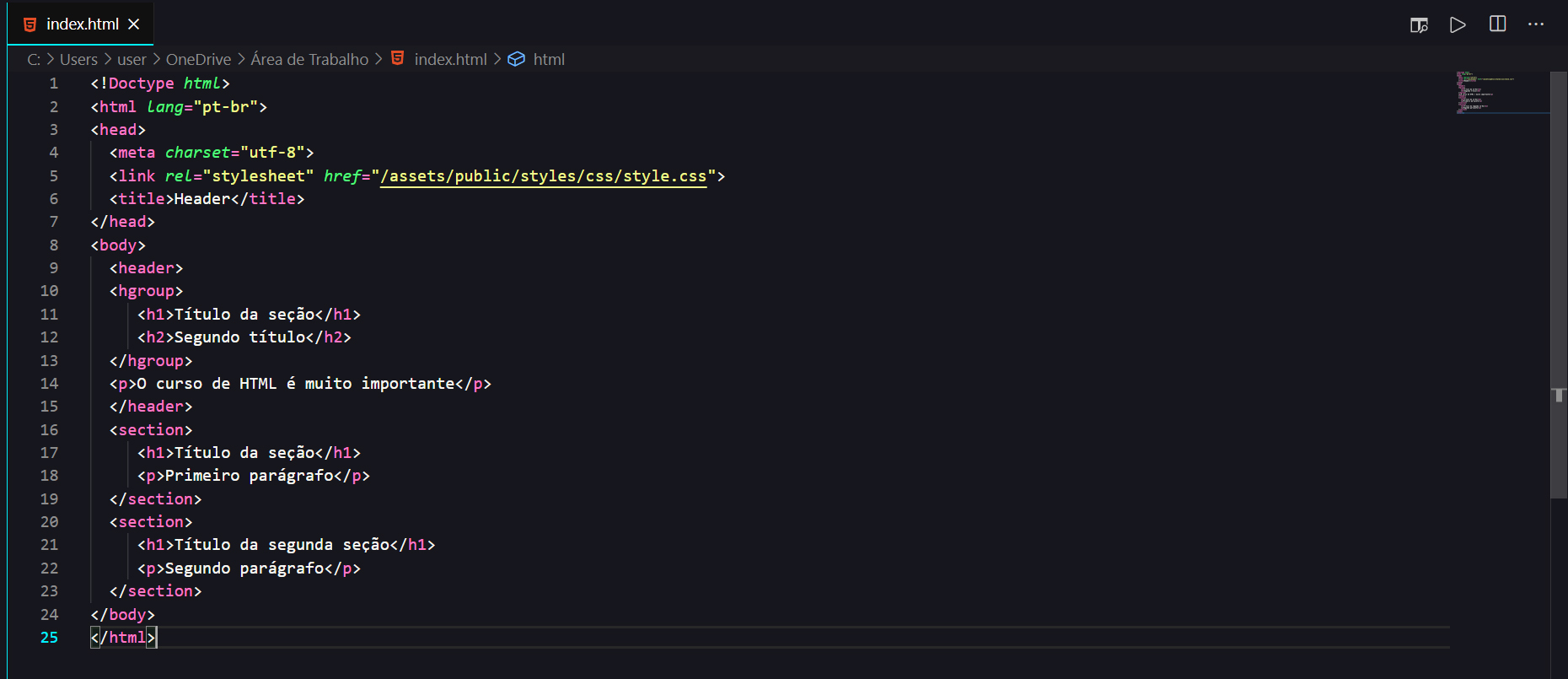
<header>元素也用于分隔部分标题,与前面的元素结合使用,但是,它不是强制性的。 
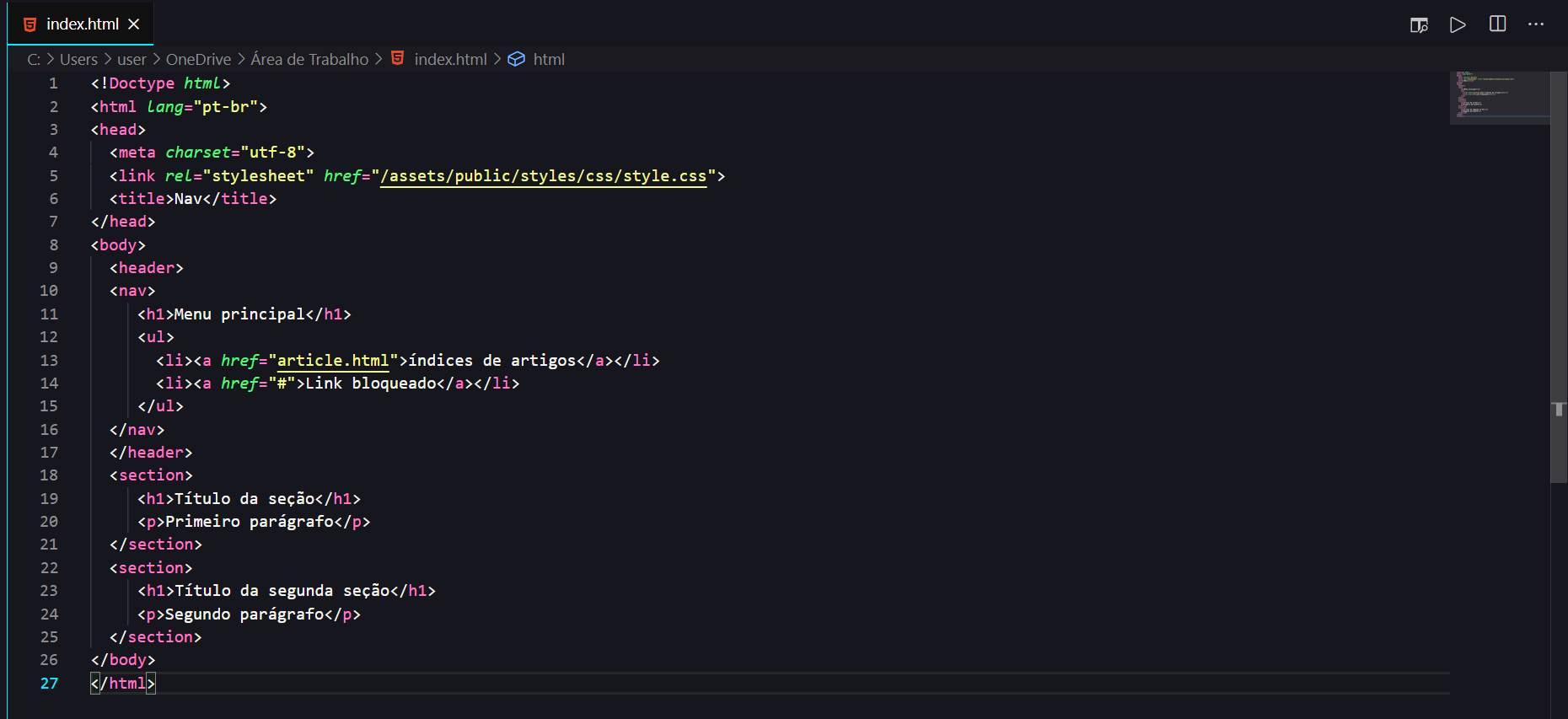
<nav> (导航)该元素是页面信息所在的部分。一般情况下,指向页面本身的链接(内部链接)或指向外部网站其他页面的外部链接都放置在此部分中。 
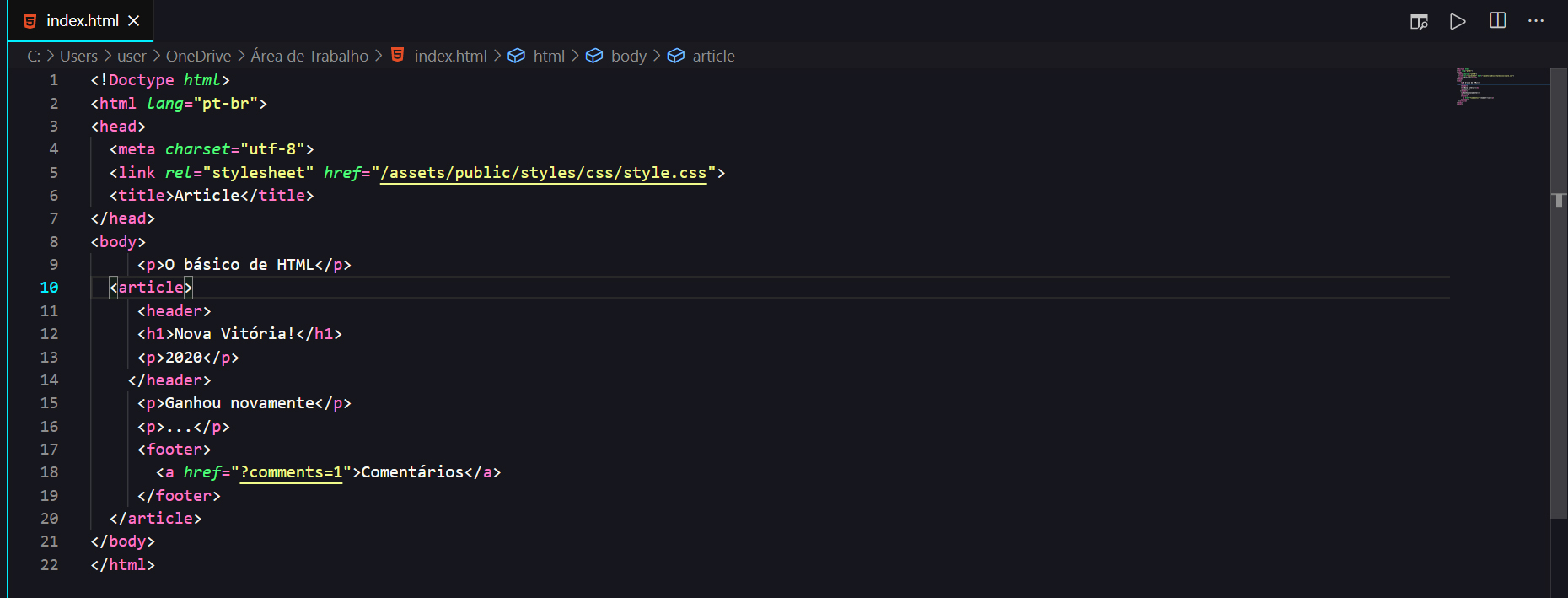
<article> (文章)此元素是文本中的独立文章,此元素可能位于也可能不在<section>元素内。想象一下报纸上有体育、八卦等栏目。每个部分中都有几篇关于特定文本的文章,例如,在体育部分中可能有一篇文章讨论 A 队,另一篇文章讨论 B 队,另一篇文章讨论 C 队。一篇文章可以包含一个<header>元素,该元素是title 和一个<footer>元素,它是元素的页脚。 
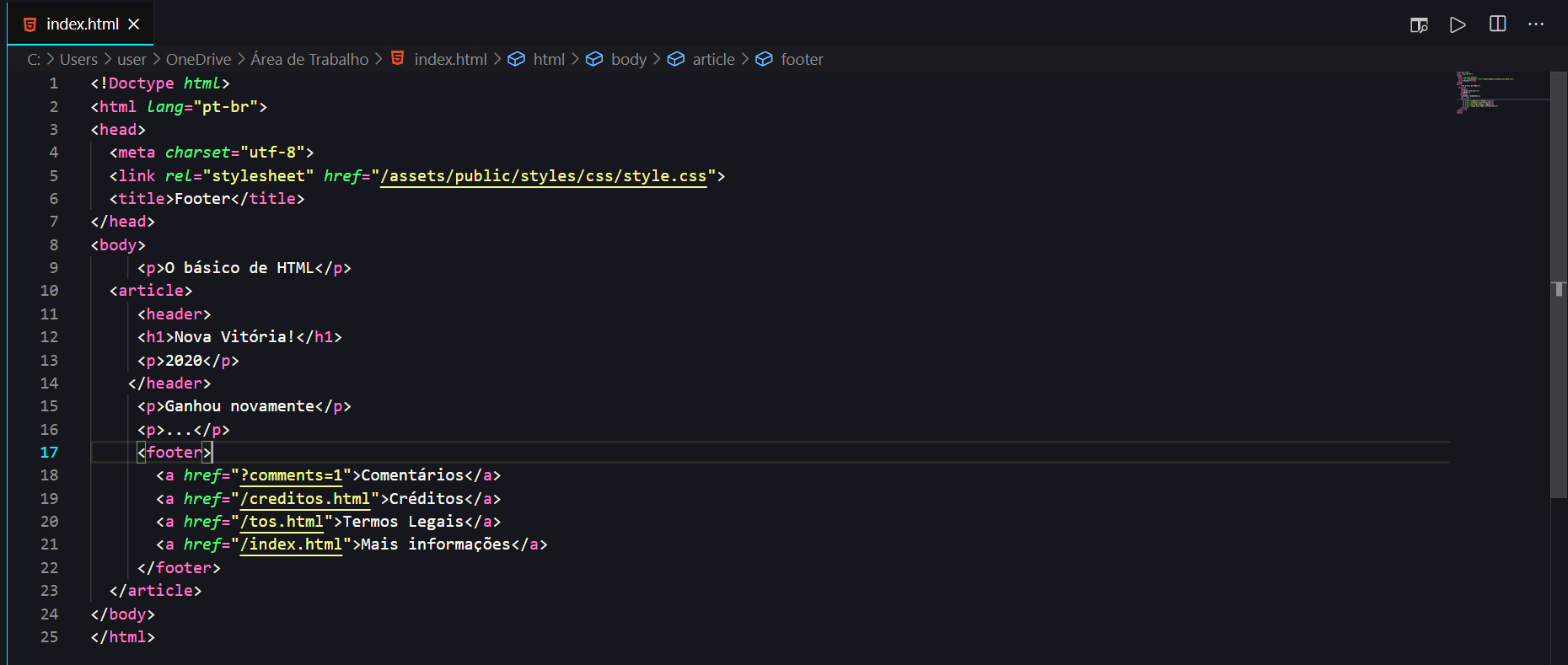
<footer> (页脚)此元素基本上包含有关该部分内容的信息,例如作者、相关链接等。 
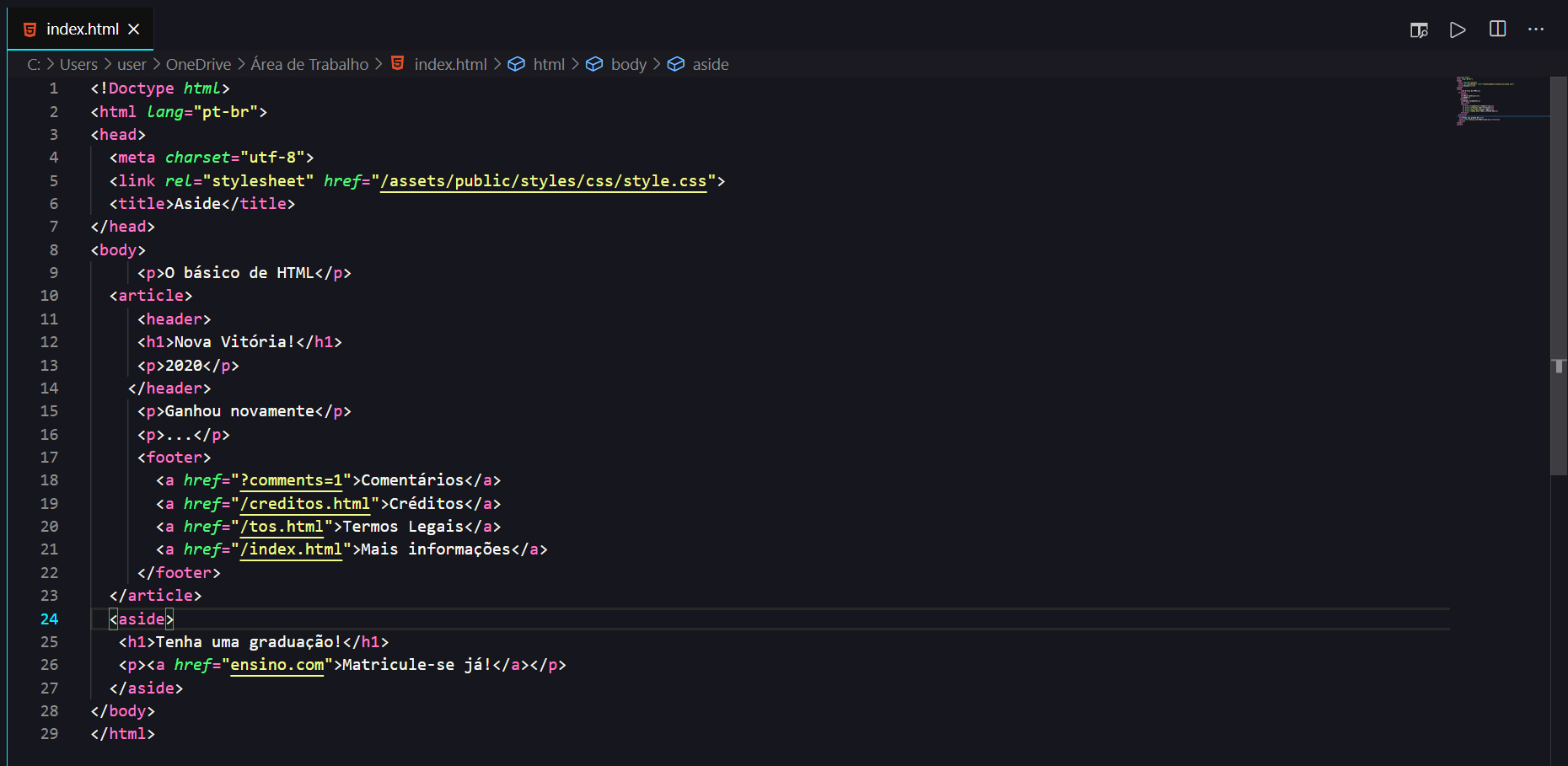
<aside>该元素包含与文本不直接相关的信息。例如:付费广告、促销链接等。 
它的特点是编写CSS代码,使用HTML <style>命令。此方法优于前一种方法,因为所有 CSS 规则都位于 HTML5 代码的开头。然而,这些规则只能在本文档内使用,从而阻止了规则的共享和重用。
使用示例:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >这些规则编写在扩展名为.css的文件中,可以通过两种方式加载到 HTML5 文档中:
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import元素允许您在其他样式规则中导入样式规则。此方法允许您将通用规则应用于所有 HTML 文档。
使用示例:
在.css文档中,我们可以在第一行中调用外部文件来使用现有命令。
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS level 3 实现了模块的概念,其中每个模块都是按照自己的时间表独立开发的。主要优点是构建新功能的独立性。
HTML 创建后,对页面进行格式化的需求变得明显,因此在 1996 年,我们称为CSS 的样式语言创建了。
语法非常简单,可以用短语“您为元素或元素组创建样式规则”来解释。
让我们使用之前看到的 HTML 元素(锚点)来举例说明。
CSS 规则由一个选择器或一组选择器表示,在我们的例子中它是一个,因此在一对大括号内我们添加声明,在下面的示例中我们将更改此标题的颜色和字体大小,声明由属性和值组成。
CSS 规则表示为:
例子:
a {
color : # 000 ;
}在 CSS 中,元素选择的范围可以从简化到丰富的上下文模式。
选择类型非常重要,因为它们的顺序根据页面处理结果而变化。
CSS 允许您对重复的语句进行分组。
例子:
h1 {字体系列:无衬线}
h2 {字体系列:无衬线}
h3 {字体系列:无衬线}
它相当于:
h1、h2、h3 {
字体系列:无衬线字体
}
注意:所有 h1、所有 h2 和所有 h3
一个元素可以包含在另一个元素中。
示例:<H1>这段文字<EM>非常</EM>重要</H1>
h1 { color: red } /* 表示所有 h1 元素的颜色为红色 */
in { color: red } /* 表示 in 中的所有元素的颜色都是红色 */
h1 in { color: blue } /* 表示 h1 元素中包含的元素颜色为蓝色 */
当元素由“>”分隔时,就具有了子元素的特征。
div ol > li p {颜色:绿色}在此示例中,当所有p元素位于项目 <li> 元素(<div> 内的列表 <ol> 的子元素)内时,它们将被着色为绿色。
当元素由“+”分隔时,按优先级来表征元素。即 div 之后的第一段。
div + p {
颜色: 红色;
}
指定具有特定属性的元素的规则。
例子:
跨度[你好=“克利夫兰”][再见=“哥伦布”]{颜色:蓝色; }该规则将应用于所有具有 hello="Cleveland" 属性和 goodbye="Columbus" 属性的 span 元素。
类允许您将一组规则分配给给定元素。它由星号点 (*.) 或简单的点 (.) 确定。
例子:
.pastoral { color: green } /* 所有具有 class~=pastoral 的元素 */
/*或者*/
*.pastoral { color: green } /* 所有具有 class~=pastoral 的元素 */
ID 属性允许您标识 HTML 文档中的唯一元素。要选择此元素,只需使用字符“#”后跟元素名称即可。
例子:
h1#title1 { text-align: center } /* 将规则应用于 id=title 的 h1 元素 */
*.pastoral { color: green } /* 所有具有 class~=pastoral 的元素 */
在前面的示例中,我们创建了一个直接更改 HTML 元素的规则,但这意味着所有元素都将具有该外观,并且我们通常有更复杂的站点,需要对相同元素使用多个不同的规则。
为了使它更具体,让我们记住一些我们在上一个模块中开始创建的网站,它有几个标题元素,但我们不希望主标题具有与帖子标题相同的格式,这就是ID 和类。
我们在第一个示例中看到的选择器是一个类型选择器,因为它代表一个 HTML 元素,通过 ID 和类,我们可以代表任何类型的元素,但它们之间有一些区别:
ID :由#(哈希)符号表示,后跟该 ID 的名称。只能使用一次!
#id{
}Class :类的表示方式与 ID 类似,但前面有一个句点而不是哈希值。可以多次使用!
.class{
}它们之间最重要的区别在于它们的使用方式:ID 在 HTML 页面中只能使用一次,而类则没有限制。
此示例中还有最后一个细节:伪类。 HTML 元素会因用户交互而发生变化,例如将鼠标移到该元素上或单击该元素。伪类与 JavaScript 事件非常相似,但它们没有相同的操作元素的能力。
选择器:伪类{
财产:价值;
}
示例中的a:hover意味着当用户将鼠标悬停在超链接上时,锚点也将如下所示。
| 伪类 | 定义 |
:hover | 它通过将鼠标悬停在元素上来更改元素。 |
:active | 通过单击来更改元素。 |
:link | 更改所有未访问的链接。 |
:visited | 更改所有访问过的链接。 |
:focus | 更改具有焦点的<input>元素。 |
:checked | 更改所有标记的<input>元素。 |
:disable | 更改所有禁用的<input>元素。 |
:enabled | 更改所有启用的<input>元素。 |
:empty | 更改所有没有子元素的<p>元素。 |
:first-child | 更改每个启用的<input>元素。 |
:enabled | 更改每个启用的<input>元素。 |
:first-child | 更改作为父元素的第一个子元素的每个<p>元素。 |
:first-of-type | 它更改作为其父元素的第一个<p>元素的每个<p>元素。 |
:in-range | 将<input>元素更改为指定范围内的值。 |
:invalid | 将所有<input>元素更改为无效值。 |
:lang(language) | 使用以“ it ”开头的 lang 属性值更改每个<p>元素。 |
:last-child | 它会更改作为其父元素的最后一个子元素的所有<p>元素。 |
:last-of-type | 更改作为其父元素的最后一个<p>元素的每个<p>元素。 |
:link | 更改所有未访问的链接。 |
:not(selector) | 更改除<p>元素之外的每个元素。 |
:nth-child(n) | 更改从其父元素排序的每个 <p> 元素。 |
:nth-last-child(n) | 更改从其父元素排序的每个 <p> 元素,从最后一个子元素开始计数。 |
:nth-last-of-type(n) | 更改从其父元素算起的第二个 <p> 元素(从最后一个子元素开始计数)的每个 <p> 元素。 |
:nth-of-type(n) | 它会更改作为其父元素的第二个 <p> 元素的每个 <p> 元素。 |
:only-of-type | 更改作为其父元素中唯一的 <p> 元素的 <p> 元素。 |
:only-child | 它会更改作为其父元素的唯一子元素的每个 <p> 元素。 |
:optional | 更改没有“required”属性的 <input> 元素。 |
:out-of-range | 使用 atr 更改 <input> 元素
展开
为您推荐
相关资讯
全部
|