启动网站之前需要仔细检查的事项
在启动网站之前,请确保:
alt 标签(“alt 属性”或“alt 描述”)是应用于图像的属性,用作图像的不可见描述。
它描述图像的内容,并由屏幕阅读器用来向盲人用户大声朗读。它也被搜索引擎使用,因为它们无法解释图像,它们依赖于 alt 标签描述。在图像上使用 alt 标签会对搜索引擎排名产生积极影响,因此有利于 SEO。当图像加载失败时也会显示替代文本。
Alt标签必须描述图像内容,建议长度最多为125个字符。
例子:
< img src =" paul_mccartney.jpg " alt =" Paul McCartney performing in the East Room of the White House " > 如果您有“暂存”或“开发”环境,那么您很可能会阻止暂存索引。
如果您希望您的网站出现在搜索结果中,该搜索引擎应“索引”您的网站。搜索引擎具有自动“机器人”,可以访问网页、“抓取”内容并将其存储在搜索引擎的索引中。这将允许搜索引擎稍后检索最相关的搜索结果。
在启动之前,请确保即将上线的版本允许为您的网站建立索引。确保 HTML 中没有此类元标记:
< meta name =" robots " content =" noindex, nofollow " > <!-- make sure you remove this if you want your website to be indexed by search engines另外,请检查您的 robots.txt 文件。如果您希望网站的所有页面都被索引,那么您的 robots.txt 应包含以下内容:
User-agent: *
Disallow:
另一个需要检查的地方是 Apache/Nginx 配置。
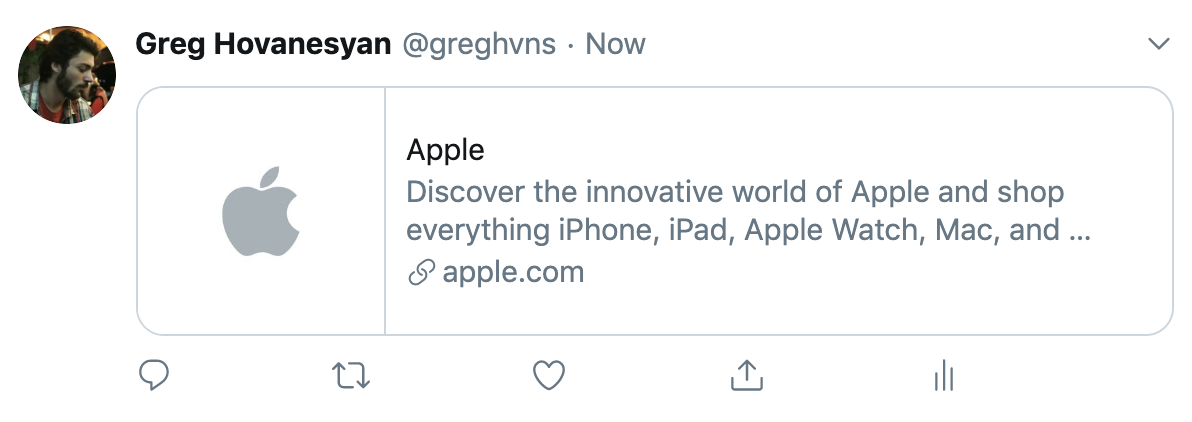
当网站共享到 Facebook 或 Twitter 时,它会显示缩略图、标题和描述:

如果您希望您的网站显示正确的缩略图、标题和描述,您必须添加 Facebook 和 Twitter 所需的元标记。
< meta property =" og:title " content =" Title " >
< meta property =" og:description " content =" Description " >
< meta property =" og:image " content =" Image URL " >
< meta property =" og:url " content =" URL of the page/article/post " >
< meta name =" twitter:title " content =" Title " >
< meta name =" twitter:description " content =" Description " >
< meta name =" twitter:image " content =" Image URL " >
< meta name =" twitter:card " content =" summary_large_image " > <!-- how the card is displayed -->您可以使用以下工具测试您的网站共享到 Facebook 或 Twitter 时的外观:
Facebook 共享调试器
Twitter 卡片验证器
Favicon 是浏览器选项卡中网站标题附近的小图标。

当许多选项卡打开、查看浏览器历史记录和书签时,它使网站易于识别。某些搜索引擎(例如 DuckDuckGo)会在搜索结果中的 URL 附近显示网站图标。除了提高可用性之外,它还可以帮助在搜索结果中吸引用户的注意力,因此我们可以将其称为间接SEO技术。
< link rel =" shortcut icon " type =" image/png " href =" /favicon.png " > 用户可以将网页保存到移动设备上的主屏幕。这会为网站创建一个图标,就像应用程序图标一样,点击该图标将在浏览器中打开该网站。
开发人员获得了一些控制权,可以使网站体验更接近移动设备上的本机应用程序体验。例如,默认情况下,iOS会将网站的屏幕截图设置为图标。但您可以使用 Apple 元标记设置自定义图标设计。
< link rel =" apple-touch-icon " href =" touch-icon-iphone.png " >
< link rel =" apple-touch-icon " sizes =" 152x152 " href =" touch-icon-ipad.png " >
< link rel =" apple-touch-icon " sizes =" 180x180 " href =" touch-icon-iphone-retina.png " >
< link rel =" apple-touch-icon " sizes =" 167x167 " href =" touch-icon-ipad-retina.png " >
< link rel =" apple-touch-startup-image " href =" launch.png " > <!-- Splash screen image (image that is displayed when the website is buing opened) -->
< meta name =" apple-mobile-web-app-status-bar-style " content =" default " > <!-- Status bar style -->
< meta name =" apple-mobile-web-app-title " content =" My Website " > <!-- title of the website --> Android 将使用“apple-touch-icon”值或 favicon(如果元标记不存在)来创建主屏幕图标。
如果您使用的分析工具没有针对环境的过滤器,那么您将在非生产环境中测试的结果污染您网站的分析。您可以在分析工具中添加过滤器,或者有条件地仅在生产环境中嵌入代码。
标题标签指定网站的标题。元描述标签包含页面的简短描述
< title > Page Title </ title >
< meta name =" description " content =" A short description of what this page is about " >标题是在搜索引擎结果中显示的内容,在共享时显示在浏览器选项卡和社交网络卡中的内容(如果没有为社交网络提供单独的标题)。
描述也会显示在搜索结果中。它不直接用于排名算法,因此不会影响出现在搜索结果中的机会,但它使用户更有可能在结果中点击您的网站。这将提高 Google 页面的点击率 (CTR),这意味着 Google 会认为这是一个很好的结果,并将在未来的搜索结果中排名更高。
如果您的网页上有指向外部链接的链接,尤其是在新选项卡或窗口中打开的链接,则应使用rel="noopener" 。
< a href =" http://example.com " target =" _blank " rel =" noopener " > Some other site </ a >这样做可以带来安全性和性能方面的好处。如果没有它,外部页面可以使用window.opener访问您的窗口对象。您可以在此处详细了解使用noopener解决了哪些漏洞:关于 rel=noopener
其他网站也可能在与您当前页面相同的进程上运行,因此如果外部页面运行一些繁重的 JavaScript,则会对您的网站性能产生负面影响。 noopener也可以防止这种情况。
在这里阅读更多相关信息:rel=noopener 的性能优势
当您对网站进行大量更改或使用大量外部库或 CSS 框架时,您的 CSS 文件很可能包含许多页面未使用的样式。例如,您可能正在使用某个插件的一个主题,但其他主题的 CSS 只是保留在您的 CSS 文件中,未使用,并且样式表文件大小会增加。
您可以使用名为 PurgeCSS 的工具删除所有未使用的样式。您可以将它与 CLI 一起使用,也可以在 Webpack、Gulp 等中使用它。它将分析您的页面,将页面上使用的选择器与 CSS 文件中的选择器进行匹配,并删除未使用的样式。在我最近的一个项目中,使用了 Tailwind CSS 框架,当然,有很多实用程序我没有使用。 PurgeCSS 将我的 app.css 文件的大小从 214KiB 减少到 45.6Kib。
但请注意,如果插件在页面上动态创建元素,PurgeCSS 将不会检测该元素的样式。但是您可以通过在配置中传递选择器或选择器模式来将选择器列入白名单,也可以通过使用特殊注释将特定规则列入白名单来将选择器列入白名单。了解有关 PurgeCSS 白名单的更多信息。
当浏览器请求资源时,服务器可以指示浏览器可以存储或“缓存”资源多长时间。下次需要资源时,它可以使用本地副本。它将大大提高速度并减少服务器的负载。您可以将服务器配置为返回标头,告知资源应缓存多长时间:
Cache-Control: max-age=31557600 // 31557600 seconds is 356 days
您应根据资产更改的频率设置 max-age。
您还可以将服务器配置为使用压缩,例如 Gzip 压缩,这将使资源传输速度更快。使用 gzip 压缩 CSS 文件可节省大约 50-70% 的文件大小。