kagi css
verhaul
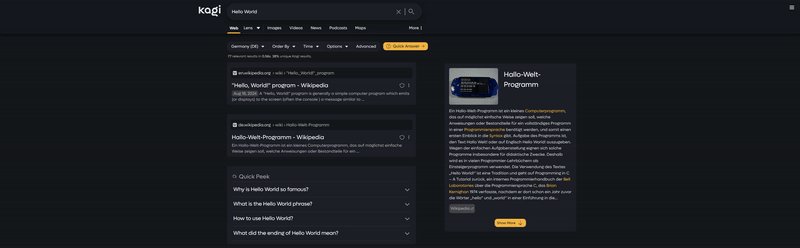
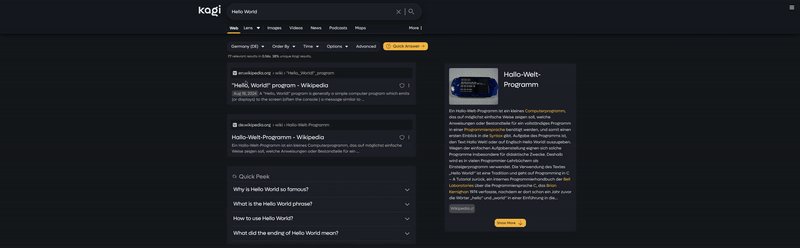
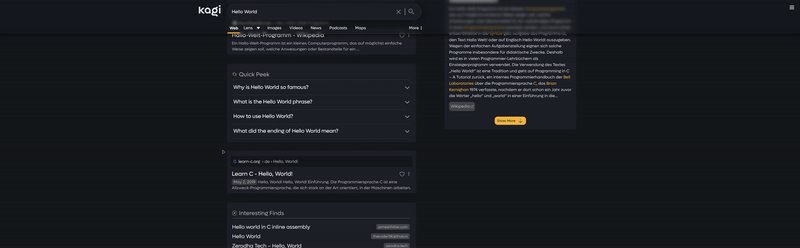
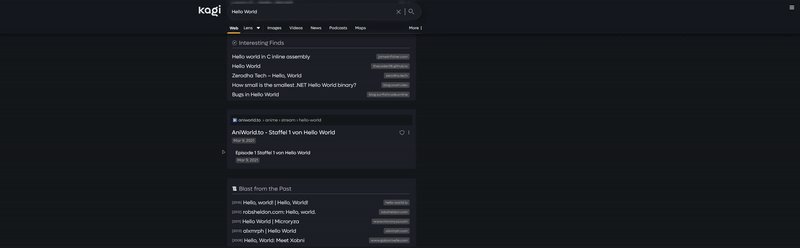
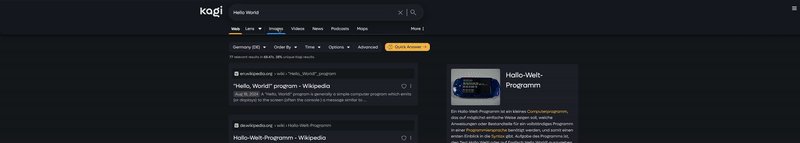
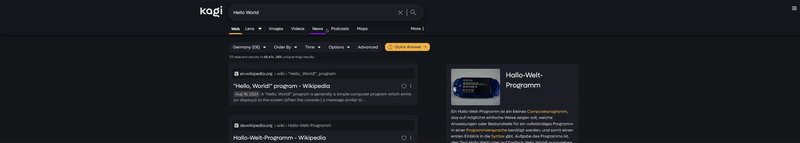
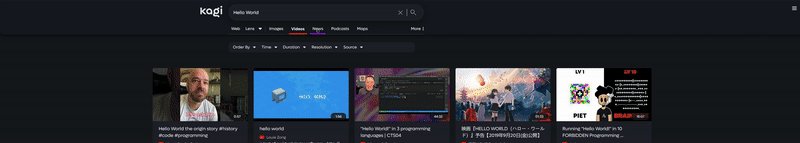
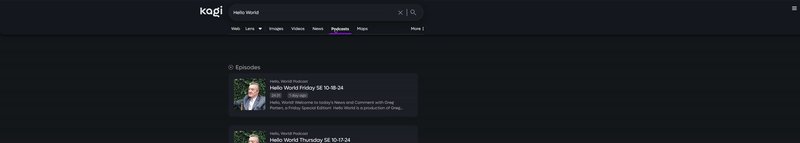
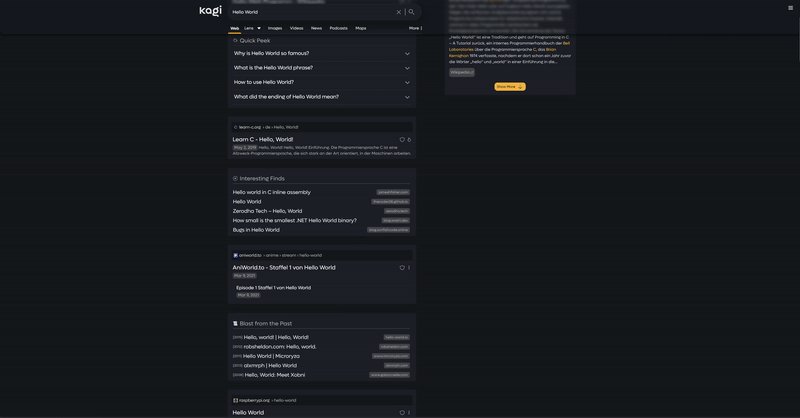
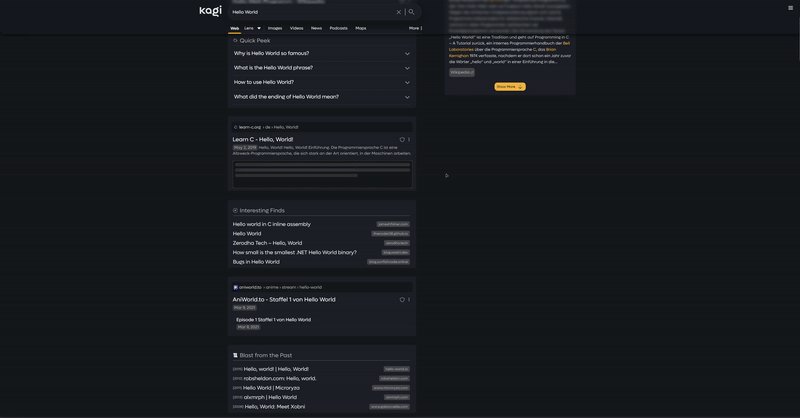
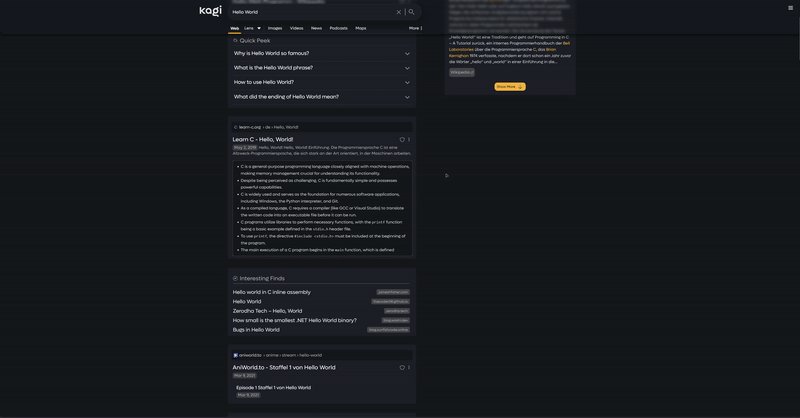
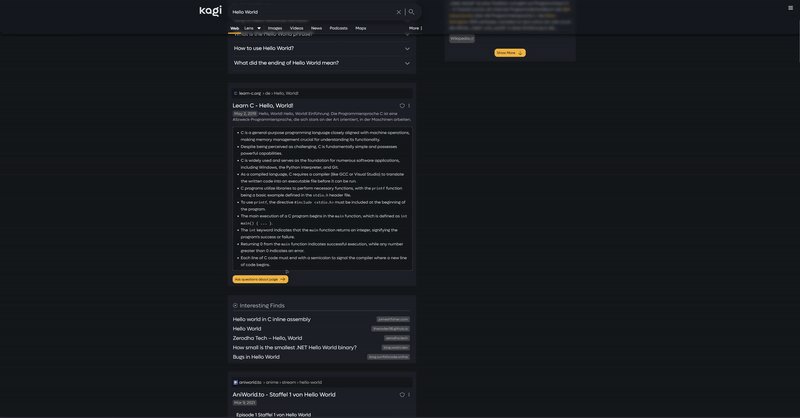
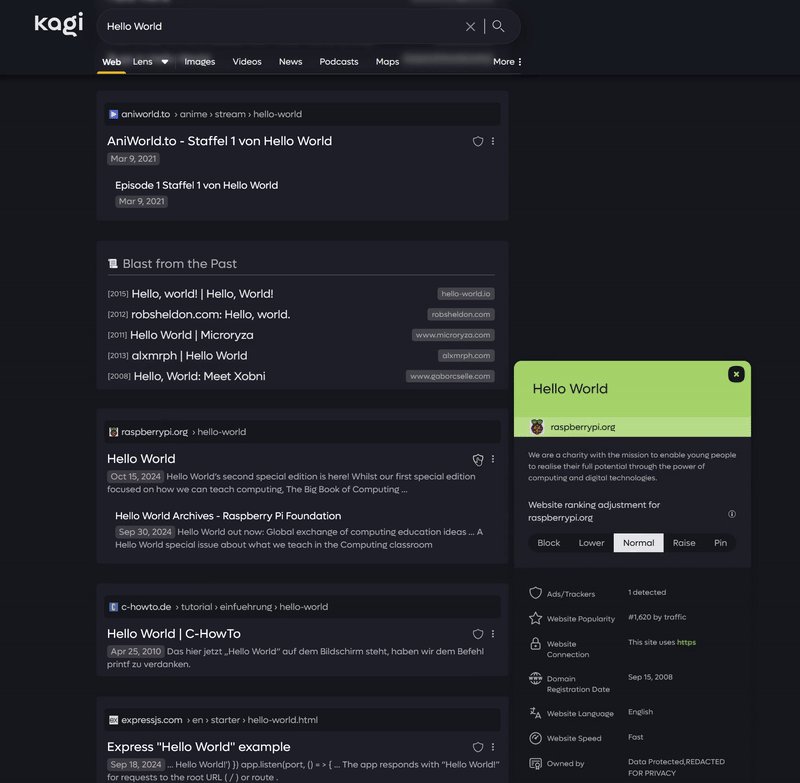
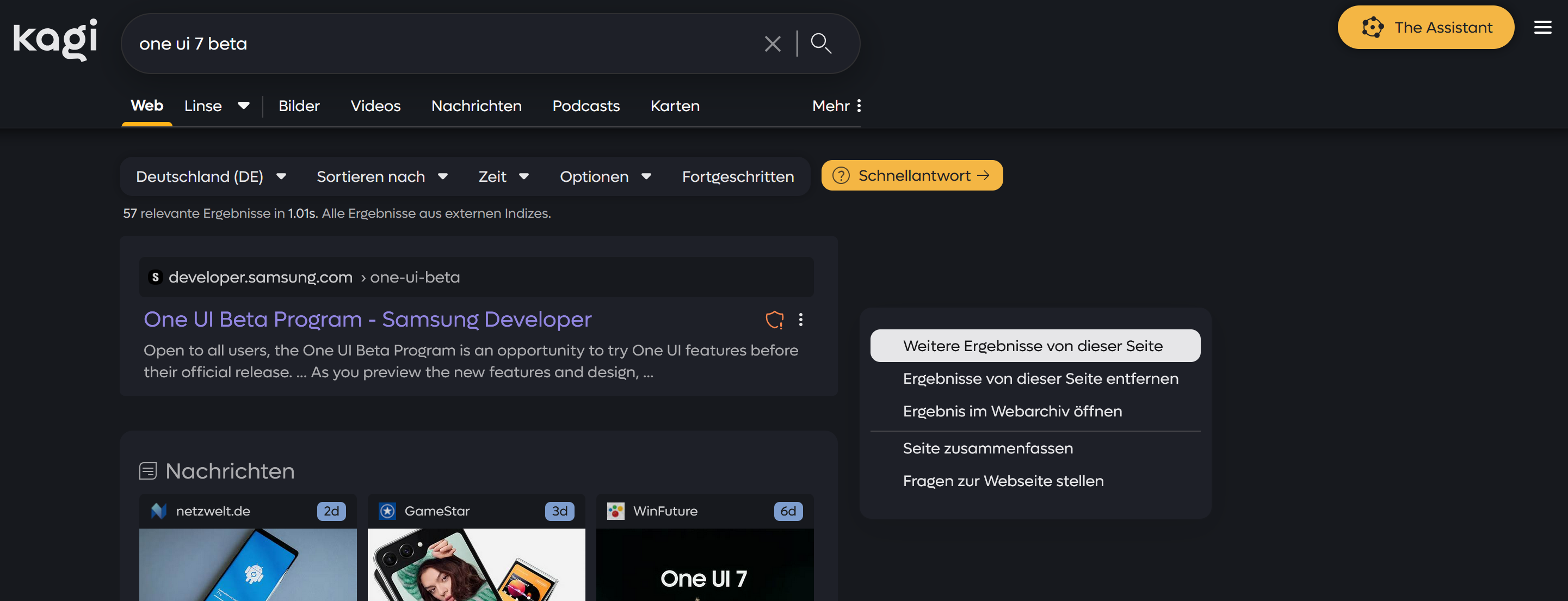
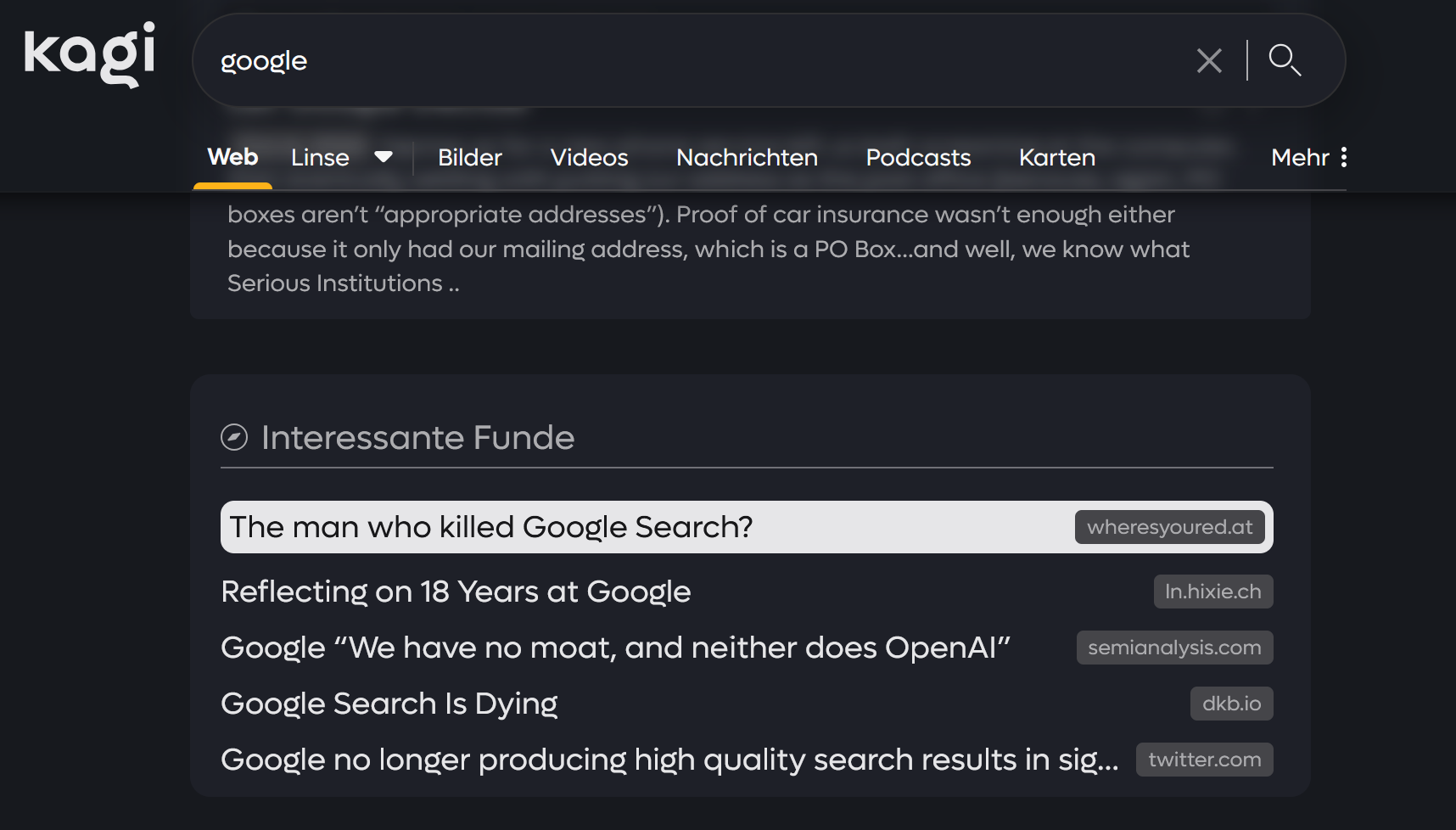
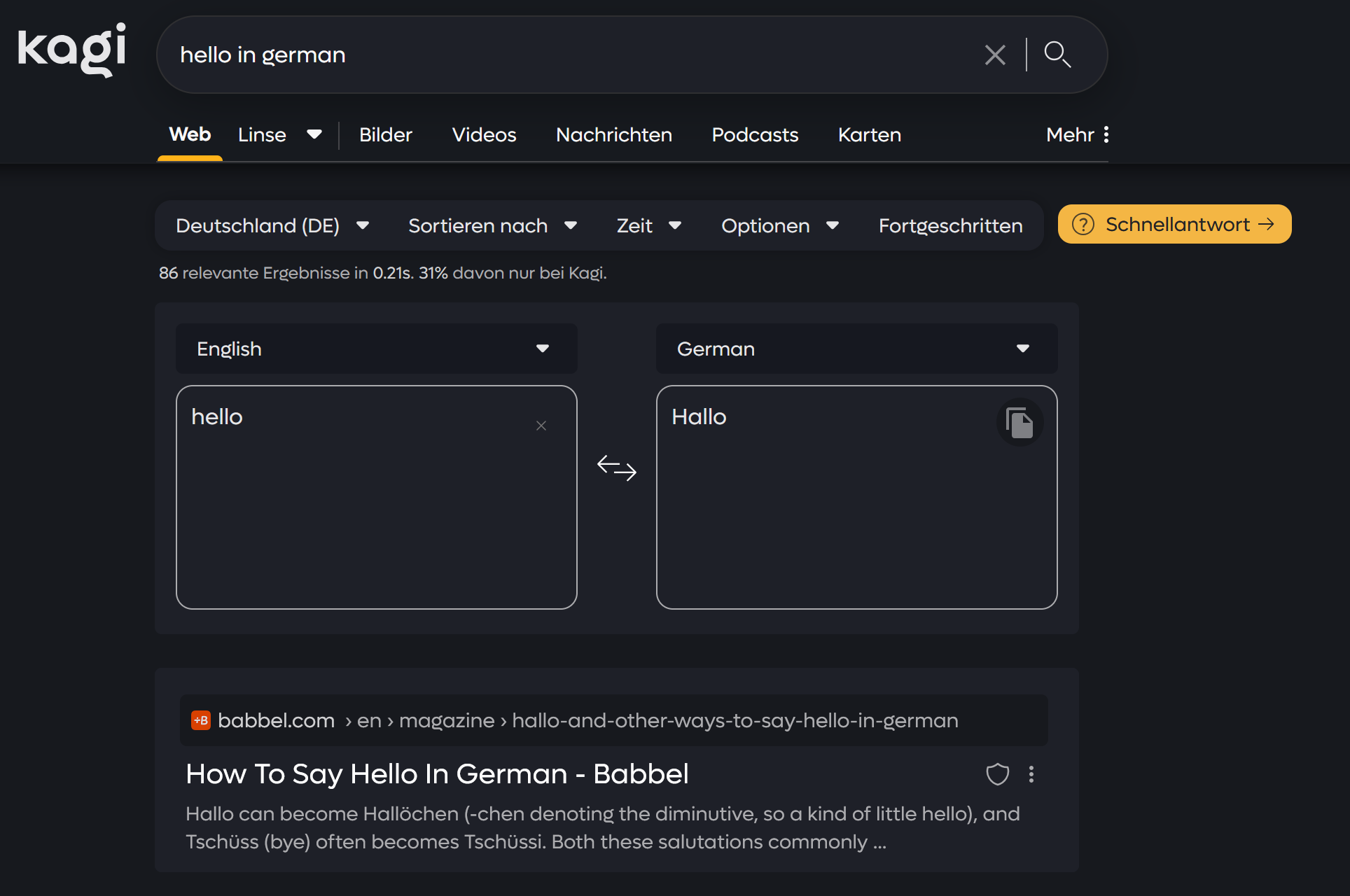
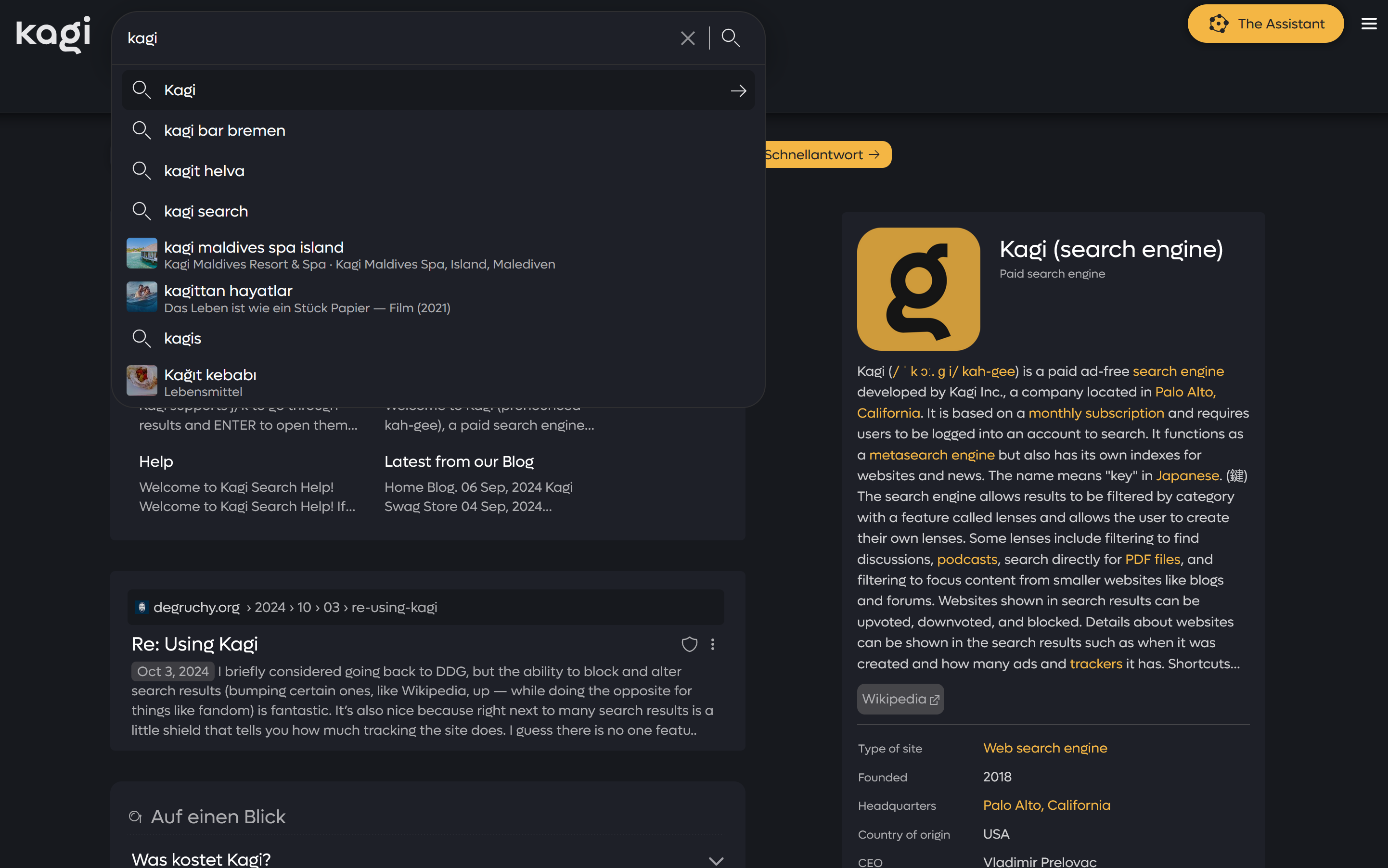
通过自定义 CSS 动画和样式增强您的 Kagi 搜索体验!这是对搜索引擎用户界面和用户体验的全面检修。














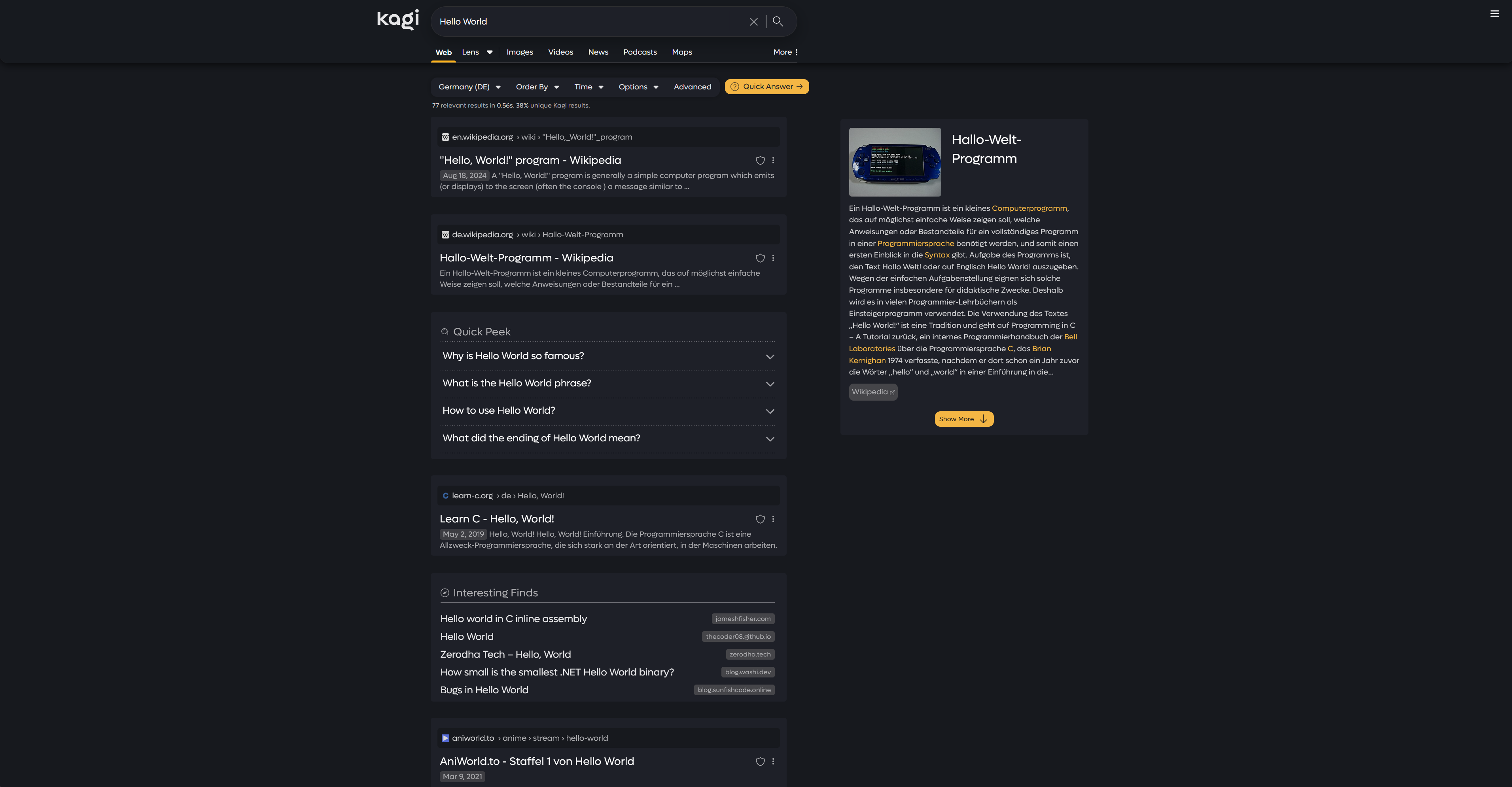
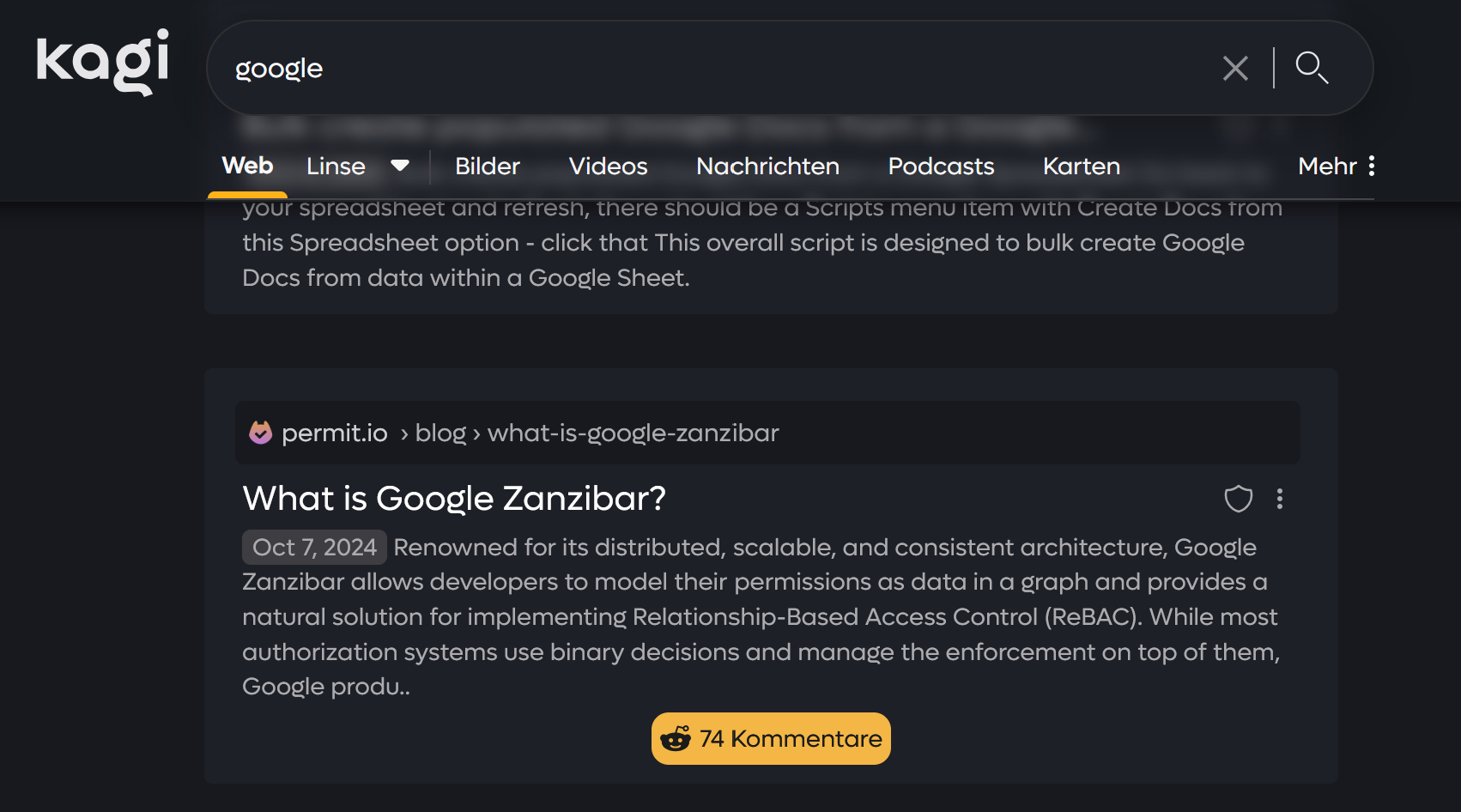
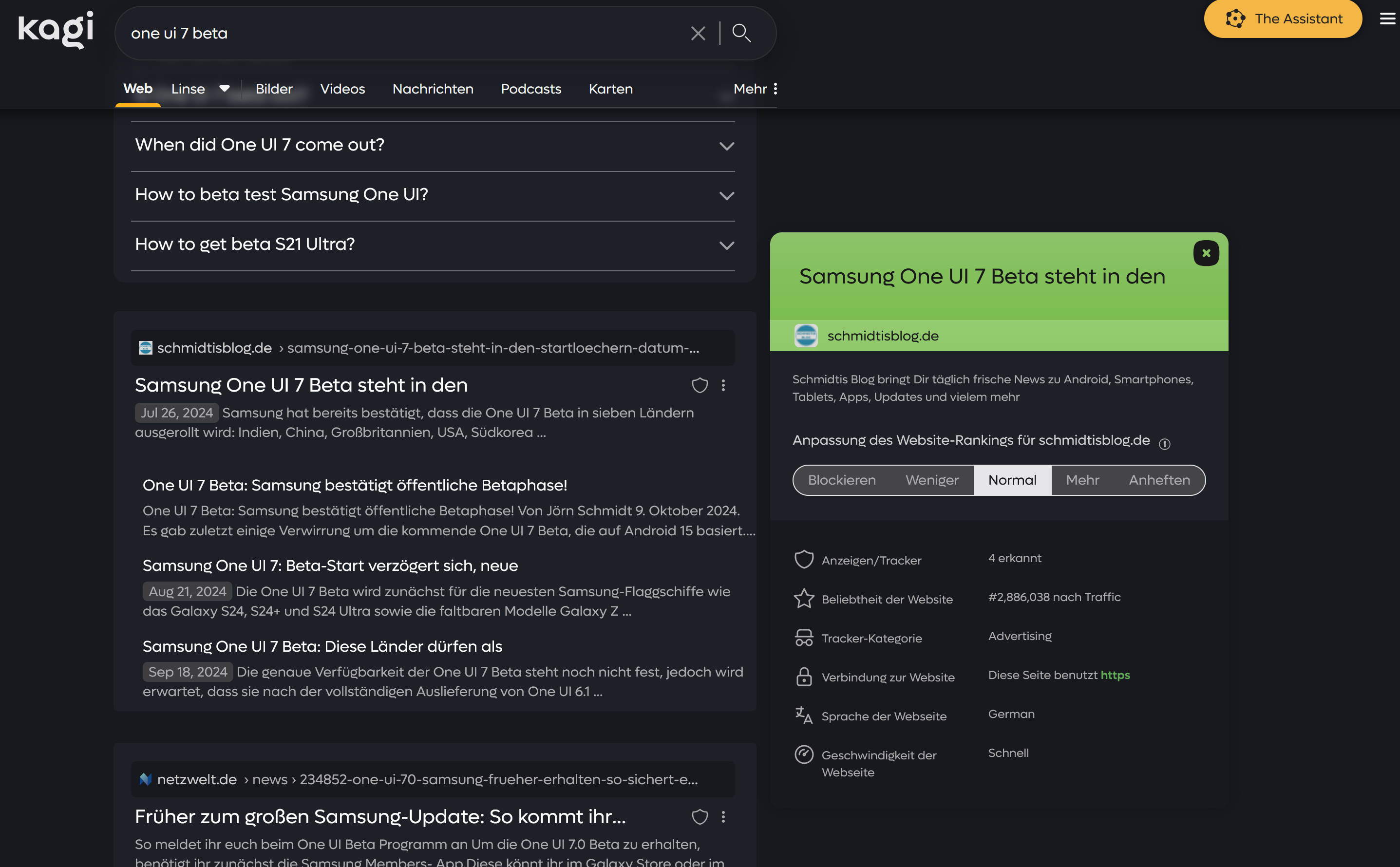
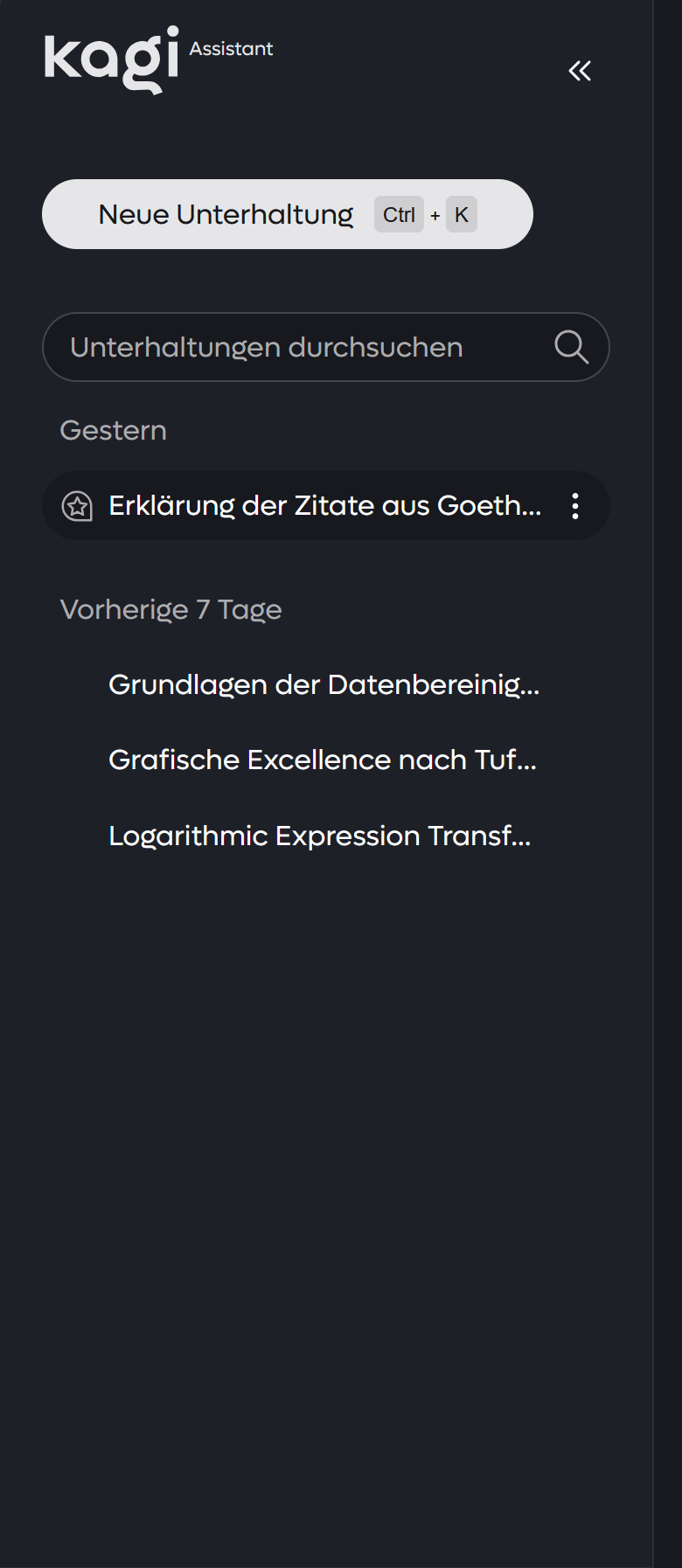
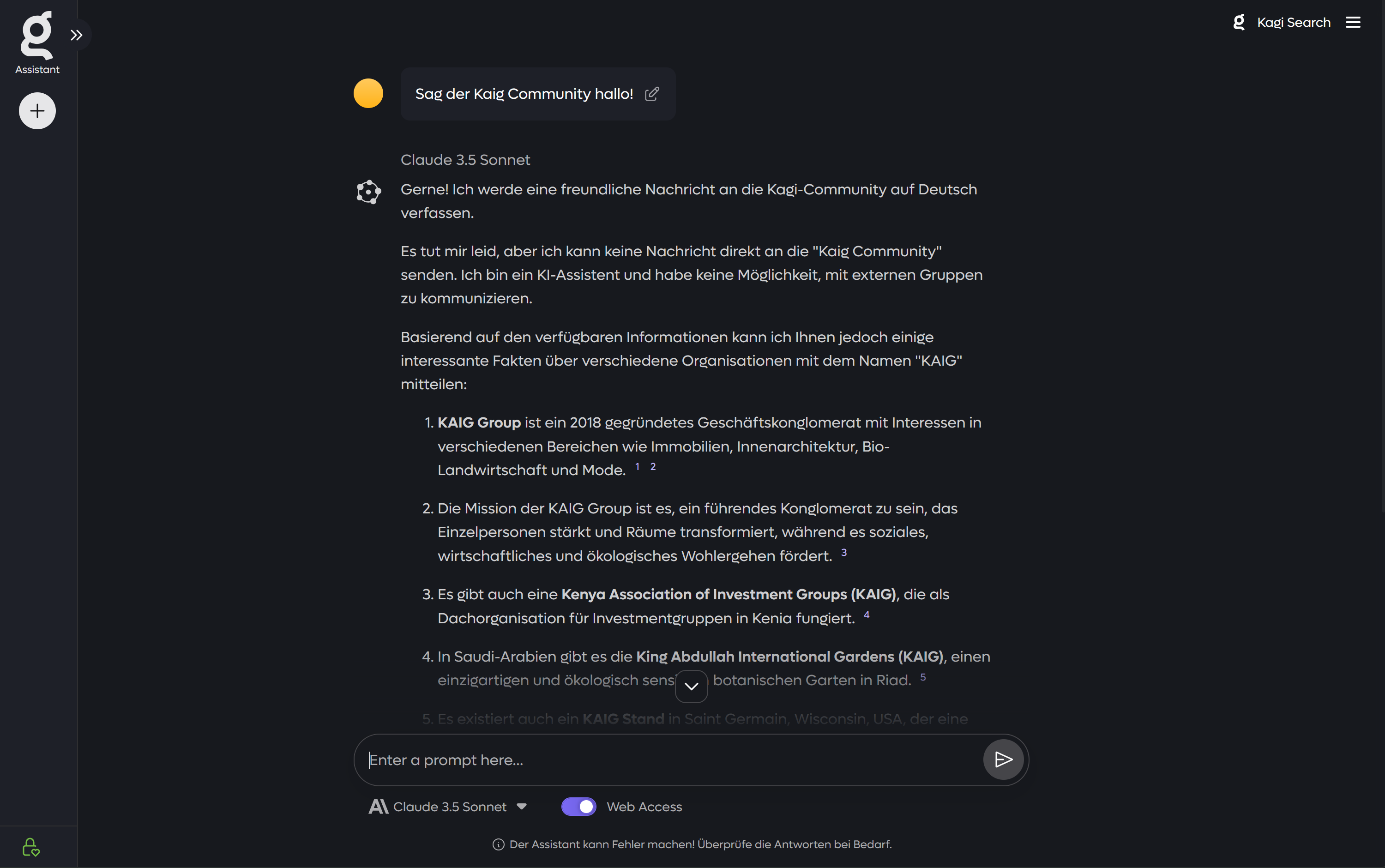
kagi-css 是一个自定义 CSS 文件,用于美化和活跃 Kagi 搜索引擎界面。借助此样式表,您可以在使用 Kagi 时享受更具视觉吸引力和动态的搜索体验。主要受到 Google 和 Brave Search 的启发,但也有许多令人兴奋的创新!
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
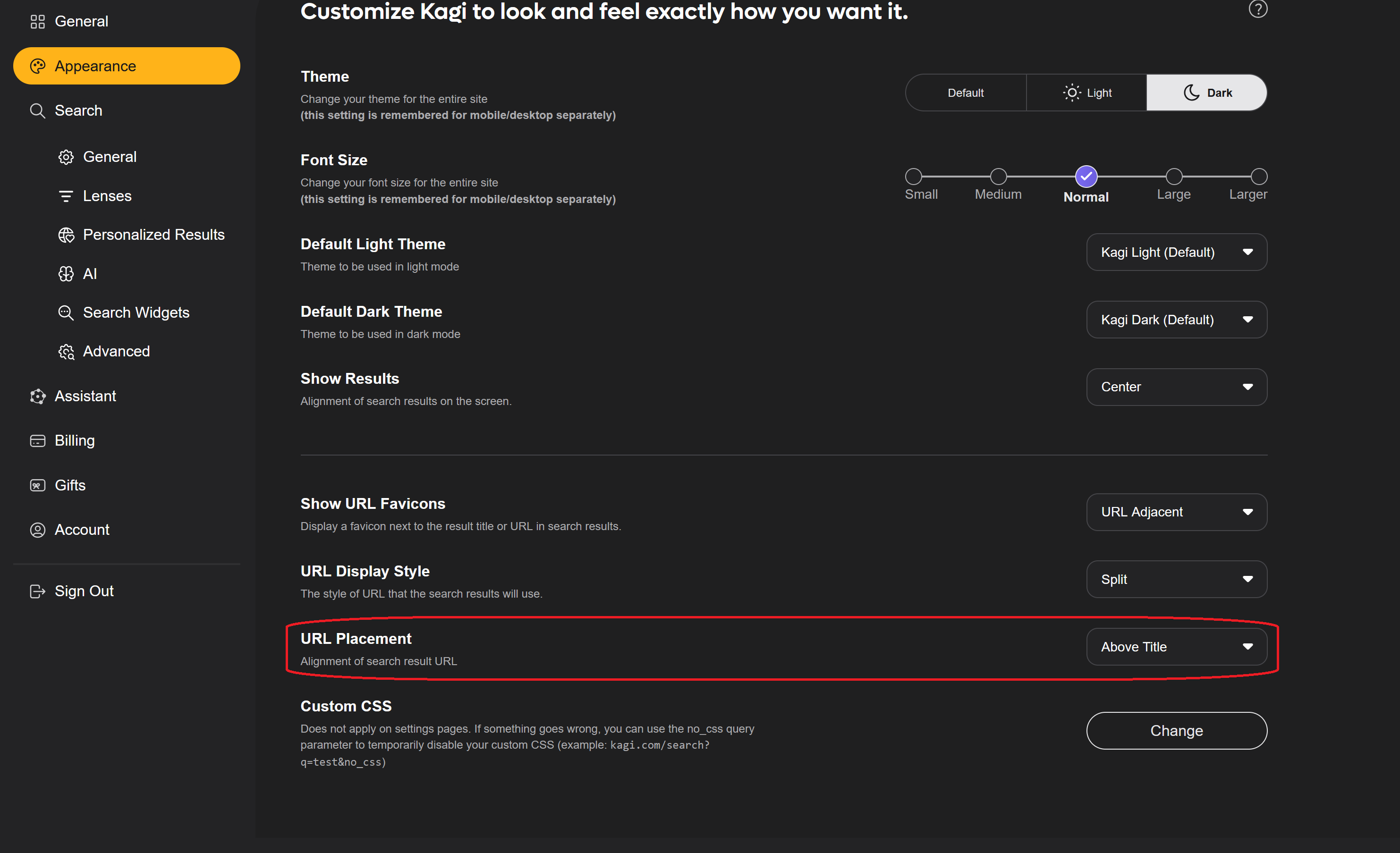
custom.css文件。可选:计划将“URL Placement”设置设置为“Appearance”项下的“Above Title”。

kagi-css 包含多个动画,使您的搜索体验更加动态:
如果您有一个想法可以扩展/完善 Kagi 的外观,或者您发现了错误,请在 Discord 上给我写信或在 Discord 中写信:kagi-discussions -> “我的自定义 css 的 UI 设计想法”。关联
当然,任何人都可以分叉该项目并随意更改/扩展。唯一重要的是给我信用和这个项目作为信用并标记分叉。我尝试在这里列出所有可能的分叉,目前我的主题有一个较暗的版本,可以在此处查看。