chat bubble
RASA NLC support
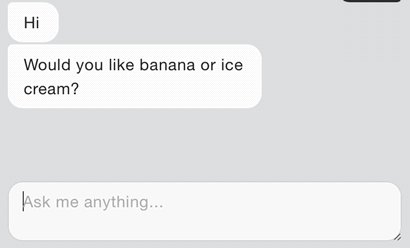
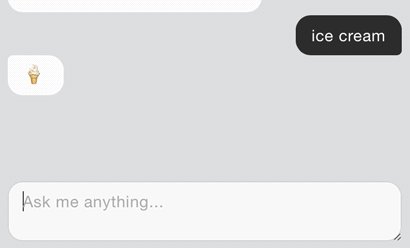
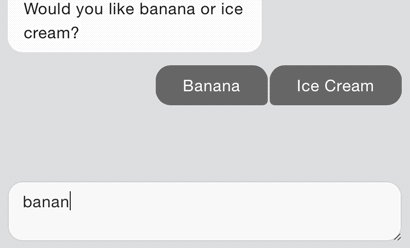
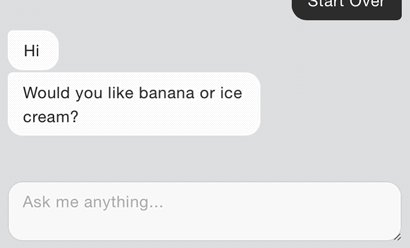
chat-bubble ??使用 JSON 脚本编写简单的 Web 聊天机器人 UI?

演示|教程视频
yarn add chat-bubble或npm install chat-bubble
在此处获取 .ZIP 文件。
此方法假设您已经运行了一个能够转译 ES6 JavaScript 的开发环境。有一份关于如何在这里工作的简短指南。否则请参阅“我没有 ES6 开发环境”。本指南将向您展示如何构建它。
/************************************************************************/
/******* CONVENIENCE METHODS AVAILABLE FOR ES6 BUILD ENVIRONMENTS *******/
/************************************************************************/
// the URL of where you've installed the component; you may need to change this:
import {
Bubbles ,
prepHTML
} from "../node_modules/chat-bubble/component/Bubbles.js" ;
// this is a convenience script that builds all necessary HTML,
// imports all scripts and stylesheets; your container DIV will
// have a default `id="chat"`;
// you can specify a different ID with:
// `container: "my_chatbox_id"` option
prepHTML ( { relative_path : "../node_modules/chat-bubble/" } ) ;
/************************************************************************/
/************************ SAMPLE IMPLEMENTATION *************************/
/************************************************************************/
// initialize by constructing a named function...
const chatWindow = new Bubbles (
document . getElementById ( "chat" ) , // ...passing HTML container element...
"chatWindow" // ...and name of the function as a parameter
) ;
// `.talk()` will get your bot to begin the conversation
chatWindow . talk (
// pass your JSON/JavaScript object to `.talk()` function where
// you define how the conversation between the bot and user will go
{
// "ice" (as in "breaking the ice") is a required conversation object
// that maps the first thing the bot will say to the user
ice : {
// "says" defines an array of sequential bubbles
// that the bot will produce
says : [ "Hey!" , "Can I have a banana?" ] ,
// "reply" is an array of possible options the user can pick from
// as a reply
reply : [
{
question : "?" , // label for the reply option
answer : "banana" // key for the next conversation object
}
]
} , // end required "ice" conversation object
// another conversation object that can be queued from within
// any other conversation object, including itself
banana : {
says : [ "Thank you!" , "Can I have another banana?" ] ,
reply : [
{
question : "??" ,
answer : "banana"
}
]
} // end conversation object
} // end conversation object
) ; 如果您不想为 ES6 代码设置开发服务器和转译器,我明白了。只需解压缩包并在该目录中创建index.html即可。然后添加您在上面代码示例中的/*SAMPLE IMPLEMENTATION*/注释下方看到的所有 JavaScript。将const替换为var 。
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" UTF-8 " />
< title > My chat-bubble Project </ title >
<!-- stylesheets are conveniently separated into components -->
< link rel =" stylesheet " media =" all " href =" ../styles/setup.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/says.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/reply.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/typing.css " />
< link rel =" stylesheet " media =" all " href =" ../styles/input.css " />
</ head >
< body >
<!-- container element for chat window -->
< div id =" chat " > </ div >
<!-- import the JavaScript file -->
< script src =" ./component/Bubbles.js " > </ script >
< script >
/************************************************************************/
/**************** add "SAMPLE IMPLEMENTATION" code here *****************/
/************************************************************************/
</ script >
</ body >
</ html >现在在浏览器中打开该文件。完毕!
ice:{}起点以外的其他地方恢复对话该怎么办?这就是你要做的。查看/examples文件夹以获取源代码和更多想法。
Object.assign()和String.includes()添加填充