hexo theme A4
v1.9.6

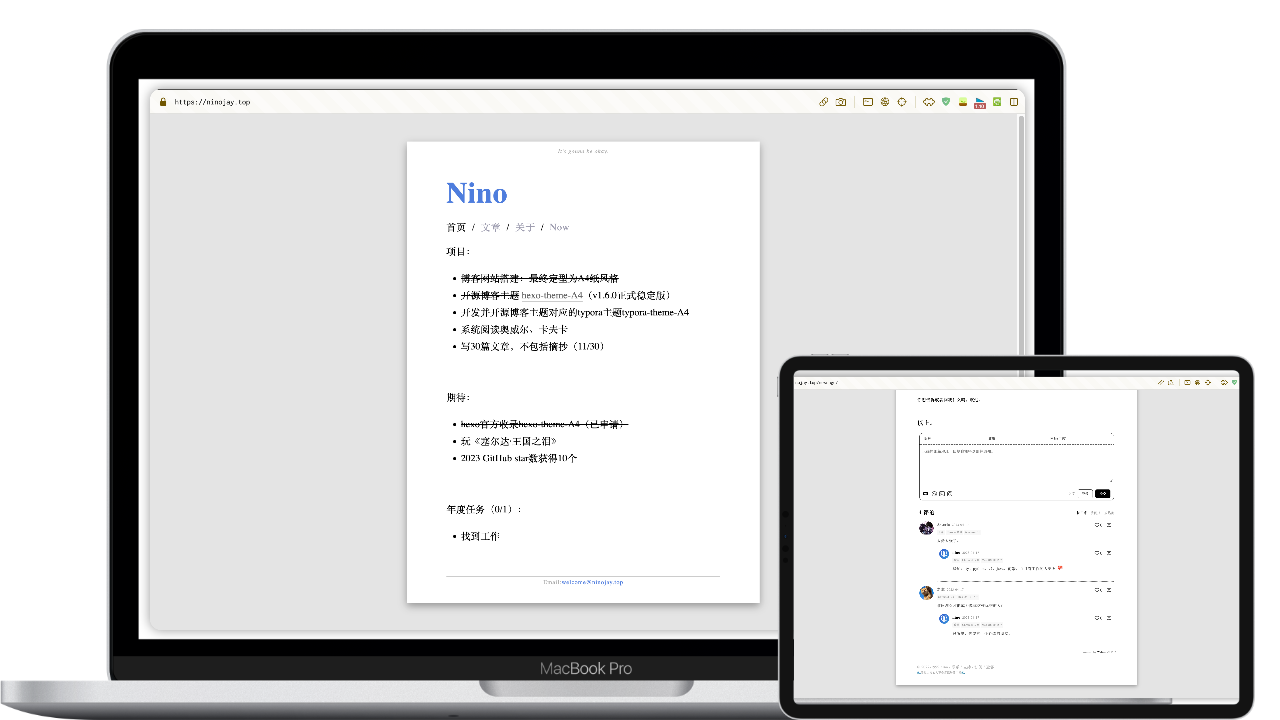
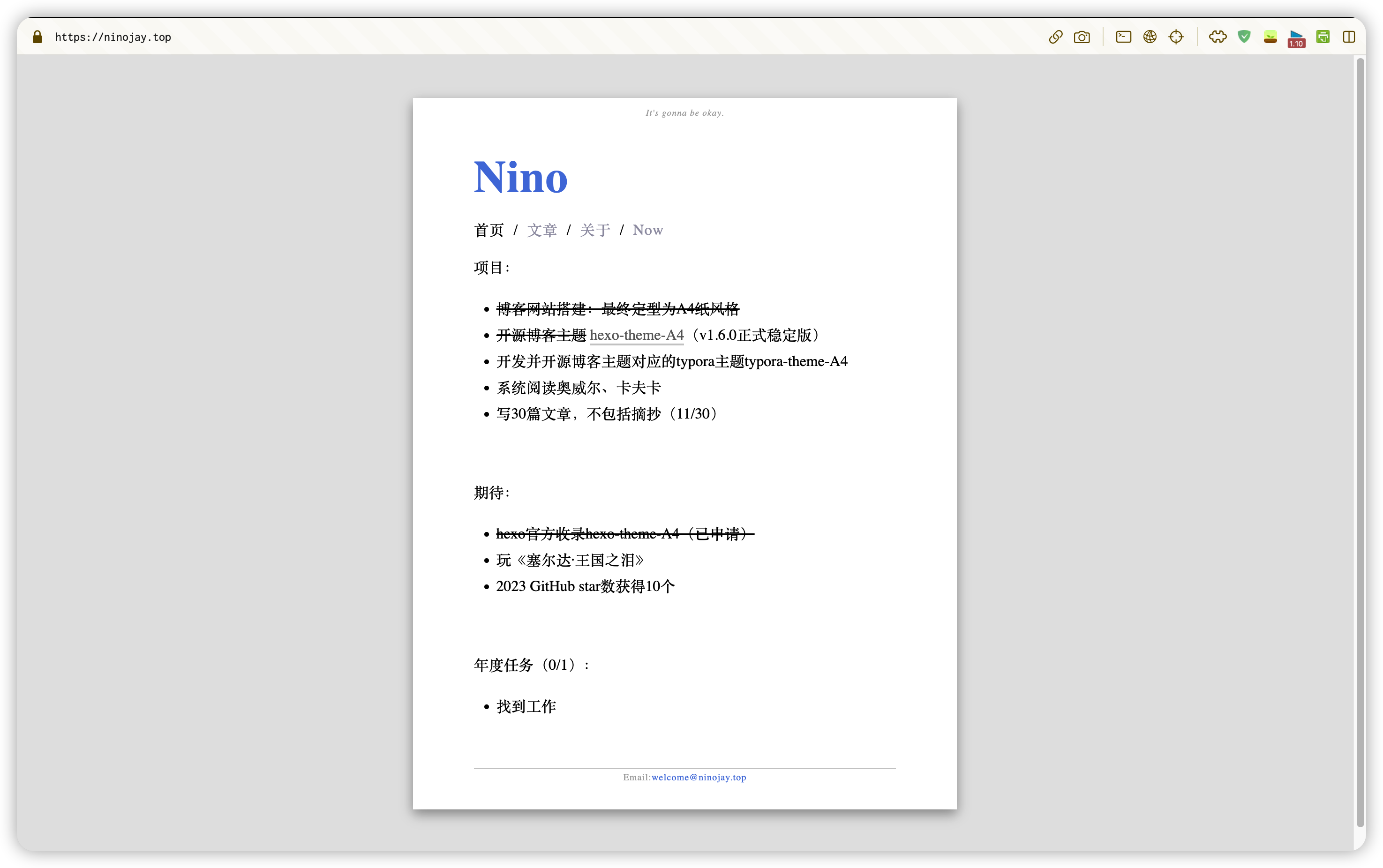
模仿A4纸张的一个hexo极简主题。主打一个简洁,体积小,配置少。
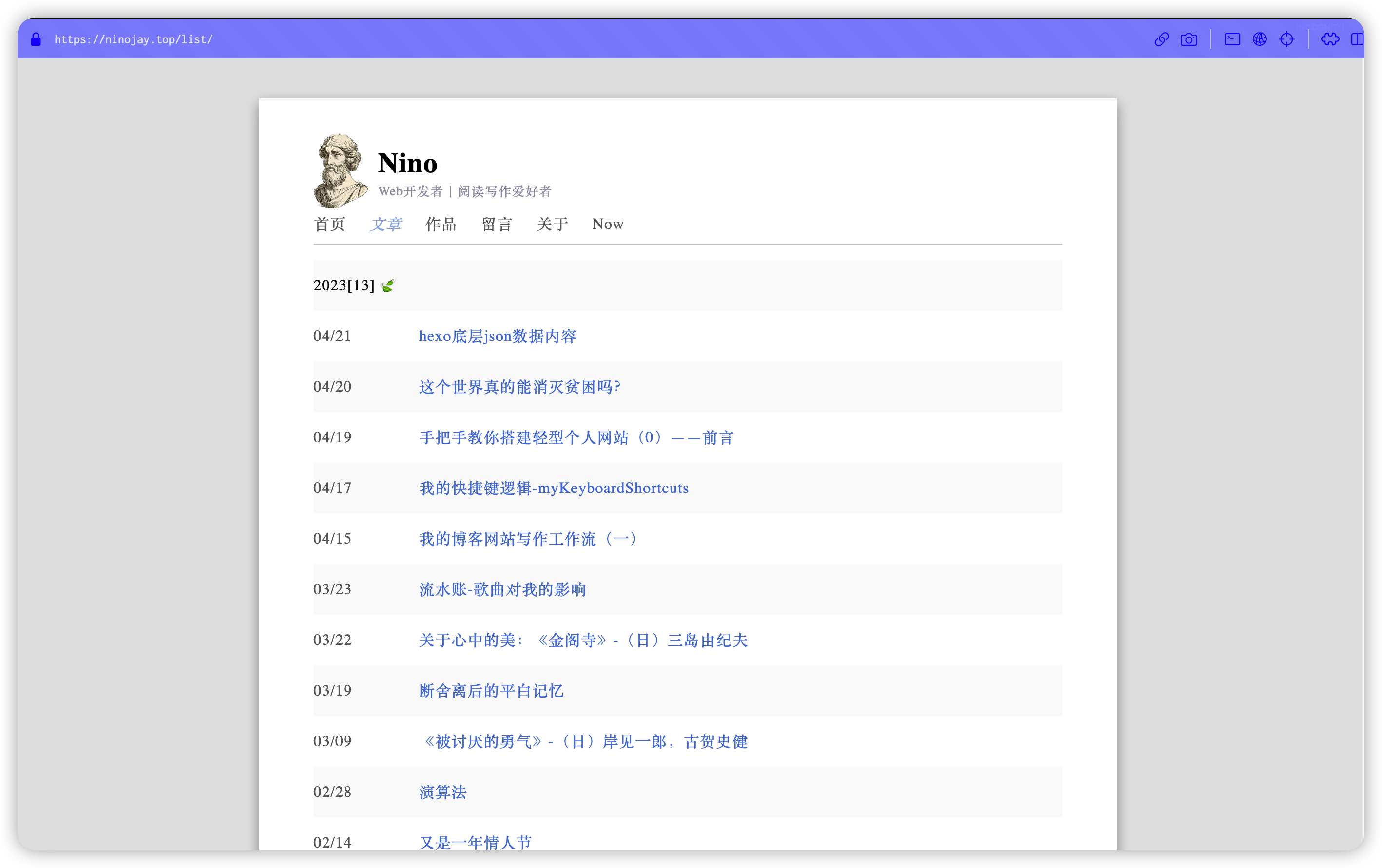
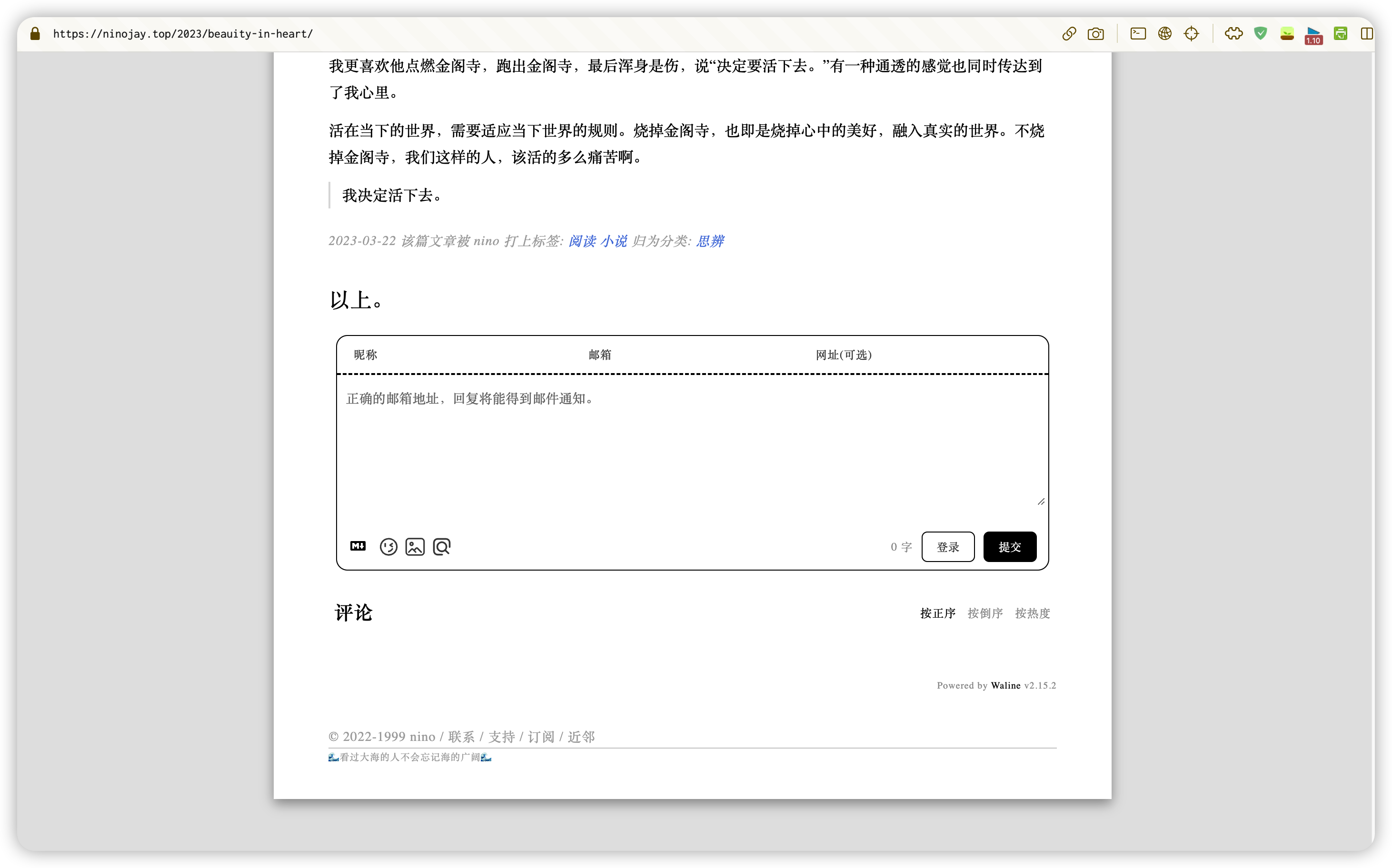
「让读者专注于阅读文字,写者专注于写作。」➡️ 效果展示 ➡️ 使用文档
右上角一个star,更快更新功能

颜色搭配是一门学问,除A4推荐的两种配色外,你可以自行调色,并把颜色方案分享给大家。更多配色请看:预览。




hexo init创建好了文件夹,这里举例你的文件夹名为website命令行进入到website文件夹路径下website文件夹下的_config.yml文件中将主题设置为A4a4主题,有两种方式,任选其一npm install hexo-theme-a4@latestwebsite文件夹路径下创建_config.a4.yml文件,将这里的内容复制进去_config.a4.yml文件中进行,可按照文件中的注释自行配置hexo s 运行项目查看效果git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4website文件夹路径下创建_config.a4.yml文件,将这里的内容 复制进去_config.a4.yml文件中进行,可按照文件中的注释自行配置hexo s 运行项目查看效果首页和文章列表页需要手动生成,执行以下命令即可:
hexo new page index
hexo new page list其他详细配置请看: ➡️ 使用文档,已上线。
根据你安装的方式,选择对应的更新方式。
命令行进入到你的博客网站根目录下
执行命令:
npm install hexo-theme-a4@latest命令行进入到themes/A4目录下
执行命令:
git pull以上两种方式更新后,请去该github页面查看最新的版本,作者会告诉配置文件有无新增/修改。
如果有,则需要复制最新的该文件对应到你的_config.a4.yml新增/修改的部分。
欢迎提交 pull request 或 issue,请提交至dev分支。
其他任何想交流的事,可发送邮件至:[email protected]
如果觉得我做的不错,请给该项目一个star,或者请我喝杯咖啡☕️
由衷感谢A4支持者们:https://github.com/HiNinoJay/hexo-theme-A4/blob/main/DONATION.md