agentbuddy vscode
1.0.0
您友好的邻里代理工作流程构建器!
基于法学硕士的代理工作流程被誉为今年的亮点;他们可能会彻底颠覆这个行业!然而,为了让人们轻松了解这个主题,我们需要为他们提供简单的工具来进行实验并亲自感受“哇”的因素。该项目旨在帮助人们以简单的方式构建代理工作流程。
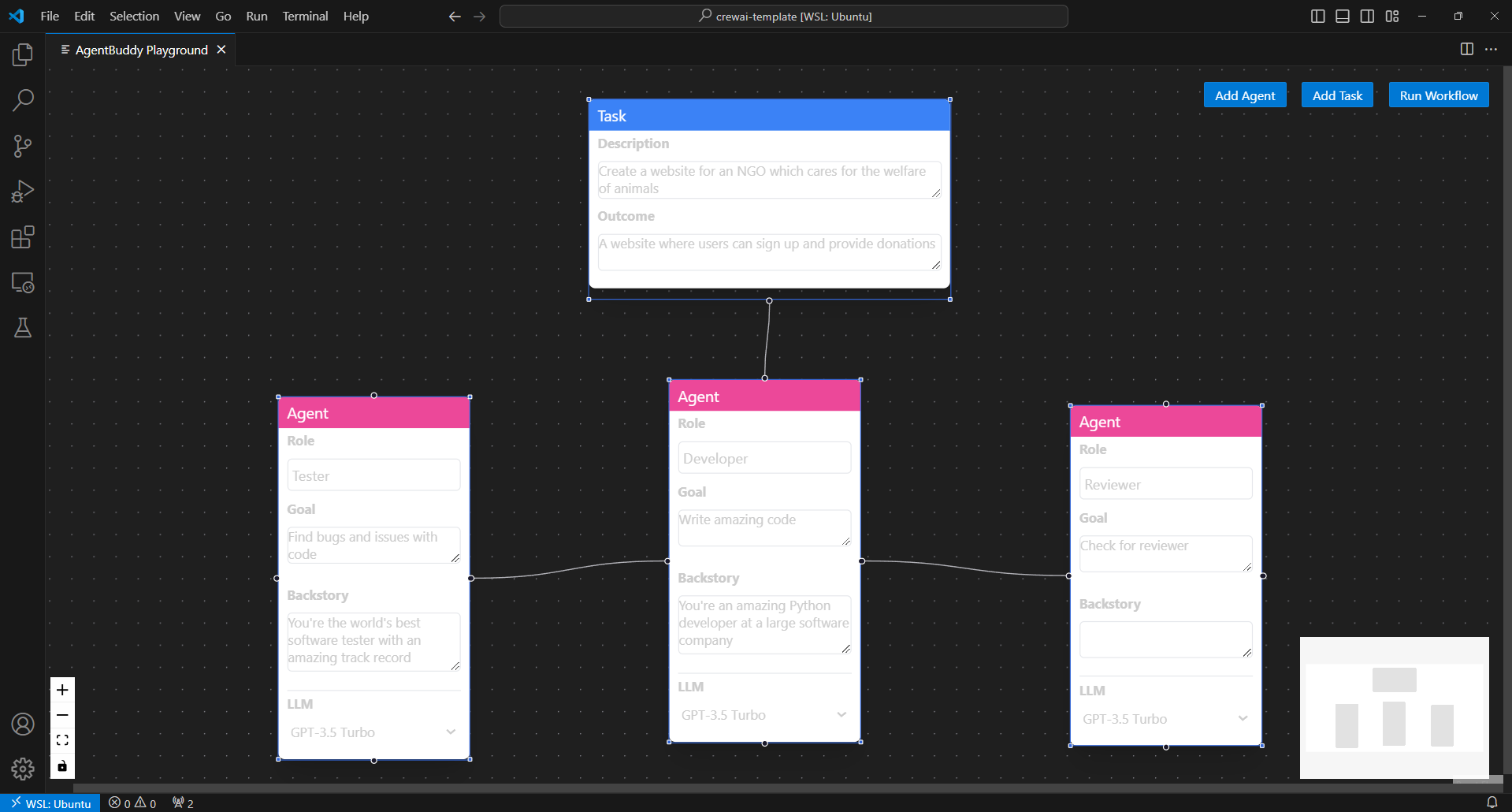
它是一个可视化 GUI,用户可以使用简单的拖放块(即基于块的构建器)来构建代理工作流程。他们可以创建多个代理相互交谈或单独工作的图表,为代理定义角色并分配任务。然后将创建的代理工作流程导出到可以执行的代码中。该应用程序被打包为 VS Code 扩展,方便开发者使用。总体想法是采用低代码/无代码方法来构建代理工作流。

React + Vite + React Flow 与 Typescript 用于 GUI,并将其打包为 VS Code 扩展。您使用编辑器构建的图表将被编译到crewAI项目中。
然后,该扩展在终端本地执行已编译的crewAI应用程序并显示结果。
# Clone the repo
git clone https://github.com/flashbard/agentbuddy-vscode
# Navigate into project
cd agentbuddy-vscode
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open the project in VS Code
code . # Run the extension
npm run watch
# Run the webview project alone
npm run start:webview
在 VS Code 中,打开命令面板(F1 或 ctrl + shift + p),运行命令AgentBuddy: Playground 。
# Setup vsce locally
npm install -g @vscode/vsce
# Package the extension
vsce package
# (Optional) Install the generated VSIX file
code --install-extension < GENERATED-VSIX-FILE >由 Sampath 在 hackOMSCS 2024 上使用 ❤️ 制作