ionic selectable
v5.0.3
@ionic-selectable/core @ionic-selectable/angular用于 Angular演示 |特点|开始使用 |常见问题 |文档
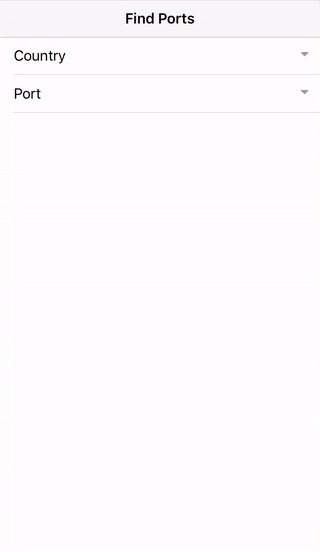
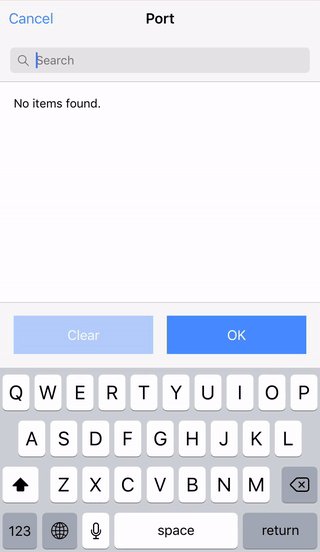
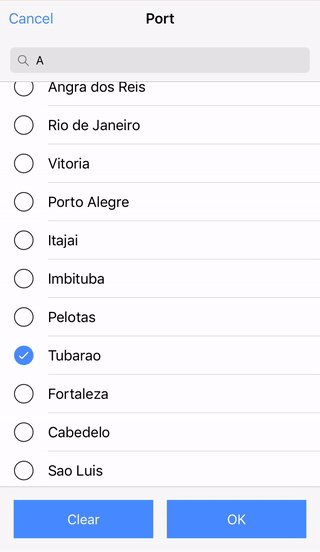
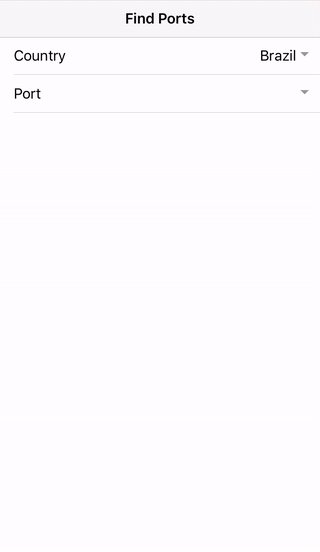
类似于 Ionic Select 的 Ionic 组件,允许搜索项目,包括异步搜索、无限滚动等。

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule导入到通常位于srcappapp.module.ts的app.module.ts中。 import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
对于 Angular 16 独立组件
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
注意:此外,如果您使用 Ionic 3+,您也可以使用延迟加载页面。检查您的页面是否有模块文件,例如home.module.ts ,如果有,则也将IonicSelectableModule导入到每个页面模块中。
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
贡献及开发请参见贡献。
如果您发现此组件有用,请为该存储库加注星标,让其他人知道它是可靠的。另外,与可能也会发现它有用的朋友和同事分享。谢谢 ?